本記事では、jQueryでクラスを削除する方法について解説しています。
JavaScriptの学習におすすめ書籍
1冊ですべて身につくJavaScript入門講座

メリット
- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
removeClass()の使い方
jQueryでクラスを削除するには、removeClass()メソッドを使用します。
要素.removeClass("クラス名");removeClassの使い方
- 要素:削除したいクラスが付与されている要素
- クラス名:削除したいクラス名
複数のクラスを同時に削除
複数のクラスを削除したい場合は、半角スペースでクラス名を区切り指定します。
要素.removeClass("クラス名1 クラス名2 クラス名3");サンプルコード
クラス名を削除するサンプルコードを用意したので、実際にコードを動かして正しくクラス名が削除されているか確認してみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="index.css" />
<style>
.c-red {
color: red;
}
</style>
</head>
<body>
<p id="point" class="c-red">
ボタンをクリックするとテキストの色が変わるよ!
</p>
<button id="remove">クラス.c-redを削除する</button>
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"
></script>
<script src="index.js"></script>
</body>
</html>$(function () {
$("#remove").on("click", function () {
$("#point").removeClass("c-red");
});
});

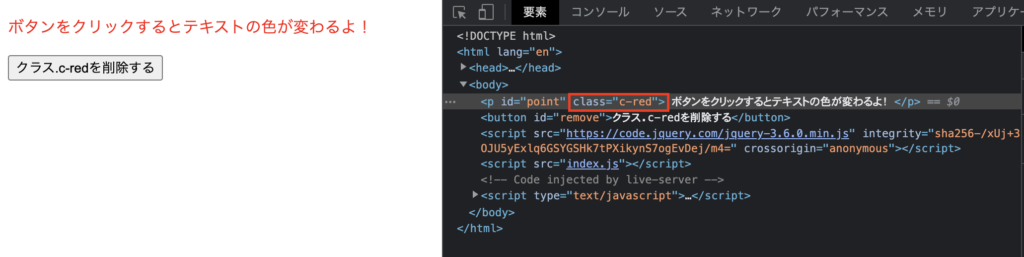
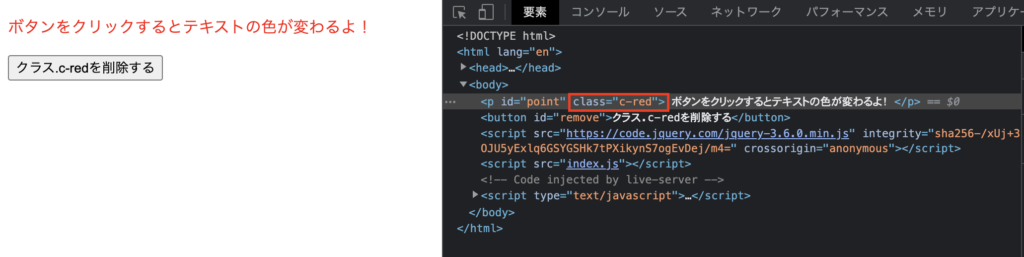
ページ読み込み時の表示を確認すると、#pointの要素にc-redのクラス名が付与されてるのが確認出来ます。


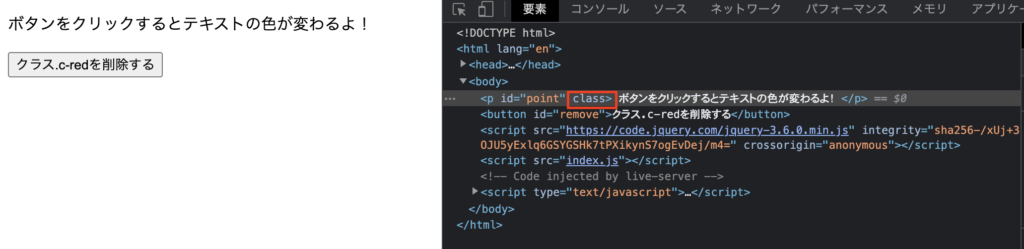
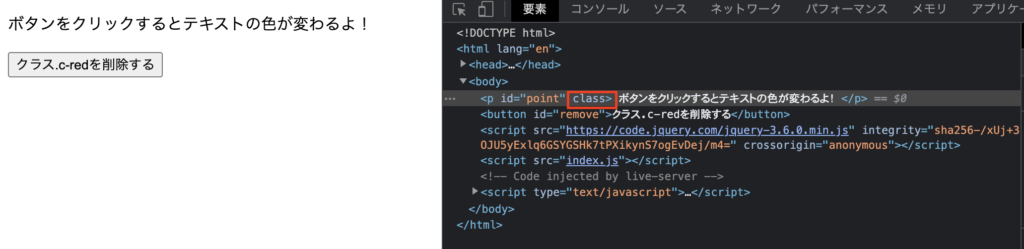
ボタンをクリックすると、removeClass()メソッドが実行され対象要素(#point)に付与されているc-redのクラスが削除されるので、テキストの色がデフォルトの黒に変更されます。Chromeの検証ツールからもclassが空になっていることが確認出来ます。









