本記事では、jQueryで指定要素の前に新しい要素を追加するprepend()・prependTo()・before()・insertBefore()の使い方と違いについて解説しています。

- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
prepend()メソッドの使い方
prepend()メソッドの使い方は以下のとおりです。
$("要素名").prepend("追加したいコンテンツ");prepend()メソッドを使って実際に要素を追加するサンプルコードと実行結果は以下のとおりです。
<p id="point1">基点となるポイント</p>
<button id="btn1">要素を追加する</button>let i1 = 1;
$("#btn1").on("click", function () {
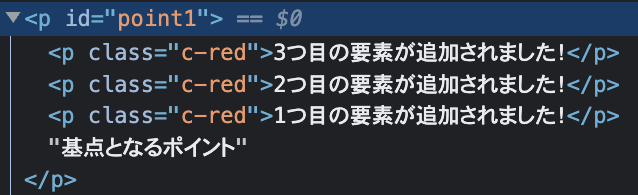
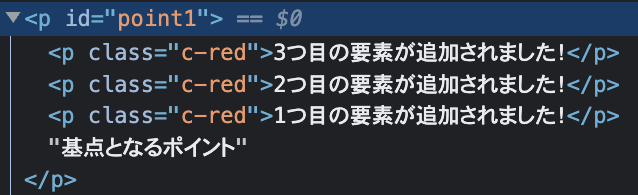
$("#point1").prepend("<p class='c-red'>" + i1 + "つ目の要素が追加されました!</p>");
i1++;
});基点となるポイント


prependTo()メソッドの使い方
prependTo()メソッドの使い方は以下のとおりです。
$("追加したいコンテンツ").prependTo("要素名");prependTo()メソッドを使って実際に要素を追加するサンプルコードと実行結果は以下のとおりです。
<p id="point2">基点となるポイント</p>
<button id="btn2">要素を追加する</button>let i2 = 1;
$("#btn2").on("click", function () {
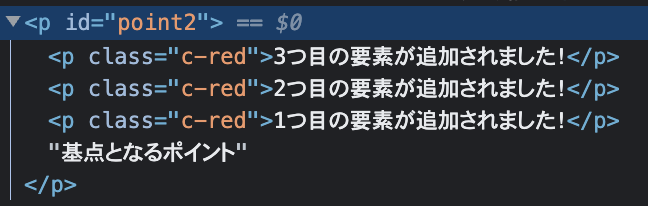
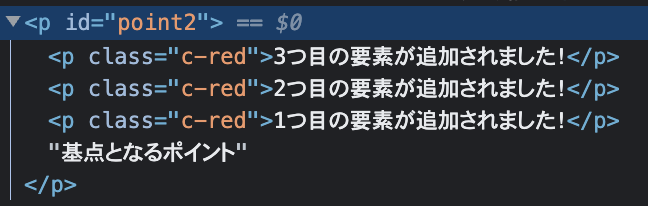
$("<p class='c-red'>" + i2 + "つ目の要素が追加されました!</p>").prependTo("#point2");
i2++;
});基点となるポイント


prepend()メソッドとprependTo()メソッドの違い
prepend()メソッドとprependTo()メソッドの使い方、コンテンツが追加された際のDOM構造を紹介しましたが、書き方以外大きな違いがないように思えますが実は戻り値が異なります。
prepend()メソッドは「基準となる要素」を、prependTo()メソッドは「追加した要素」を返します。これは要素を追加するだけの処理であれば、戻り値は気にしなくても大丈夫ですがその後に別の処理をする場合は、正しく使い分ける必要があります。
要素を追加した後に背景色を変更する処理を実行させた時のprepend()メソッドとprependTo()メソッドの違いを確認してみましょう。
<div>
<p id="prepend-elem">prepend()の基準となるポイント</p>
</div>
<div>
<p id="prependto-elem">prependTo()の基準となるポイント</p>
</div>
<button id="prepend-add">prepend()で要素を追加する</button>
<button id="prependto-add">prependTo()で要素を追加する</button>$("#prepend-add").on("click", function () {
$("#prepend-elem").prepend("<p>要素が追加されました!</p>").css("background-color","yellow");
});
$("#prependto-add").on("click", function () {
$("<p>要素が追加されました!</p>").prependTo("#prependto-elem").css("background-color","yellow");
});prepend()の基準となるポイント
prependTo()の基準となるポイント
before()メソッドの使い方
before()メソッドの使い方は以下のとおりです。
$("要素名").before("追加したいコンテンツ");before()メソッドを使って実際に要素を追加するサンプルコードと実行結果は以下のとおりです。
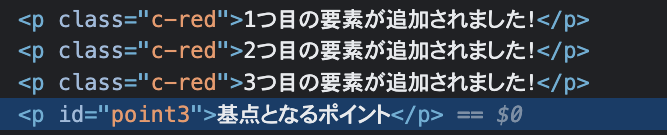
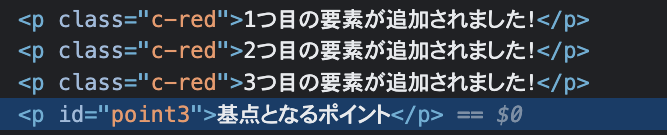
<p id="point3">基点となるポイント</p>
<button id="btn3">要素を追加する</button>let i3 = 1;
$("#btn3").on("click", function () {
$("#point3").before("<p class='c-red'>" + i3 + "つ目の要素が追加されました!</p>");
i3++;
});基点となるポイント


insertBefore()メソッドの使い方
insertBefore()メソッドの使い方は以下のとおりです。
$("追加したいコンテンツ").insertBefore("要素名");insertBefore()メソッドを使って実際に要素を追加するサンプルコードと実行結果は以下のとおりです。
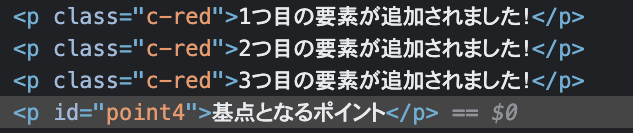
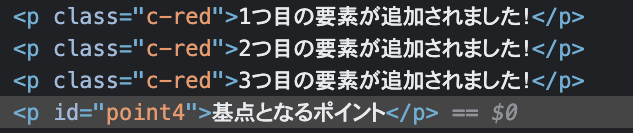
<p id="point4">基点となるポイント</p>
<button id="btn4">要素を追加する</button>let i4 = 1;
$("#btn4").on("click", function () {
$("<p class='c-red'>" + i4 + "つ目の要素が追加されました!</p>").insertBefore("#point4");
i4++;
});基点となるポイント


before()メソッドとinsertBefore()メソッドの違い
before()メソッドとinsertBefore()メソッドの使い方、コンテンツが追加された際のDOM構造を紹介しましたが、prepend()メソッドとprependTo()メソッドと同様に戻り値が異なります。
before()メソッドは「基準となる要素」を、insertBefore()メソッドは「追加した要素」を返します。
before()メソッドとinsertBefore()メソッドの違いをサンプルコードで確認してみましょう。
<div>
<p id="before-elem">before()の基準となるポイント</p>
</div>
<div>
<p id="insertbefore-elem">insertBefore()の基準となるポイント</p>
</div>
<button id="before-add">before()で要素を追加する</button>
<button id="insertbefore-add">insertBefore()で要素を追加する</button>$("#before-add").on("click", function () {
$("#before-elem").before("<p>要素が追加されました!</p>").css("background-color","yellow");
});
$("#insertbefore-add").on("click", function () {
$("<p>要素が追加されました!</p>").insertBefore("#insertbefore-elem").css("background-color","yellow");
});before()の基準となるポイント
insertBefore()の基準となるポイント
要素追加の関連記事













