本記事では、Node.jsのフレームワークであるExpressの導入手順について解説しています。

- 今月出版されたNode.js超入門 第3版の改訂版
- 最新のNode.jsを学ぶことができる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
Expressの導入手順
今回のExpress導入では、以下の4つを行います。
- Node.jsのインストール
- Expressのインストール
- ローカルサーバーを立ち上げる(リクエスト)
- レスポンス
Node.jsのインストール
まず、Expressを使うにはNode.jsをインストールする必要があります。
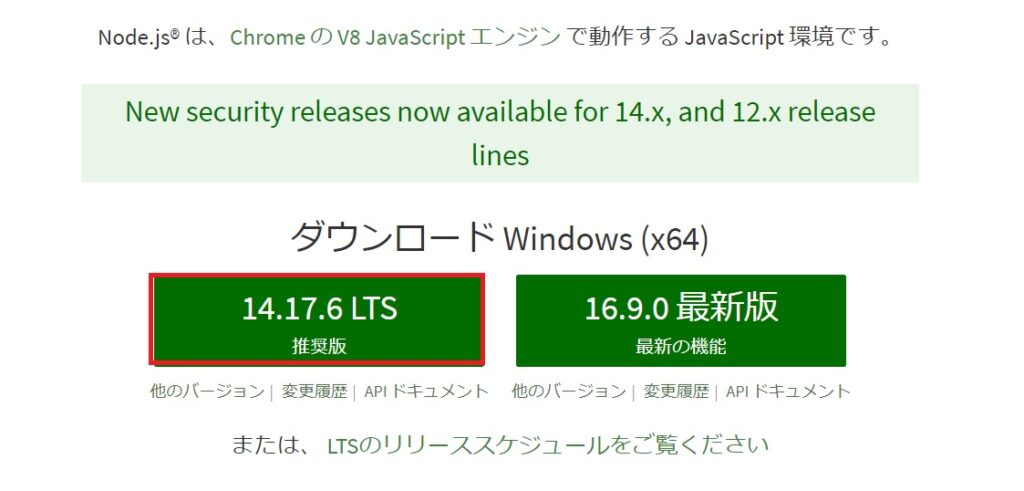
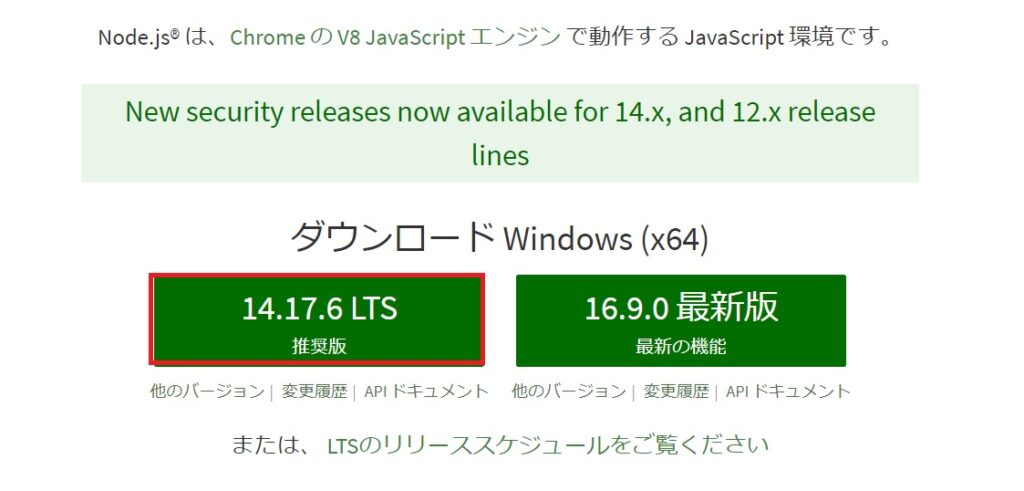
こちらのNode.js公式ページにアクセスし、LTS(推奨版)と記載されているものをインストールします。


- LTS(Long Time Support):長期間サポートされている
- Current:Node.jsの開発者が新しく追加された機能を試す環境
node.jsをインストールしたら下記のコマンドを実行して正しくインストールができているか確認します。
npm -vコマンドを実行してバージョン(例:6.13.4)が返ってきたら正しくインストールがされています。
以上で、Node.jsのインストールが完了です。
Expressのインストール
Node.jsのインストールが完了したら、続いてExpressのインストールを行います。下記のコマンドをターミナルで実行します。
npm i expressindex.jsファイルを作成します。作成したindex.jsファイルに下記の内容を記述します。
const express = require("express"); // ①
const app = express(); // ②- expressの読み込み
- expressを実行したものを変数appに代入
ローカルサーバーを立ち上げる(リクエスト)
作成したindex.jsファイルに下記のコードを記述します。
app.listen(8080, () => {});- 第1引数:ローカルホストでアクセスしたいポート番号を指定します。3000,8080がよく使用されます。
- 第2引数:サーバーが起動した時に呼ばれるコールバック関数を指定します。
これでjsファイルを実行してみましょう。下記のコマンドを実行してください。
node index.jsnodemonをインストールされている方は、サーバーの立ち上げが不要になるので下記のコマンドを実行してください。
nodemon index.jsnode ファイル名で実行したものは、ページを編集した時に結果を確認するのにサーバーを再立ち上げする必要があります。しかし、nodemonを使用することでサーバーの更新が自動で行われサーバーの再立ち上げが不要になります。


ローカルサーバーが立ち上がったので、app.listenの第1引数で指定したポート番号にアクセスします。下記の文字列は立ち上げたローカルサーバーのURLになりますので、ブラウザで開きましょう。
http://localhost:8080/
※ポート番号を別の値に設定している人は、8080の箇所を設定した値に変更してください。すると、「Cannot GET /」と表示されたページが開きます。


以上でローカルサーバーの立ち上げ(リクエスト)の設定が完了です。
レスポンス
続いて、レスポンスを返す設定をします。下記のコードをindex.jsに記述します。
app.use((req,res)=>{
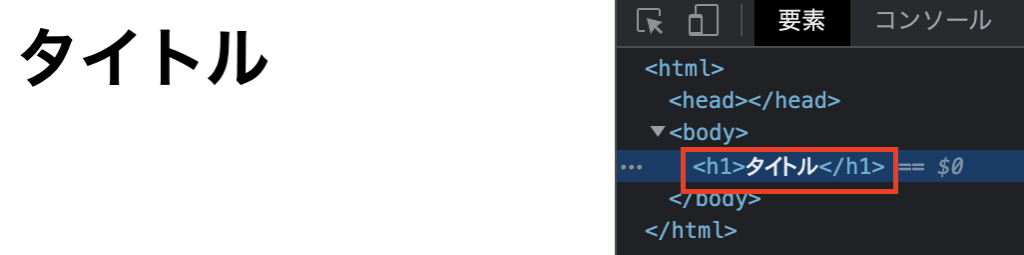
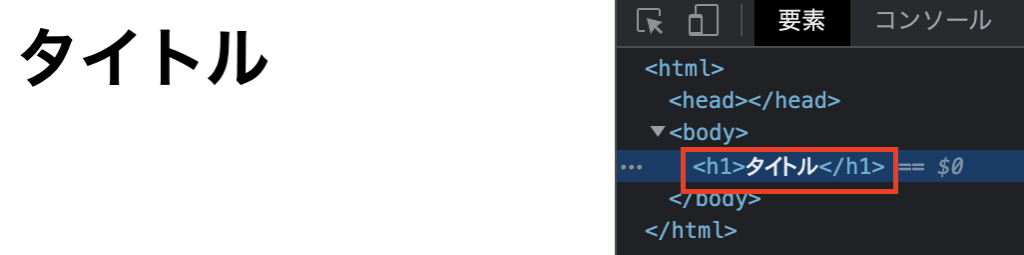
res.send("<h1>タイトル</h1>");
})app.useはリクエストが送信される毎に実行するメソッドです。引数にはコールバック関数を指定します。
- req:リクエストのオブジェクト
- res:レスポンスのオブジェクト
- res.send:レスポンスを返す
これでローカルサーバーのページを確認してみましょう。nodemonを使用していない方は、一度「control + c」を同時押しでローカルサーバーを停止させ、再度「node index.js」コマンドで立ち上げます。


すると、res.sendメソッドに記述した<h1>タグのタイトルが表示されていることが確認出来ます。
以上でNode.jsのフレームワークであるExpressの導入手順は終了です。良い開発ライフを!
▼最終的なindex.js
const express = require("express");
const app = express();
app.use((req, res) => {
res.send("<h1>タイトル</h1>");
});
app.listen(8080, () => {});








