本記事では、jQueryで指定要素の後に新しい要素を追加するappend()・appendTo()・after()・insertAfter()の使い方と違いについて解説しています。

- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
append()メソッドの使い方
append()メソッドの使い方は以下のとおりです。
$("要素名").append("追加したいコンテンツ");append()メソッドを使って実際に要素を追加するサンプルコードと実行結果は以下のとおりです。
<p id="point1">基点となるポイント</p>
<button id="btn1">要素を追加する</button>let i1 = 1;
$("#btn1").on("click", function () {
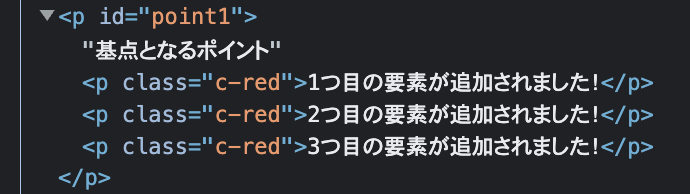
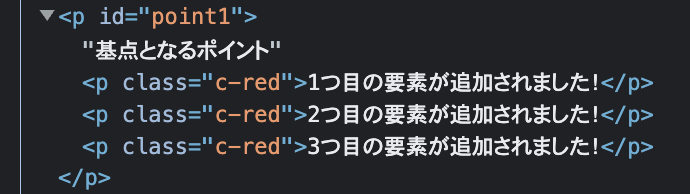
$("#point1").append("<p class='c-red'>" + i1 + "つ目の要素が追加されました!</p>");
i1++;
});基点となるポイント


appendTo()メソッドの使い方
appendTo()メソッドの使い方は以下のとおりです。
$("追加したいコンテンツ").appendTo("要素名");appendTo()メソッドを使って実際に要素を追加するサンプルコードと実行結果は以下のとおりです。
<p id="point2">基点となるポイント</p>
<button id="btn2">要素を追加する</button>let i2 = 1;
$("#btn2").on("click", function () {
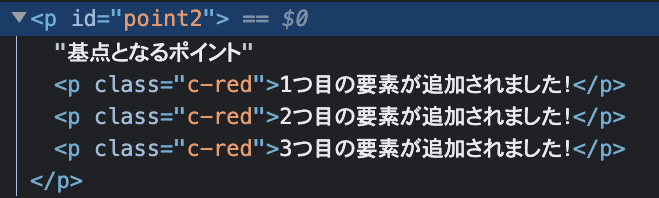
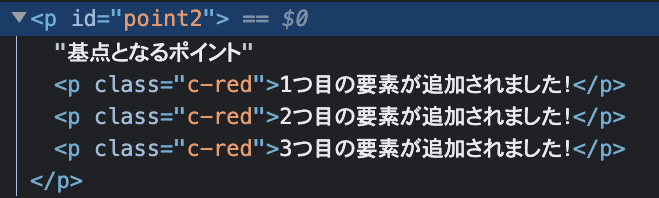
$("<p class='c-red'>" + i2 + "つ目の要素が追加されました!</p>").appendTo("#point2");
i2++;
});基点となるポイント


append()メソッドとappendTo()メソッドの違い
append()メソッドとappendTo()メソッドの使い方、コンテンツが追加された際のDOM構造を紹介しましたが、書き方以外大きな違いがないように思えますが実は戻り値が異なります。
append()メソッドは「基準となる要素」を、appendTo()メソッドは「追加した要素」を返します。これは要素を追加するだけの処理であれば、戻り値は気にしなくても大丈夫ですがその後に別の処理をする場合は、正しく使い分ける必要があります。
要素を追加した後に背景色を変更する処理を実行させた時のappend()メソッドとappendTo()メソッドの違いを確認してみましょう。
<div>
<p id="append-elem">append()メソッドの基準となるポイント</p>
</div>
<div>
<p id="appendto-elem">appendTo()メソッドの基準となるポイント</p>
</div>
<button id="append-add">append()で要素を追加する</button>
<button id="appendto-add">appendTo()で要素を追加する</button>$("#append-add").on("click", function () {
$("#append-elem").append("<p>要素が追加されました!</p>").css("background-color","skyblue");
});
$("#appendto-add").on("click", function () {
$("<p>要素が追加されました!</p>").appendTo("#appendto-elem").css("background-color","skyblue");
});append()メソッドの基準となるポイント
appendTo()メソッドの基準となるポイント
after()メソッドの使い方
after()メソッドの使い方は以下のとおりです。
$("要素名").after("追加したいコンテンツ");after()メソッドを使って実際に要素を追加するサンプルコードと実行結果は以下のとおりです。
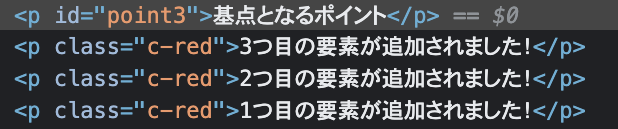
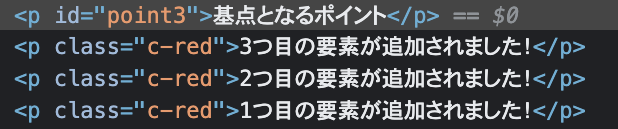
<p id="point3">基点となるポイント</p>
<button id="btn3">要素を追加する</button>let i3 = 1;
$("#btn3").on("click", function () {
$("#point3").after("<p class='c-red'>" + i3 + "つ目の要素が追加されました!</p>");
i3++;
});基点となるポイント


insertAfter()メソッドの使い方
insertAfter()メソッドの使い方は以下のとおりです。
$("追加したいコンテンツ").insertAfter("要素名");insertAfter()メソッドを使って実際に要素を追加するサンプルコードと実行結果は以下のとおりです。
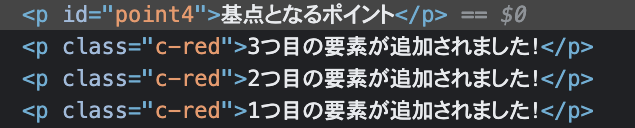
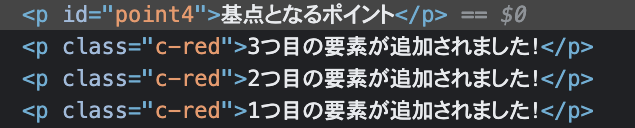
<p id="point4">基点となるポイント</p>
<button id="btn4">要素を追加する</button>let i4 = 1;
$("#btn4").on("click", function () {
$("<p class='c-red'>" + i4 + "つ目の要素が追加されました!</p>").insertAfter("#point4");
i4++;
});基点となるポイント


after()メソッドとinsertAfter()メソッドの違い
after()メソッドとinsertAfter()メソッドの使い方、コンテンツが追加された際のDOM構造を紹介しましたが、append()メソッドとappendTo()メソッドと同様に戻り値が異なります。
after()メソッドは「基準となる要素」を、insertAfter()メソッドは「追加した要素」を返します。
after()メソッドとinsertAfter()メソッドの違いをサンプルコードで確認してみましょう。
<div>
<p id="after-elem">after()メソッドの基準となるポイント</p>
</div>
<div>
<p id="insertafter-elem">insertAfter()メソッドの基準となるポイント</p>
</div>
<button id="after-add">after()で要素を追加する</button>
<button id="insertafter-add">insertAfter()で要素を追加する</button>$("#after-add").on("click", function () {
$("#after-elem").after("<p>要素が追加されました!</p>").css("background-color","skyblue");
});
$("#insertafter-add").on("click", function () {
$("<p>要素が追加されました!</p>").insertAfter("#insertafter-elem").css("background-color","skyblue");
});after()メソッドの基準となるポイント
insertAfter()メソッドの基準となるポイント
要素追加の関連記事













