こちらの記事では、リモートリポジトリの作成からpushまでの流れを画像付きで分かりやすく解説しています。
GitとGitHubを使用します。下記の記事でGitのインストール方法とGitHubの登録方法について解説しているので、ぜひ参考にしてください。



- 漫画形式で読みやすく理解しやすい
- GitHubを使った実践的な内容も分かりやすい
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
リモートリポジトリの作成
まず始めにリモートリポジトリの作成をします。
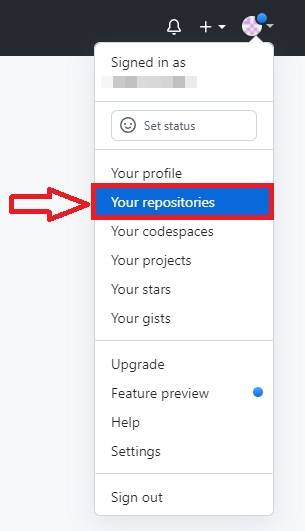
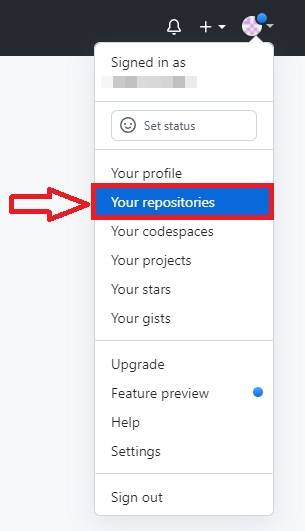
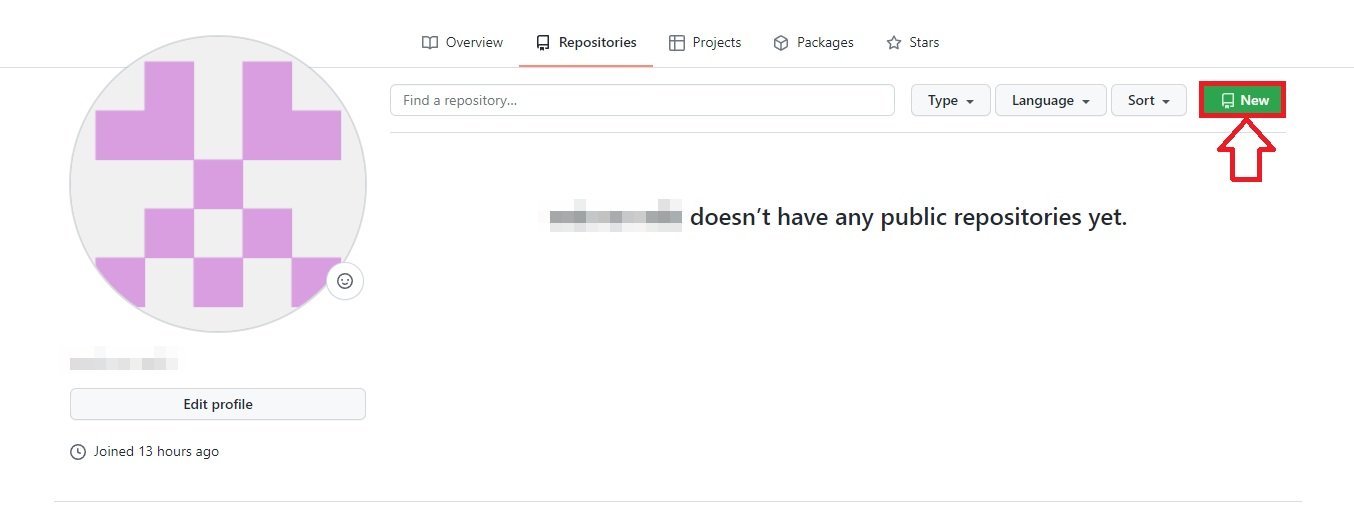
GitHubにログインし、画面右上にあるプロフィールアイコンをクリックし「Your repositories」を選択します。


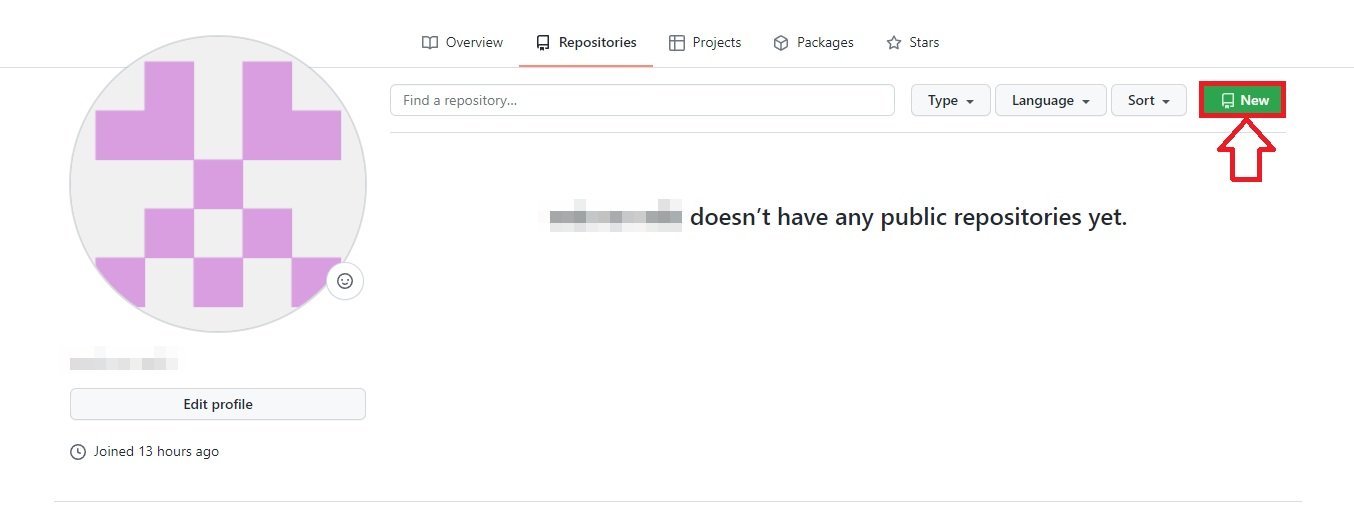
Your repositoriesでは、自分が作成したリポジトリの一覧が表示されます。
検索バーの横にある「New」ボタンをクリックすると新規リポジトリの作成をすることができます。


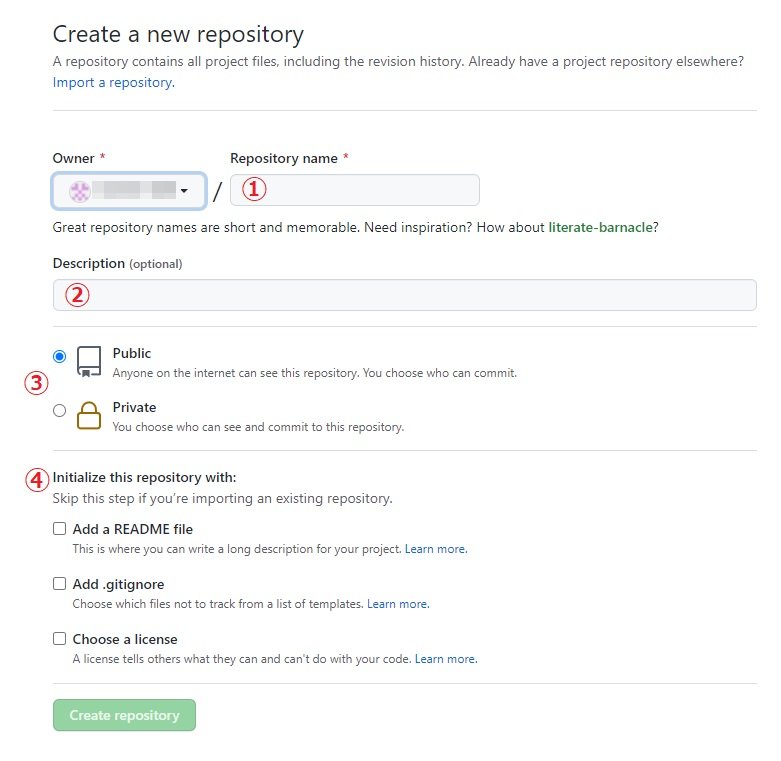
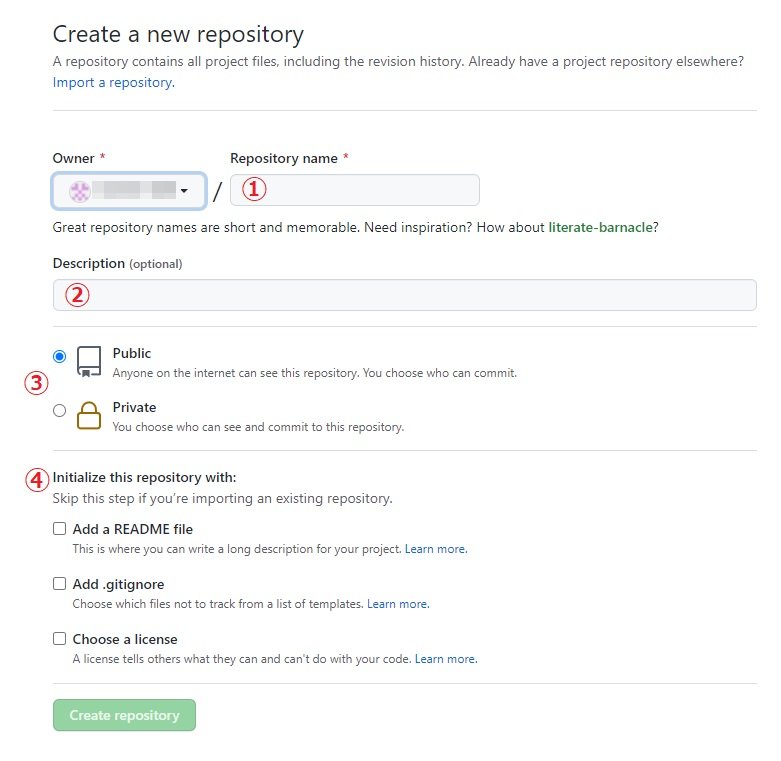
新規リポジトリの作成をします。作成に必要な項目を入力します。


| 項目 | 記入例 | 説明 |
|---|---|---|
| ①:Repository name | sample-repository | リポジトリ名を決める |
| ②:Description(optional) | My First repository | リポジトリの説明を追加 |
| ③:Public or Private | Public | リポジトリの公開範囲を設定 public:誰でも閲覧可能 private:自分または明示的にアクセスを共有するユーザーのみ |
| ④:Initialize this repository with | Add a README file | プロジェクトに関する重要な情報を伝えるファイル |
| Add .gitignore | GitHubにアップしたくないファイルやディレクトリを指定するファイル | |
| Choose a license | 他のユーザが自由にそのソフトウェアを使用でき、変更や配布もできるように、ライセンスを付与する |
Description(optional)とInitialize this repository withについては、必須項目ではないため特に指定がない場合は空白のまま「Create repository」ボタンをクリックします。


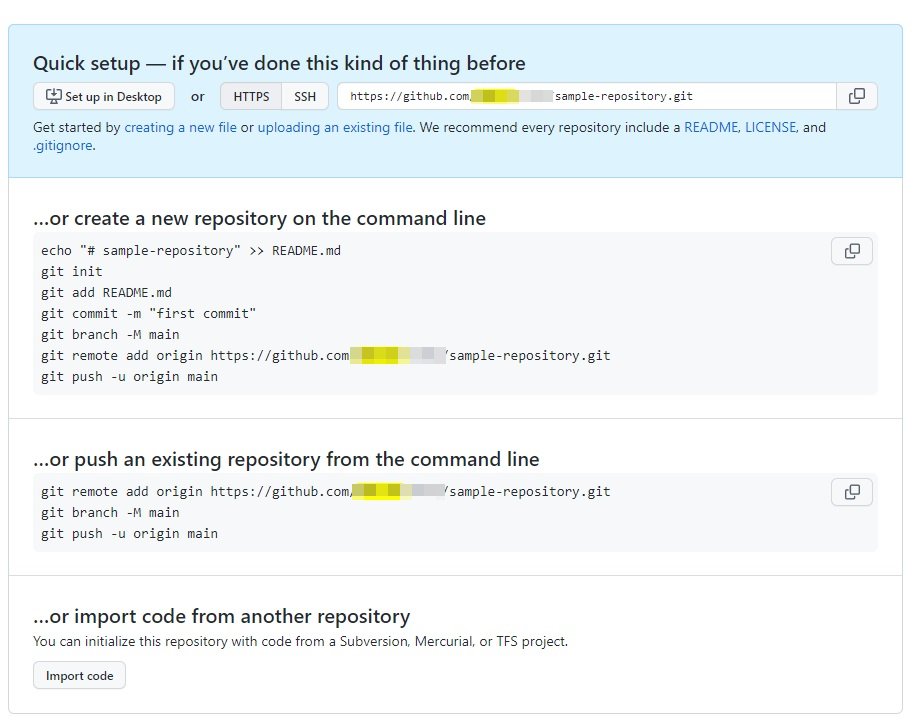
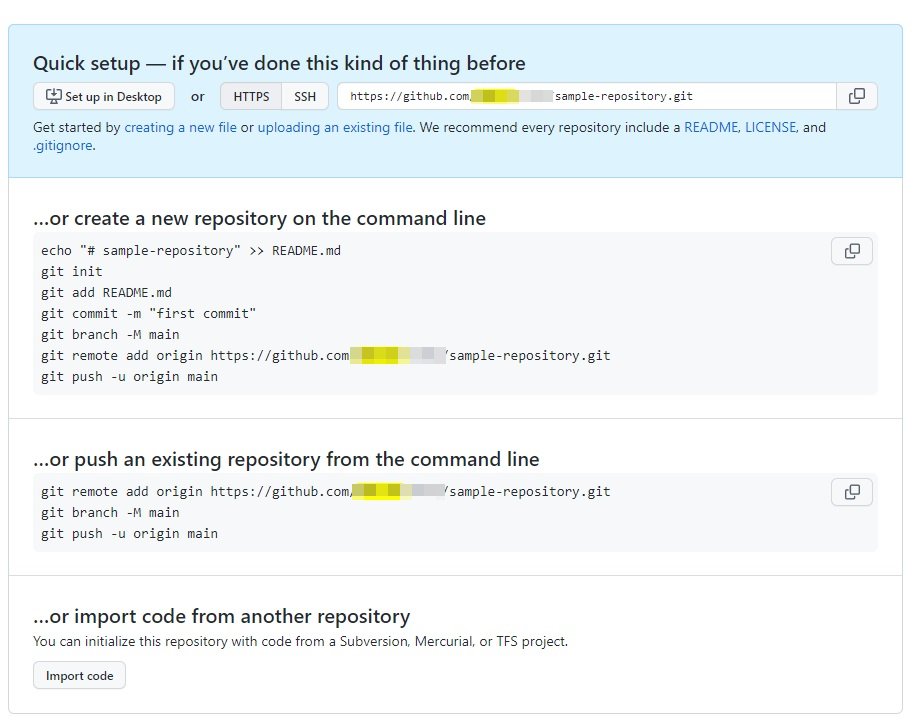
上記画像と同じ画面が表示されれば、リモートリポジトリの作成は完了です。
ローカルリポジトリの作成
リモートリポジトリの作成が完了したので、続いてローカルリポジトリの作成をします。
ターミナルを起動して、任意の場所にディレクトリを一つ作成しそこにローカルリポジトリを作成します。今回はtrainingという名前のディレクトリを作成します。
mkdir training
cd trainingディレクトリを作成したら、「git init」コマンドでローカルリポジトリを作成します。
git initローカルリポジトリが作成されたか確認するには「ls -a」コマンドを実行します。
ls -a
>> .git/ index.html「.git」が表示されていれば問題ありません。
ls -aコマンドは、通常のlsコマンドで表示されない「.(ドット)」で始まる隠しファイルを表示させることができます。
ローカルリポジトリに新規ファイルを追加する
先ほど作成したローカルリポジトリにファイルを追加してみましょう。
追加したいファイルをtrainingディレクトリの配下に置きます。今回は以下のindex.htmlファイルを作成します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Git/GitHub トレーニング</h1>
</body>
</html>ファイルの準備が整ったら、「git add」コマンドでファイルをstage(ステージ)します。stageすることで次回コミットに含めるようgitに指示を出すことができます。
git add index.htmlファイルが多い場合、「git add .」コマンドで全てのファイルをstageすることが可能です。


stageされているか確認するには、「git status」コマンドを実行します。「Changes to be committed:」の下に「new file:index.html」の記載があればstageされています。
Changes to be committed:
(use "git rm --cached <file>..." to unstage)
new file: index.html

続いて、stageに登録したファイルをローカルリポジトリに登録します。
登録には「git commit -m “コミットメッセージ”」コマンドを使います。「””」の中には他の開発メンバーに伝えたいメッセージを記載します。
git commit -m "first commit"

以上の作業で、ローカルリポジトリにファイルを登録することができました。
次に「git branch」コマンドでmainブランチを作成します。
git branch -M mainリモートリポジトリにpushする
続いて、先ほどローカルリポジトリに登録したファイルをリモートリポジトリにpushしてみましょう。
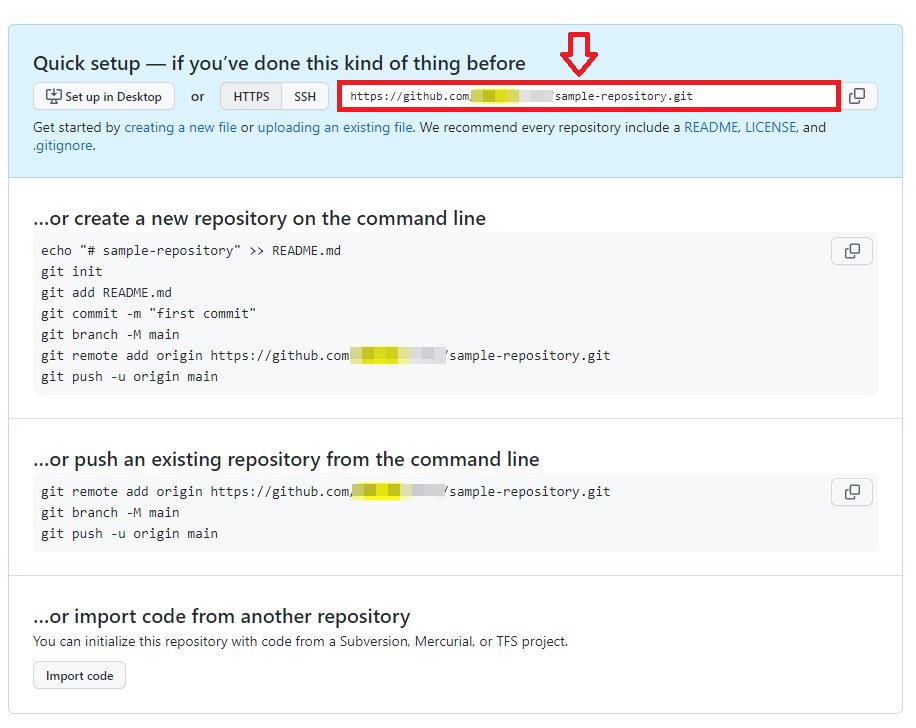
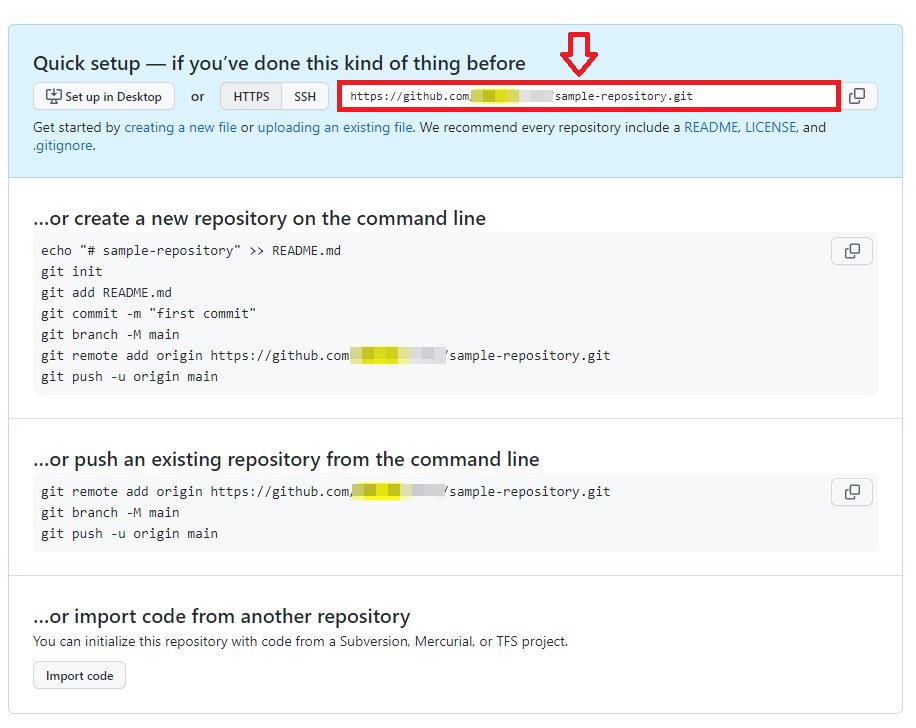
GitHubで作成したリポジトリに記載されているURLを使用するのでコピーします。


「git remote」コマンドでリモートリポジトリに追加します。
git remote add origin https://github.com/UserId/sample-repository.git最後に「git push」コマンドでリモートリポジトリにpushします。
git push -u origin mainリモートリポジトリにファイルが追加されているか確認する
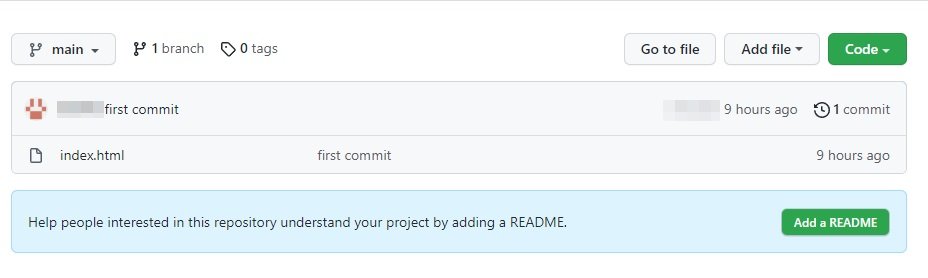
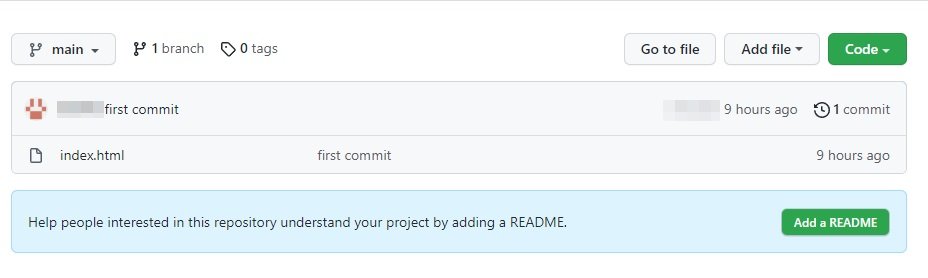
念のためリモートリポジトリにファイルが追加されているか確認しましょう。


index.htmlファイルが追加されていることが確認できました。
以上が、リポジトリの作成からpushまでの一連の流れになります。
まとめ
今回はGit/GitHubを使ってリポジトリの作成からpushまでの流れを解説しました。
近年のIT業界では、Git/GitHubは一般的に使われているので使い方を覚えておいて損はないので頑張って習得しましょう。









