本記事ではCSSを使って影を付けることができるbox-shadowの使い方について解説しています。
影はボタンをホバーした時などに表示させたり、画像の枠に影を表示させたりと使う頻度は割と高めなので頑張って習得しましょう。

- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
box-shadowの使い方
box-shadowの基本的な使い方について紹介します。
box-shadowは「左右の位置」「上下の位置」「ぼかし」「広がり」「カラー」「内側指定」の6つの値を設定することができます。
box-shadow: 左右の位置px 上下の位置px ぼかしpx 広がりpx カラー 内側指定(inset);内側に影を作成したい場合はinsetを追加し、外側に影を作成したい場合は何も指定しません。
影を上に表示させる
影を上に表示させるには、2つ目の値に設定する値を負の数にします。
.box{
box-shadow: 0 -10px 0 0 #000;
}

影を下に表示させる
影を下に表示させるには、2つ目の値に設定する値を正の数にします。
.box{
box-shadow: 0 10px 0 0 #000;
}

影を左に表示させる
影を左に表示させるには、1つ目の値に設定する値を負の数にします。
.box{
box-shadow: -10px 0 0 0 #000;
}

影を右に表示させる
影を右に表示させるには、1つ目の値に設定する値を正の数にします。
.box{
box-shadow: 10px 0 0 0 #000;
}

影を左上に表示させる
影を左上に表示させるには、1つ目と2つ目に設定する値を負の数にします。
.box{
box-shadow: -10px -10px 0 0 #000;
}

影を右上に表示させる
影を右上に表示させるには、1つ目に設定する値を正の数にし、2つ目に設定する値を負の数にします。
.box{
box-shadow: 10px -10px 0 0 #000;
}

影を左下に表示させる
影を左上に表示させるには、1つ目に設定する値を負の数にし、2つ目に設定する値を正の数にします。
.box{
box-shadow: -10px 10px 0 0 #000;
}

影を右下に表示させる
影を右下に表示させるには、1つ目と2つ目に設定する値を正の数にします。
.box{
box-shadow: 10px 10px 0 0 #000;
}

影をぼかす
影をぼかすには3つ目に設定する値を設定します。
.box{
box-shadow: 10px 10px 5px 0 #000;
}

影を広げる
影を広げるには4つ目に設定する値を設定します。
.box{
box-shadow: 10px 10px 0 5px #000;
}

影の色を変更する
影の色を変更するには、カラー名・rgb・rgbaのいずれかを設定します。
.box{
box-shadow: 10px 10px 0 5px #00f;
}

内側に影を作る
内側に影を作る場合は、設定する値にinsetと記述します。
.box{
box-shadow: 10px 10px 0 0 #000 inset;
}

Chromeの開発ツールで視覚的に影を調整する方法
box-shadowを使い慣れていない場合、数値を設定して調整するのに時間がかかってしまい非効率です。そこで、Chromeの開発ツールを使うことで、視覚的に影を調整することができます。
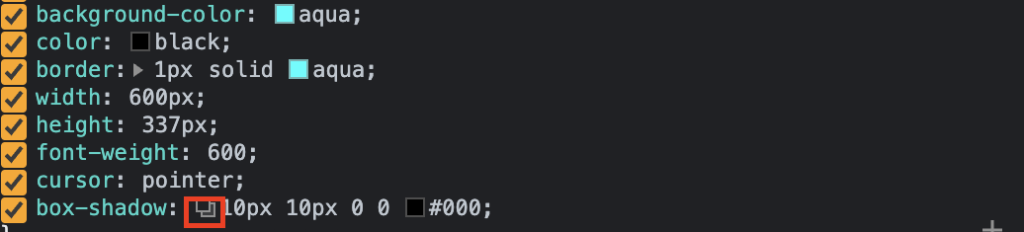
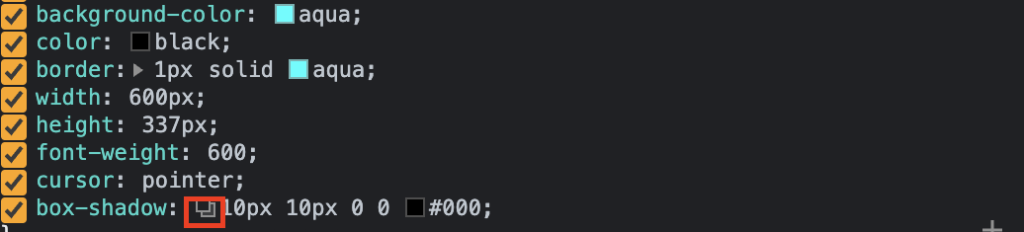
まず始めに開発ツールを開き(F12キー)、box-shadowのスタイルがあたっているHTMLタグを選択します。
box-shadowに設定されている値の左側に四角の箱のようなものが表示されるのでクリックします。マウスカーソルを乗せると「Open shadow editor」と表示されます。


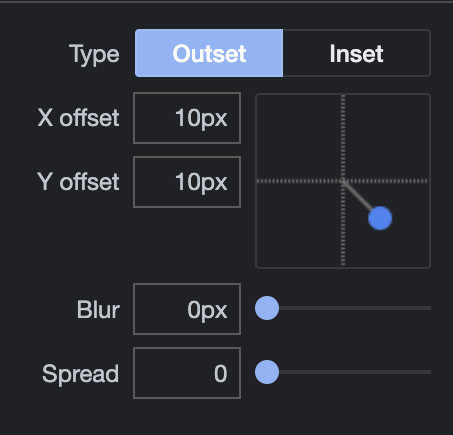
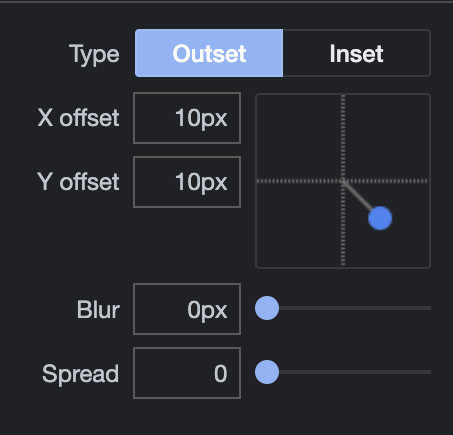
shadow editorの設定項目の詳細は以下のとおりです。


- Type:影を外側に作成する場合Outsetを選択、影を内側に設定する場合Insetを選択
- X offset:x軸(1つ目の値)を設定
- Y offset:y軸(2つ目の値)を設定
- Blur:影をぼかす
- Spread:影を広げる
値を設定する横にxy座標を表した図が表示されているので、それを引っ張るとX offsetとY offsetの数値も連動して調整することができます。









