本記事では、JavaScriptでクラスを削除する方法について、サンプルコードを用いて分かりやすく解説しています。
JavaScriptの学習におすすめ書籍
1冊ですべて身につくJavaScript入門講座

メリット
- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
classList.removeの使い方
JavaScriptでクラスを削除するには、classList.removeを使用します。使い方は以下のとおりです。
要素.classList.remove("クラス名");classList.removeの使い方
- 要素:クラスを削除したい対象要素
- クラス名:削除したいクラス名
サンプルコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<p id="point" class="sample">コンテンツ</p>
<script src="index.js"></script>
</body>
</html>window.addEventListener("DOMContentLoaded", () => {
const point = document.querySelector("#point");
point.classList.remove("sample");
});今回クラスを削除する対象要素は、pointのid名を持つpタグです。HTMLで直接sampleクラスを付与させ、ページ読み込みが完了したタイミングでclassList.removeを使用して、sampleクラスを削除します。
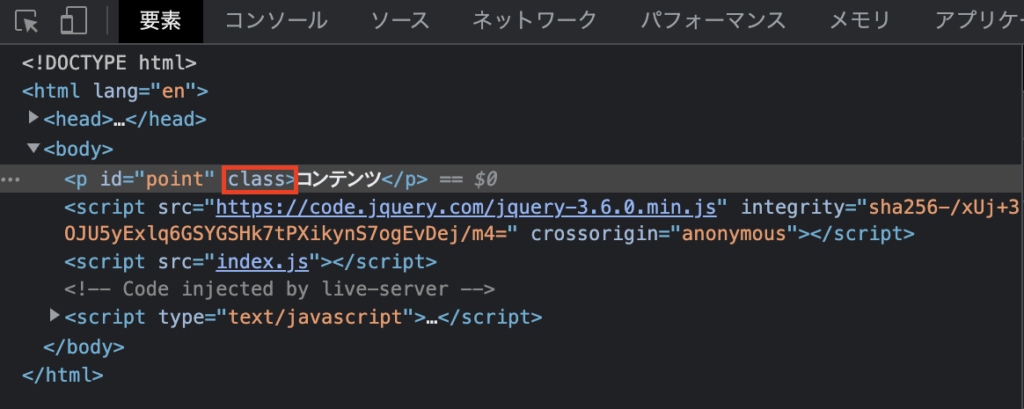
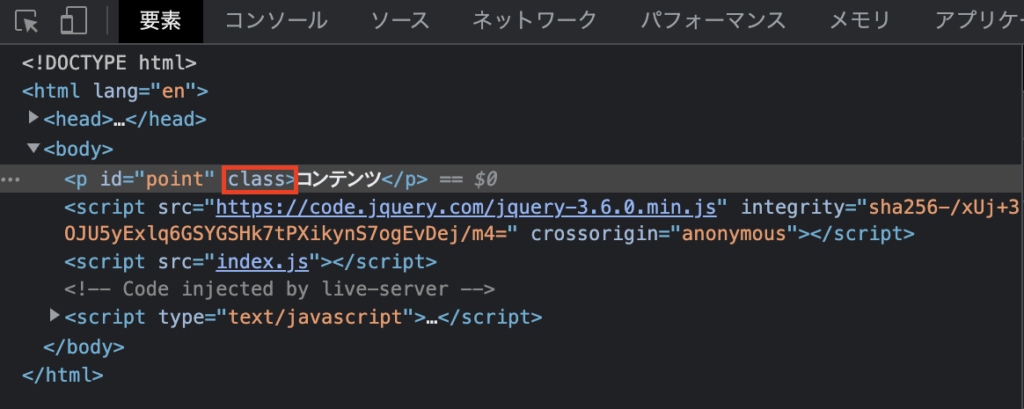
Chromeの検証ツールで対象要素を確認すると、class=”sample”が削除されていることが確認出来ます。