本記事では、ホバーした時に影ができるボタンをCSSのみで作成する方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
完成形のボタン
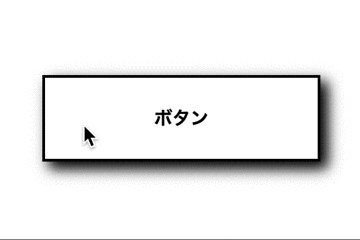
本記事で作成するボタンの完成形の挙動を最初に確認しておきましょう。
下記のように、マウスカーソルがボタンに乗った時(ホバー)に右下にうっすら影が表示されているのが分かります。


ボタンの作成
以降の見出しでは、下記のサンプルコードを用いて解説しています。自分のパソコンで実行結果を確認したい人や別の数値で検証してみたい人はコピペして使ってください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="container">
<button class="btn">ボタン</button>
</div>
</body>
</html>/* 装飾 */
#container {
text-align: center;
}
.btn {
margin-top: 50px;
padding: 20px 80px;
font-weight: bold;
border: 2px solid #000;
background: #fff;
transition: all 0.5s;
}ホバーした時にスタイルを適用させる
続いてホバーした時にだけスタイルを適用させるCSSを記述しましょう。
ホバーした時にだけスタイルを適用させるにはCSSの擬似クラス「:hover」を使います。
.btn:hover {
/* ホバー時の適用させるスタイルを記述 */
}影を作る
最後に疑似ラクスの:hoverのブロック内に影を作成するスタイルを記述しましょう。
影を作るにはbox-shadowプロパティを使います。box-shadowプロパティは「左右の位置」「上下の位置」「ぼかし」「広がり」「カラー」「内側指定」の6つの値を設定することができます。
今回作成する影は右下にうっすらと表示される影なので、左右の位置・上下の位置・ぼかし・カラーの4つを指定します。
.btn:hover {
box-shadow: 5px 5px 10px #000; /* 右に5px・下に5px・ぼかし10pxの黒い影を表示 */
}
あわせて読みたい




【CSS】影を付けるbox-shadowの使い方
本記事ではCSSを使って影を付けることができるbox-shadowの使い方について解説しています。 影はボタンをホバーした時などに表示させたり、画像の枠に影を表示させたり…
まとめ
今回はCSSを使ってホバー時に影を表示させるボタンを作成しました。今回のポイントについておさらいしましょう。
おさらいポイント!
- ホバー時のみスタイルをあてる場合は、CSSの擬似クラス「:hover」を使う
- 影を作るにはbox-shadowプロパティを使う









