本記事では、jQueryでクラスを追加する方法について解説しています。
JavaScriptの学習におすすめ書籍
1冊ですべて身につくJavaScript入門講座

メリット
- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
addClass()の使い方
jQueryでクラスを追加するには、addClass()メソッドを使用します。
要素.addClass("クラス名");addClass()の使い方
- 要素:クラスを追加したい対象要素
- クラス名:追加したいクラス名
複数のクラスを同時に追加
対象要素に対して、複数のクラスを追加したい時に以下のように記述するのはとても手間が掛かるのに加えコードの記述量が増え見づらくなってしまいます。
要素.addClass("クラス名1");
要素.addClass("クラス名2");
要素.addClass("クラス名3");このような場合は、addClassに渡すクラス名を半角スペースで区切りることで同時に追加することが出来ます。
要素.addClass("クラス名1 クラス名2 クラス名3");サンプルコード
クラス名を追加するサンプルコードを用意したので、実際にコードを動かして正しくクラス名が追加されているか確認してみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#point {
opacity: 0;
transform: translateY(-100px);
transition: all 0.5s;
}
#point.view {
opacity: 1;
transform: translateY(0);
}
</style>
</head>
<body>
<p id="point">要素が出現!!</p>
<button id="add">要素を表示する</button>
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"
></script>
<script src="index.js"></script>
</body>
</html>$(function () {
$("#add").on("click", function () {
$("#point").addClass("view");
});
});

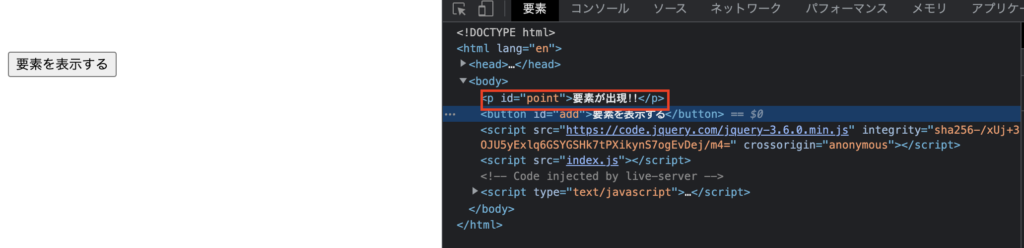
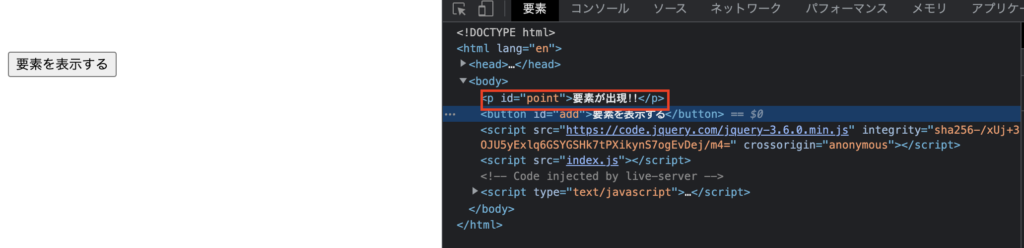
ページ読み込み時の表示を確認すると、#pointの要素が表示されていません。その理由は、opacity:0を設定し要素を透明にしているためです。


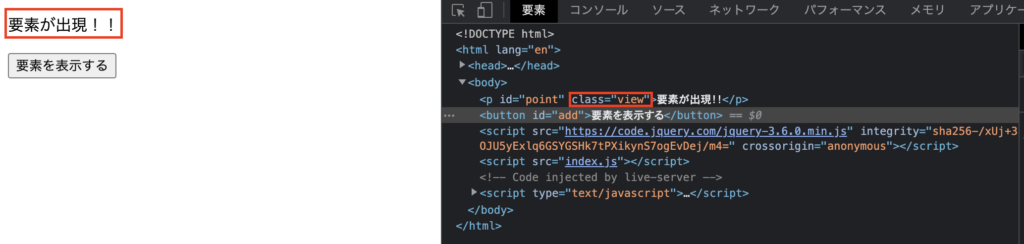
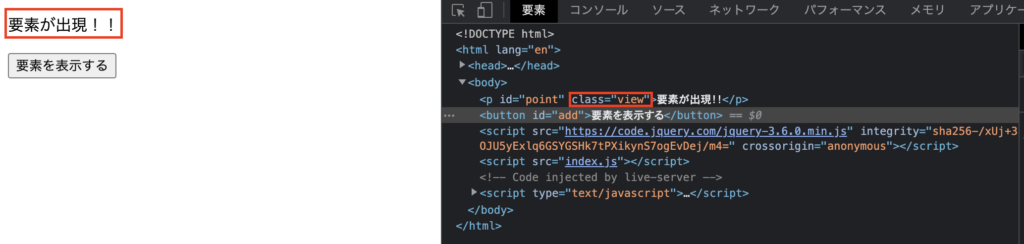
ボタンをクリックすると、addClass()メソッドが実行され対象要素(#point)にviewクラスが付与されます。viewクラスにはopacity:1を設定しているため、透明だった要素が表示されます。Chromeの検証ツールを見るとclassにviewが追加されていることが確認出来ます。









