本記事では、setIntervalメソッドで遅延させている処理を途中でキャンセルする方法を解説しています。
この方法を覚えることで、特定の条件に満たしている場合はsetIntervalを継続して実行させ、満たしていない場合は途中で処理をキャンセルさせるといったことも可能になります。
あわせて読みたい


【JavaScript】n秒毎に処理を実行する方法(setInterval)
本記事では、JavaScriptでn秒毎に処理を実行する方法について解説しています。 setIntervalメソッド n秒毎に処理を実行するには「setIntervalメソッド」を使用します。…
JavaScriptの学習におすすめ書籍
1冊ですべて身につくJavaScript入門講座

メリット
- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
clearIntervalメソッド
setIntervalメソッドを途中キャンセルするには「clearIntervalメソッド」を使用します。使い方は以下のとおりです。
const timeId = setInterval(func, delay);
clearInterval(timeId);setTimeoutメソッドとclearTimeoutメソッドと同じ使い方だね!
サンプルコード
clearIntervalメソッドを使ったサンプルコードを用意しました。
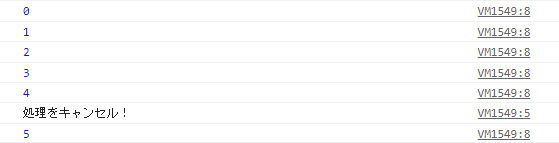
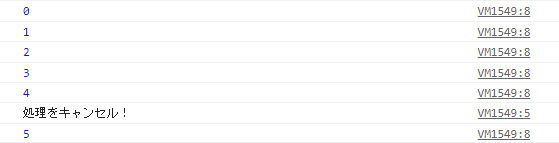
内容はsetIntervalメソッドで変数countの数値を1ずつインクリメントしていき、数値が5以上になった時にclearIntervalメソッドで処理をキャンセルします。
let count = 0;
const timeId = setInterval(() => {
if(count >= 5){
console.log('処理をキャンセル!');
clearInterval(timeId);
}
console.log(count);
count++;
},1000);