本記事では、JavaScriptを使ってアクセスしてきたユーザーが使用しているブラウザ(ChromeやIEなど)を判定する方法についてサンプルコードを用いて解説しています。

- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
userAgentの使い方
userAgentは、アクセスしてきたユーザーが使用しているブラウザの情報を文字列で返すプロパティです。書き方は以下の通りです(windowを省略して書くことも可能です)。
const browser = window.navigator.userAgent.toLowerCase()

実際に、userAgentを使ってブラウザの情報を取得した情報は以下の通りです。
'mozilla/5.0 (windows nt 10.0; wow64) applewebkit/537.36 (khtml, like gecko) chrome/96.0.4664.110 safari/537.36'上記の実行結果、WindowsのパソコンでブラウザはChromeを使ったものになります。
実行結果の中を確認すると、WindowsやChromeなどの情報があるのが確認することが出来ます。
各ブラウザのuserAgent情報の確認方法
インストールしていないブラウザの情報を知りたい時は、わざわざブラウザをインストールして確認するしかないんですかね?
ブラウザをインストールしなくても、ChromeのNetwork conditionsからOS,ブラウザを組み合わせることができるよ!


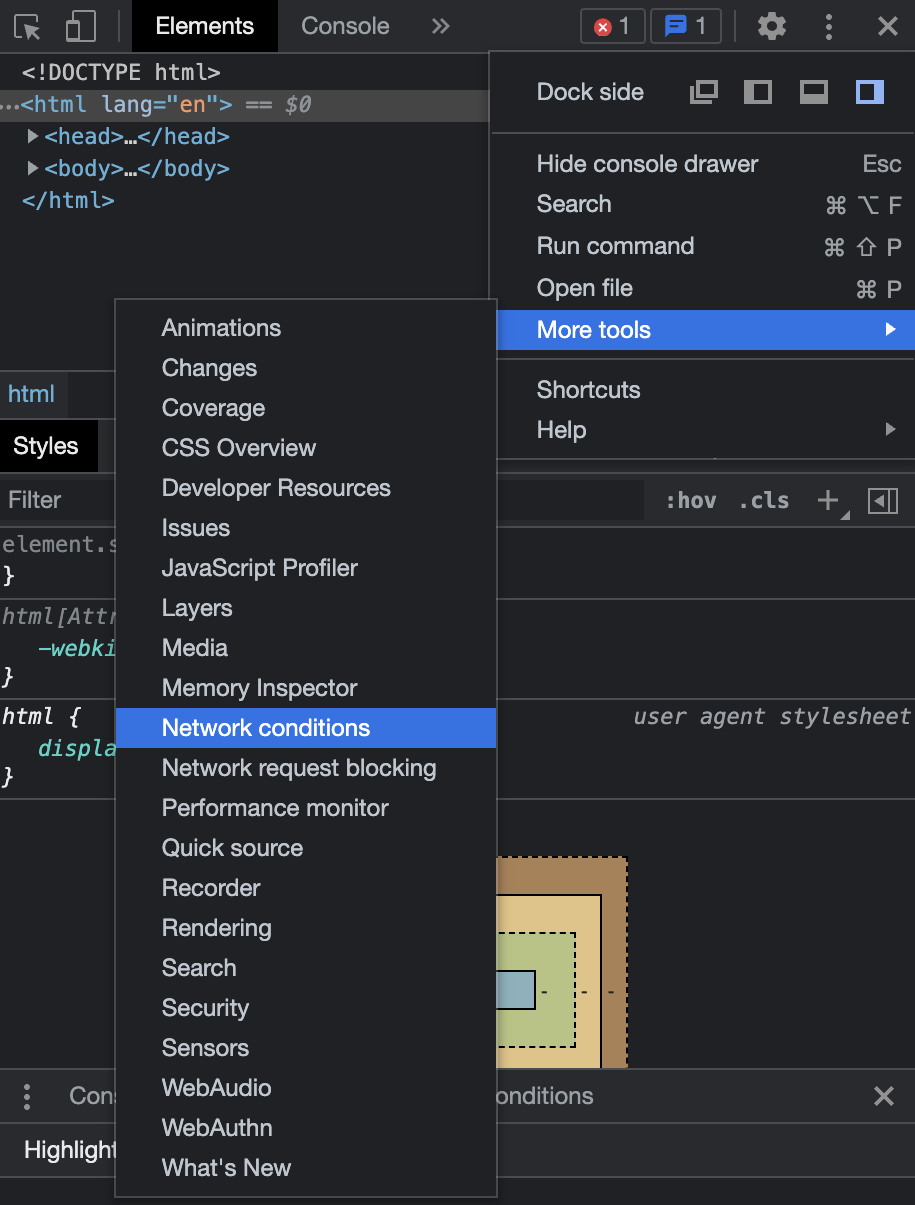
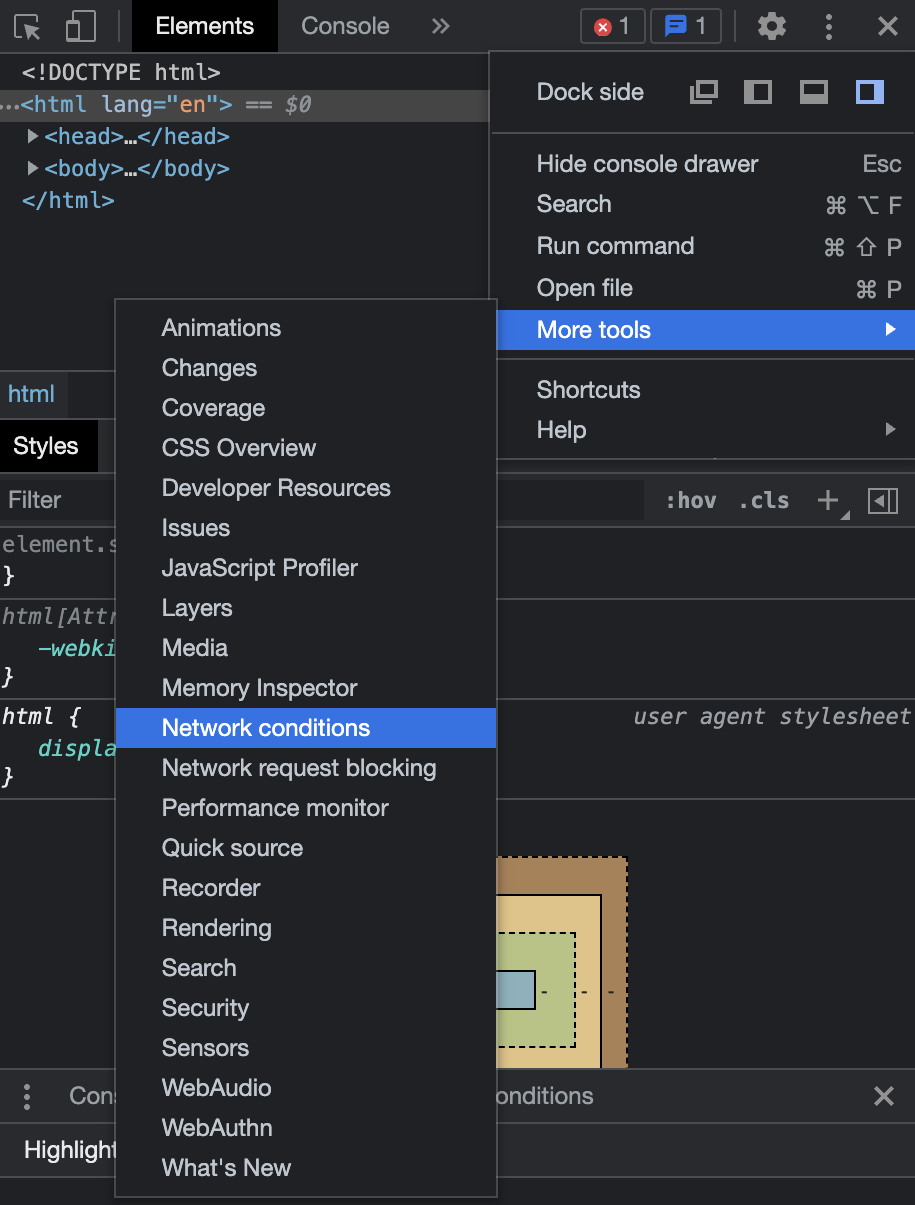
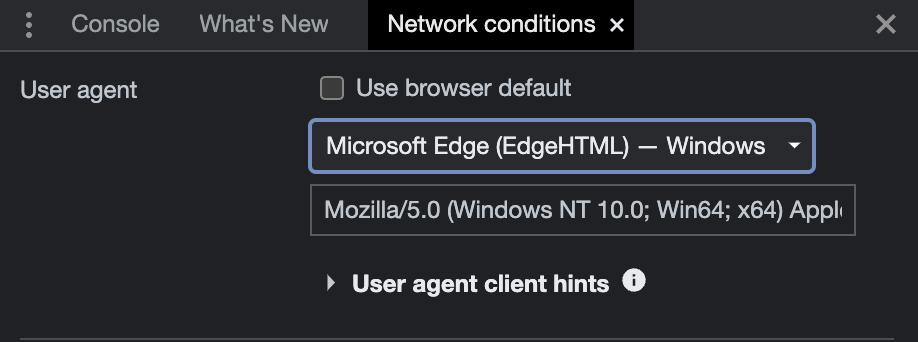
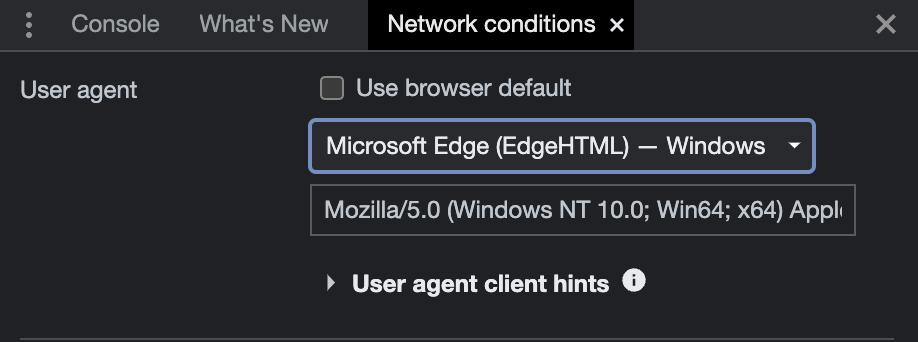
まず初めに、検証ツールを開き右上にある3つの点をクリックし「More tools」を選択、続いて「Network Conditions」を選択します。


Network Conditionsの画面が開かれた、userAgentのチェックを外しその下にあるプルダウンから調べたいブラウザに変更します。
この状態で、userAgentの情報を確認すると、プルダウンで選択したOS,ブラウザ情報が取得することが出来ます。
各ブラウザの判定条件
userAgentを使って取得した情報をもとに、アクセスしてきたユーザーが使用しているブラウザを判定します。その判定する時に使う識別子は以下の通りです。
| ブラウザ | 識別子 |
|---|---|
| GoogleChrome | Chrome |
| FireFox | FireFox |
| Edge(Chromium) | Edg |
| Edge(EdgeHTML) | Edge |
| Safari | Safari |
| InternetExplorer(11以上) | MSIE |
| InternetExplorer(10以下) | Trident |
2つ注意するべきポイントは、EdgeとInternetExplorerはバージョンによってブラウザの判定をする識別子が異なります。
Edgeの場合、古いEdge(EdgeHTML)に対応させたい場合は「Edge」と、新しいEdge(Chromium)に対応させたい場合は「Edg」の識別子を使う必要がありますが、Edgeの古いバージョンのみ指定したい!ということはほとんどないため、「Edg」の識別子で条件分岐の処理をかけ両方を対象にするのが一般的です。
InternetExplorerの場合、IE11以上のバージョンから対応させたい場合は「MSIE」を、IE10以下のバージョンも対応させたい場合は「Trident」の識別子を使う必要があります。
GoogleChrome
GoogleChromeのuserAgent情報および条件分岐の方法は以下の通りです。
▼userAgent情報
'mozilla/5.0 (windows nt 10.0; wow64) applewebkit/537.36 (khtml, like gecko) chrome/96.0.4664.110 safari/537.36'▼条件分岐
const browser = window.navigator.userAgent.toLowerCase();
if (browser.indexOf("chrome") != -1) {
/* GoogleChromeの処理を記述 */
}FireFox
FireFoxのuserAgent情報および条件分岐の方法は以下の通りです。
▼userAgent情報
'mozilla/5.0 (windows nt 10.0; wow64; rv:70.0) gecko/20100101 firefox/70.0'▼条件分岐
const browser = window.navigator.userAgent.toLowerCase();
if (browser.indexOf("firefox") != -1) {
/* FireFoxの処理を記述 */
}Edge
EdgeのuserAgent情報および条件分岐の方法は以下の通りです。
▼userAgent情報
▼EdgeHTML
'mozilla/5.0 (windows nt 10.0; win64; x64) applewebkit/537.36 (khtml, like gecko) chrome/70.0.3538.102 safari/537.36 edge/18.19042'
▼Chromium
'mozilla/5.0 (windows nt 10.0; win64; x64) applewebkit/537.36 (khtml, like gecko) chrome/97.0.4692.99 safari/537.36 edg/97.0.100.0'▼条件分岐
const browser = window.navigator.userAgent.toLowerCase();
if (browser.indexOf("edg") != -1) {
/* Edgeの処理を記述 */
}Safari
SafariのuserAgent情報および条件分岐の方法は以下の通りです。
▼userAgent情報
'mozilla/5.0 (iphone; cpu iphone os 13_2_3 like mac os x) applewebkit/605.1.15 (khtml, like gecko) version/13.0.3 mobile/15e148 safari/604.1'▼条件分岐
const browser = window.navigator.userAgent.toLowerCase();
if (browser.indexOf("safari") != -1) {
/* Safariの処理を記述 */
}InternetExplorer
InternetExplorerのuserAgent情報および条件分岐の方法は以下の通りです。
▼userAgent情報
▼IE10以下
'mozilla/5.0 (compatible; msie 10.0; windows nt 6.1; wow64; trident/6.0)'
▼IE11以上
'mozilla/5.0 (windows nt 10.0; wow64; trident/7.0; rv:11.0) like gecko'▼条件分岐
const browser = window.navigator.userAgent.toLowerCase();
if(browser.indexOf('msie') != -1 || userAgent.indexOf('trident') != -1) {
/* IEの処理を記述 */
}ブラウザを判定する順番で気をつけること
複数のブラウザ毎に処理を分けたい場合は、ブラウザ判定をする順番を気をつける必要があります。
なぜ、順番に気をつける必要があるのかというと、例えばEdgeのuserAgentの情報には「Chrome」の文字列が入っているためEdgeの条件分岐の前にGoogleChromeの条件分岐を書いてしまうと、Edgeブラウザを使ってアクセスしてきたユーザーに対してGoogleChromeの処理が実行されてしまいます。他にもGoogleChromeのuserAgentの情報には「Safari」の文字が入っています。
上記内容を考慮して、ブラウザを正しく判定できるサンプルコードは以下の通りです。
const browser = window.navigator.userAgent.toLowerCase();
if(browser.indexOf('msie') != -1 || userAgent.indexOf('trident') != -1) {
/* IEの処理を記述 */
}else if(browser.indexOf('edg') != -1) {
/* Edgeの処理を記述 */
}else if(browser.indexOf('chrome') != -1) {
/* GoogleChromeの処理を記述 */
}else if(browser.indexOf('safari') != -1) {
/* Safariの処理を記述 */
}else if(browser.indexOf('firefox') != -1) {
/* FireFoxの処理を記述 */
}else{
/* その他ブラウザの処理を記述 */
}まとめ
今回はJavaScriptのuserAgentを使ってブラウザを判定する方法についてご紹介しました。最後にポイントを軽くおさらいしましょう。
- userAgentは、ブラウザの情報を文字列で返すプロパティ
- toLowerCase()を使うことで、全て小文字に変換され条件分岐で記述ミスを減らす
- ブラウザのバージョンによってブラウザの識別子が異なる場合がある









