本記事では、クラスの追加・削除を交互に繰り返すtoggleClassメソッドの使い方について解説しています。

- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
toggleClassとは
jQueryで同じクラスの追加・削除の処理はよく実装します。この処理を実装する場合、以下のように処理を実装していないでしょうか?
if ($("要素").hasClass("クラス名")) {
$("要素").removeClass("クラス名");
} else {
$("要素").addClass("クラス名");
}たまに見かけるコードですね。if文でhasClassメソッドを使って特定のクラスが付与されているかチェックを行い、付与されている時はremoveClassメソッドで削除し、付与されていない時はaddClassメソッドで追加します。
この条件分岐やら複数のメソッドを使わずに、同じ処理を1行で実装できるのがtoggleClassメソッドです。
toggleClassの使い方
toggleClassメソッドの使い方は以下のとおりです。
$("要素").toggleClass("クラス名");- 要素:クラスの追加・削除をする対象の要素
- クラス名:追加・削除したいクラス名
toggleClassメソッドの仕組みは、処理を実行するタイミングで対象要素に引数で設定したクラス名が存在しているかを確認し、存在していない場合は追加し、存在している場合は削除します。
サンプルコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.content {
width: 300px;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
margin-bottom: 30px;
background: skyblue;
opacity: 0;
transition: opacity 0.3s;
}
.content.view {
opacity: 1;
}
</style>
</head>
<body>
<div class="content">コンテンツ</div>
<button id="toggle-btn">表示・非表示の切り替え</button>
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"
></script>
<script src="index.js"></script>
</body>
</html>$(function () {
$("#toggle-btn").on("click", function () {
$(".content").toggleClass("view");
});
});

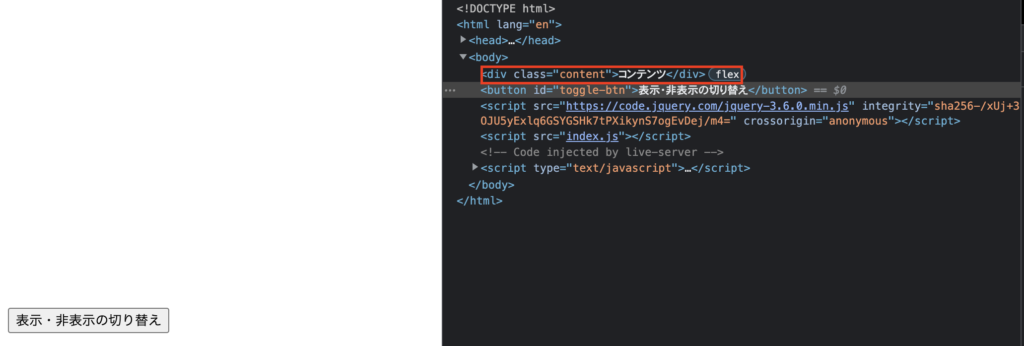
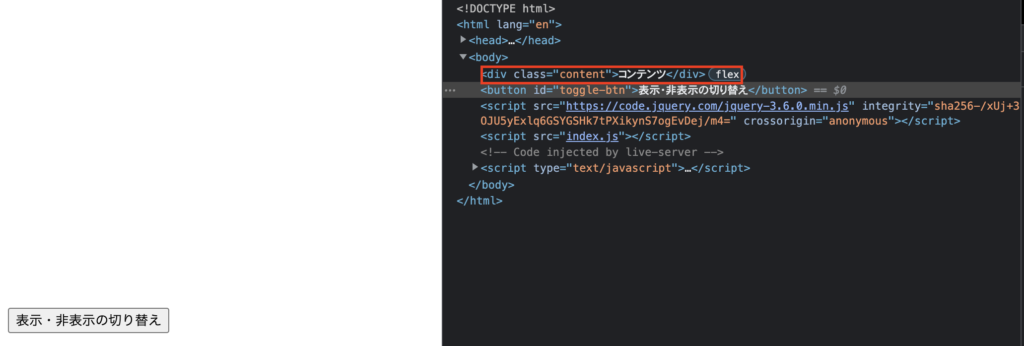
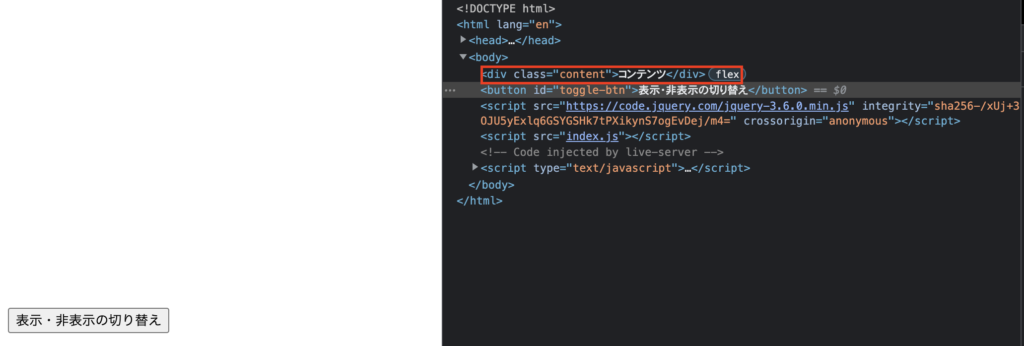
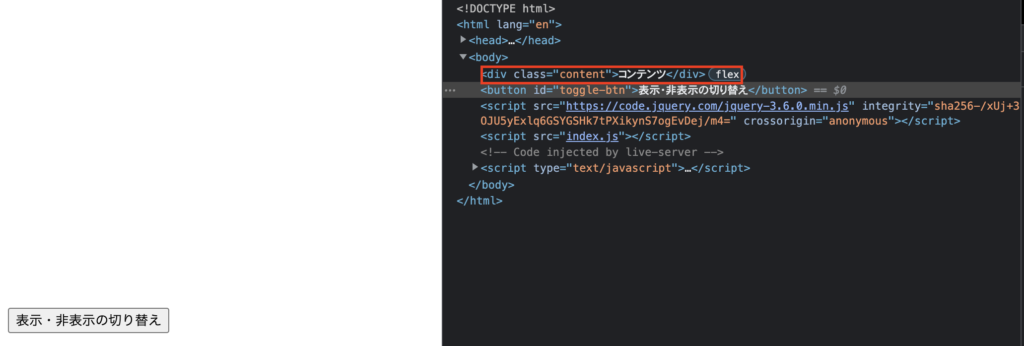
ページ読み込み時の表示を確認すると、.contentの要素が表示されていません。その理由は、opacity:0を設定し要素を透明にしているためです。


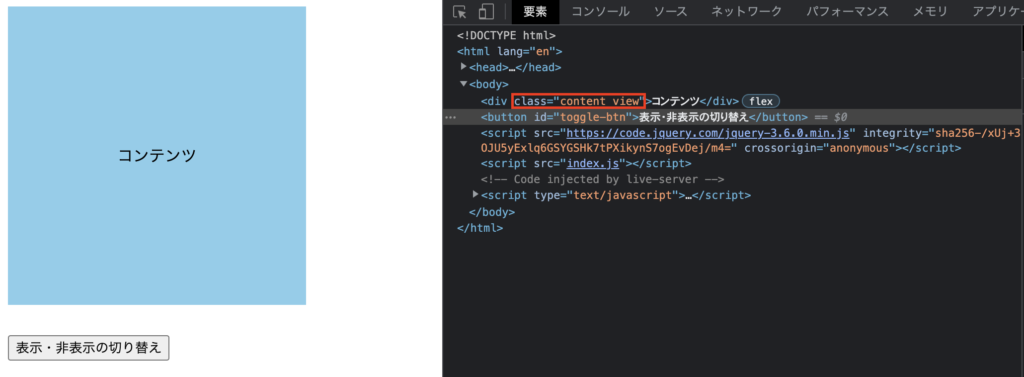
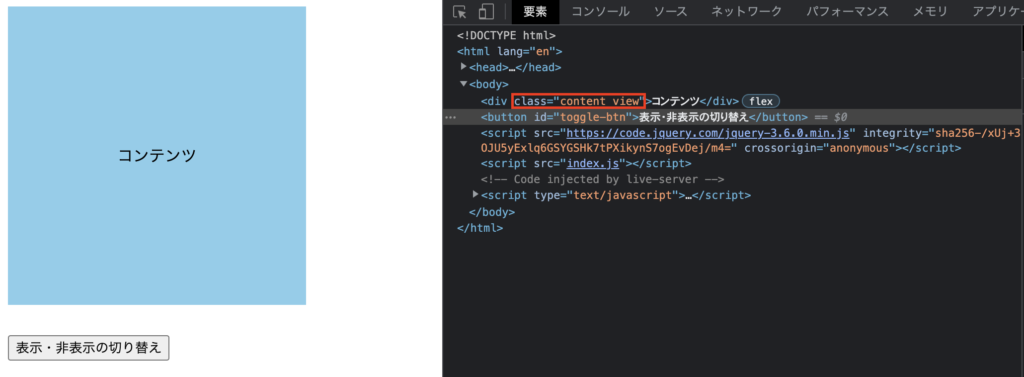
ボタンをクリックすると、toggleClassメソッドが実行され.contentの要素にviewクラスが付与されているかを確認します。1回目はviewクラスが付与されていないので、viewクラスが追加され要素が表示されます。


2回目をクリックすると、先ほどと同様にtoggleClassメソッドが実行され.contentの要素にviewクラスが付与されているかを確認します。1回目のクリックで.contentの要素にviewクラスが付与されたので、今回はviewクラスが削除されます。すると、ページ読み込み時と同様に要素が表示されない状態になります。









