本記事では、JavaScriptでクラスが存在するかを確認することができる、classList.containsの使い方について解説しています。
JavaScriptの学習におすすめ書籍
1冊ですべて身につくJavaScript入門講座

メリット
- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
classList.containsの使い方
JavaScriptでクラスが存在するかを確認するには、classList.containsを使用します。使い方は以下のとおりです。
要素.classList.contains("クラス名");classList.containsの使い方
- 要素:クラスが存在するか確認したい要素
- クラス名:確認したいクラス名
classList.containsは、実行されたタイミングで対象要素に指定したクラスが存在していれば「true」を返し、クラスが存在していなければ「false」を返します。
サンプルコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div class="open">コンテンツ1</div>
<div>コンテンツ2</div>
<script src="index.js"></script>
</body>
</html>const items = document.querySelectorAll("div");
let count = 1;
for (let item of items) {
if (item.classList.contains("open")) {
console.log(`${count}つ目のdivタグにopenクラスは存在します。`);
} else {
console.log(`${count}つ目のdivタグにopenクラスは存在しません。`);
}
count++;
}上記のサンプルコードは、divタグを2つ用意しており1つ目のdivタグにはクラス「open」を付与させ、2つ目のdivタグには何もクラスを付与させていません。
これでclassList.containsを使用して、divタグがopenクラスを持っているかを確認します。


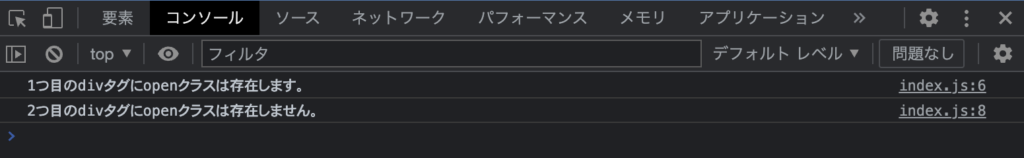
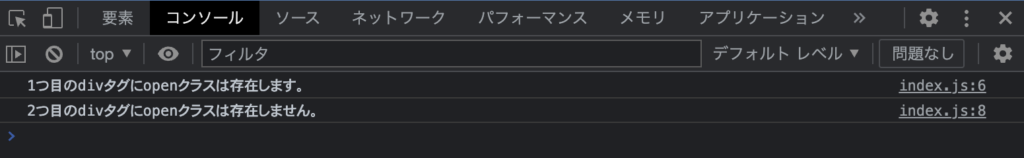
コンソールの結果を確認すると、「1つ目のdivタグにopenクラスは存在します。」「2つ目のdivタグにopenクラスは存在しません。」と表示されているので、正しくクラスの存在確認が出来ていることが確認出来ます。









