本記事では、JavaScriptでjQueryのtoggleClassのようなクラスの追加・削除を交互に繰り返すことができるclassList.toggleの使い方について解説しています。

- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
classList.toggleとは
JavaScriptで同じクラスの追加・削除の処理はよく実装します。この処理を実装する場合、以下のように処理を実装していないでしょうか?
const toggleBtn = document.getElementById("toggle-btn");
const item = document.getElementById("item");
toggleBtn.addEventListener("click", function () {
if (item.classList.contains("bg-green")) {
item.classList.remove("bg-green");
} else {
item.classList.add("bg-green");
}
});たまに見かけるコードですね。if文でclassList.containsを使って特定のクラスが付与されているかチェックを行い、付与されている時はclassList.removeで削除し、付与されていない時はclassList.addで追加します。
JavaScriptでも、jQueryのtoggleClassのように1行でクラスの追加・削除を交互に繰り返す処理を実装可能にするのが、classList.toggleです。
classList.toggleの使い方
classList.toggleの使い方は以下のとおりです。
要素.classList.toggle("クラス名");- 要素:クラスの追加・削除をする対象の要素
- クラス名:追加・削除したいクラス名
classList.toggleの仕組みは、jQueryのtoggleClassと全く同じで処理を実行するタイミングで対象要素に引数で設定したクラス名が存在しているかを確認し、存在していない場合は追加し、存在している場合は削除します。
サンプルコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#item {
width: 200px;
height: 200px;
display: flex;
justify-content: center;
align-items: center;
margin-bottom: 30px;
background: red;
transition: all 0.3s;
}
#item.bg-green {
background: green;
}
</style>
</head>
<body>
<div id="item">アイテム</div>
<button id="toggle-btn">クラス.bg-greenを追加・削除する</button>
<script src="index.js"></script>
</body>
</html>const toggleBtn = document.getElementById("toggle-btn");
const item = document.getElementById("item");
toggleBtn.addEventListener("click", function () {
item.classList.toggle("bg-green");
});

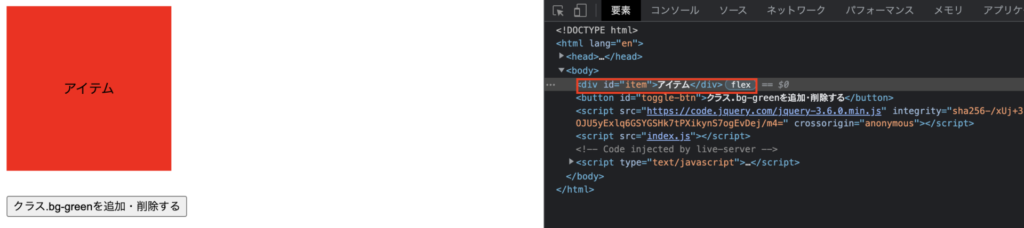
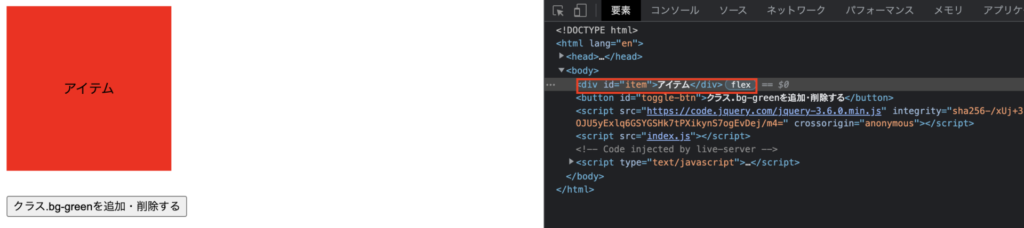
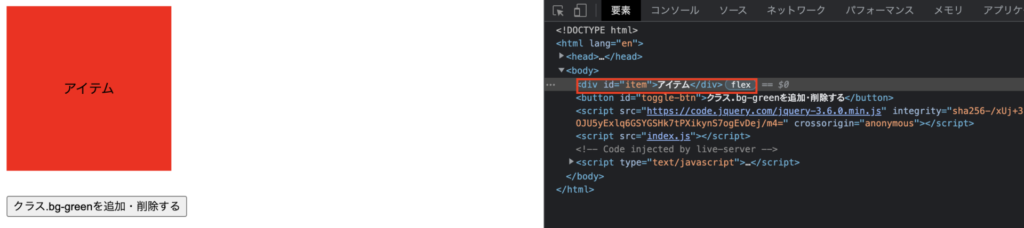
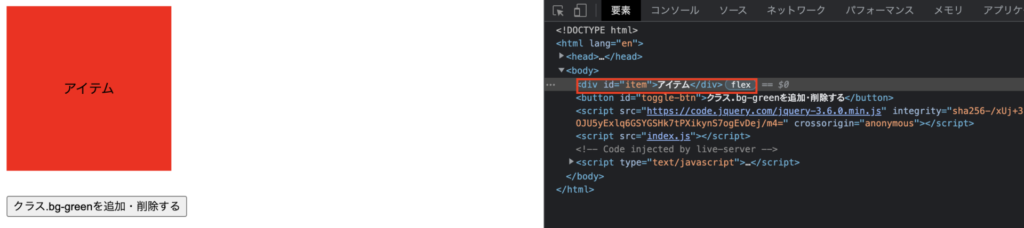
ページ読み込み時に、背景色が赤色のコンテンツが表示されます。この時点では、コンテンツの要素には何もクラスが付与されていません。


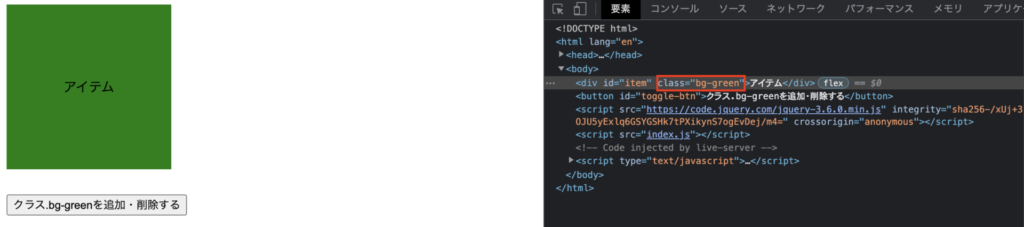
ボタンをクリックすると、classList.toggleが実行され.itemの要素にbg-greenクラスが付与されているかを確認します。1回目はbg-greenクラスが付与されていないので、bg-greenクラスが追加され背景色が緑色に変化します。


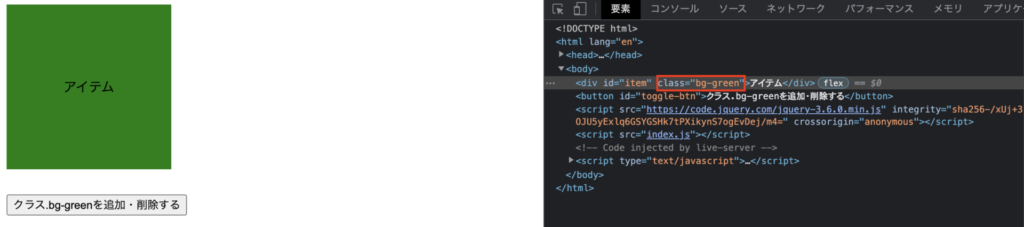
ボタンを再度クリックすると、先ほどと同様にclassList.toggleが実行され.itemの要素にbg-greenクラスが付与されているかを確認します。1回目のクリックで.itemの要素にbg-greenクラスが付与されたので、今回はbg-greenクラスが削除されます。すると、ページ読み込み時と同様に背景色が赤色に変化します。









