こちらの記事では、GitHubのアカウント作成方法について画像付きで分かりやすくまとめています。
Gitの学習におすすめ書籍
改訂2版 わかばちゃんと学ぶ Git使い方入門

メリット
- 漫画形式で読みやすく理解しやすい
- GitHubを使った実践的な内容も分かりやすい
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
GitHubの登録手順
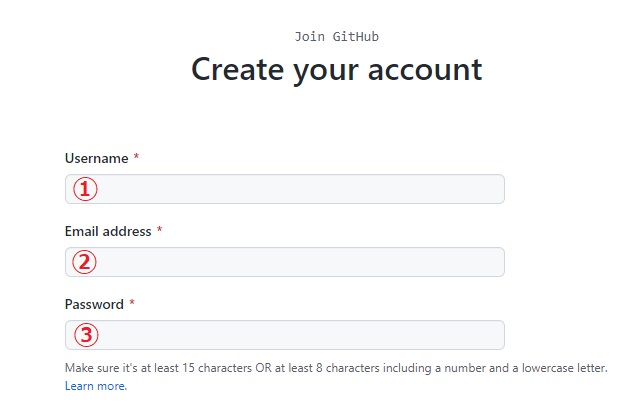
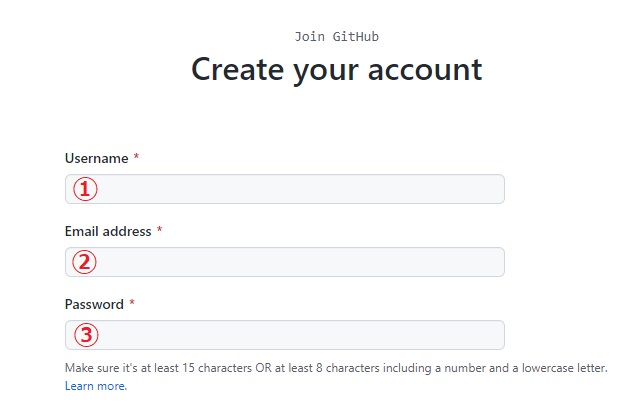
アカウント情報の入力
GitHubのアカウント登録に必要な情報を入力します。


記入例
- Username:taro
- Email address:TanakaTaro@gmail.com
- Password:tanaka0401
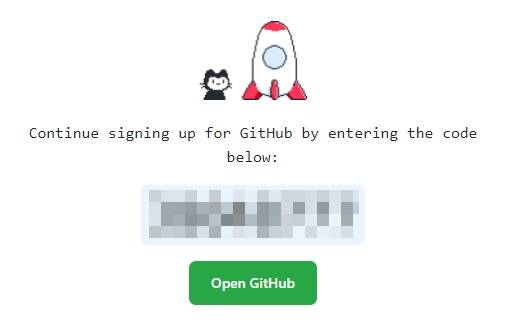
確認コード入力
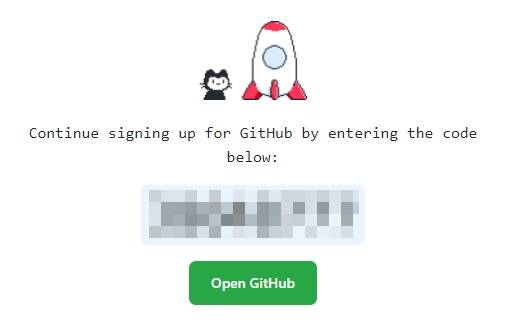
GitHubのアカウント登録が完了したら、メールで8桁の確認コードが届きます。


確認コードの下にある「Open GitHub」ボタンをクリックし、コードを入力します。


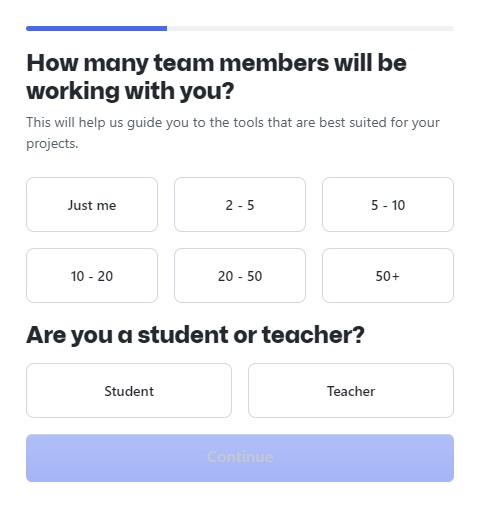
質問の入力
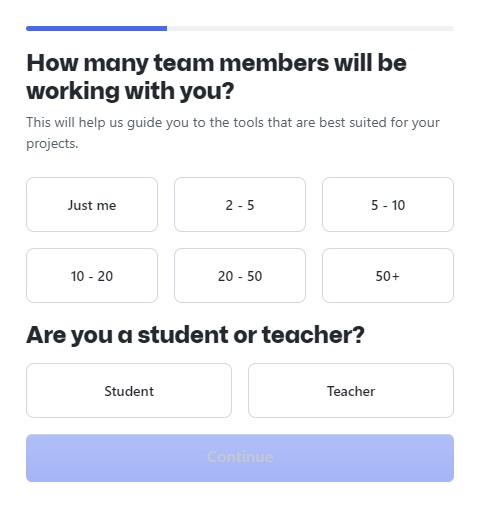
確認コードの入力が完了すると、2つの質問に答えます。


1つ目の質問「How many team members will be working with you?」は、何人でプロジェクト開発をしますか?という質問になります。
2つ目の質問「Are you a student or teacher?」は、あなたは学生ですか、それとも教師ですか?という質問になります。
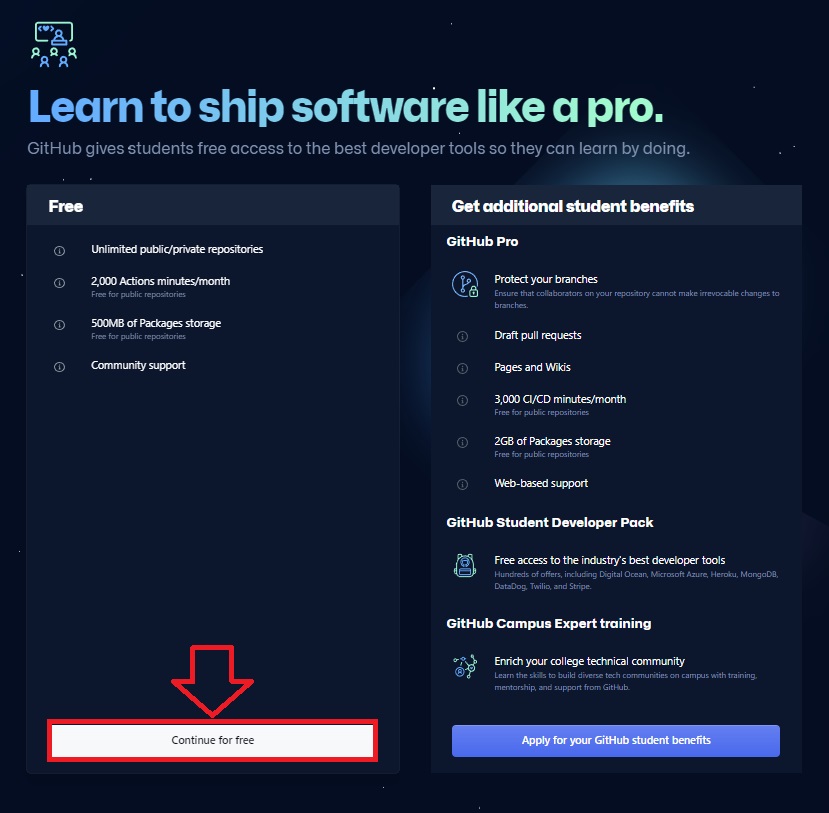
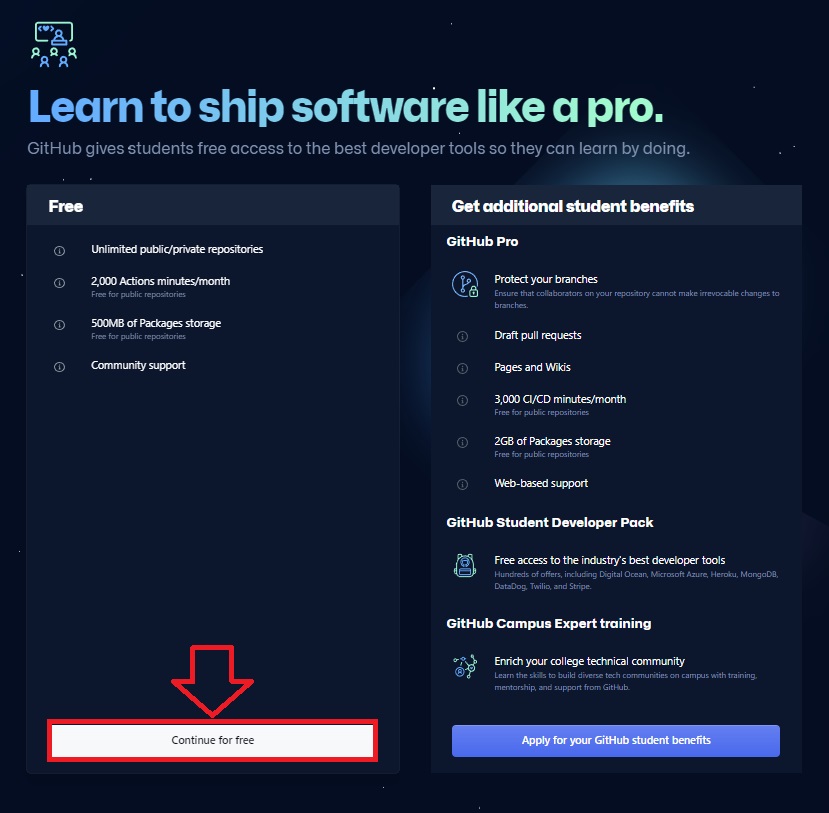
プランの選択
最後にプランの選択をします。最初は左側のFree(無料版)を選択すれば大丈夫です。


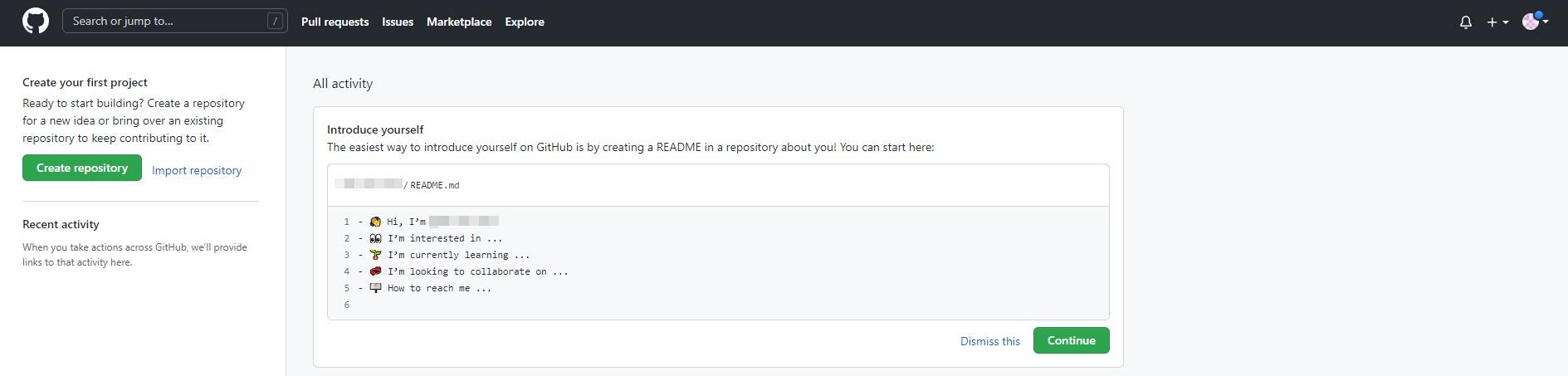
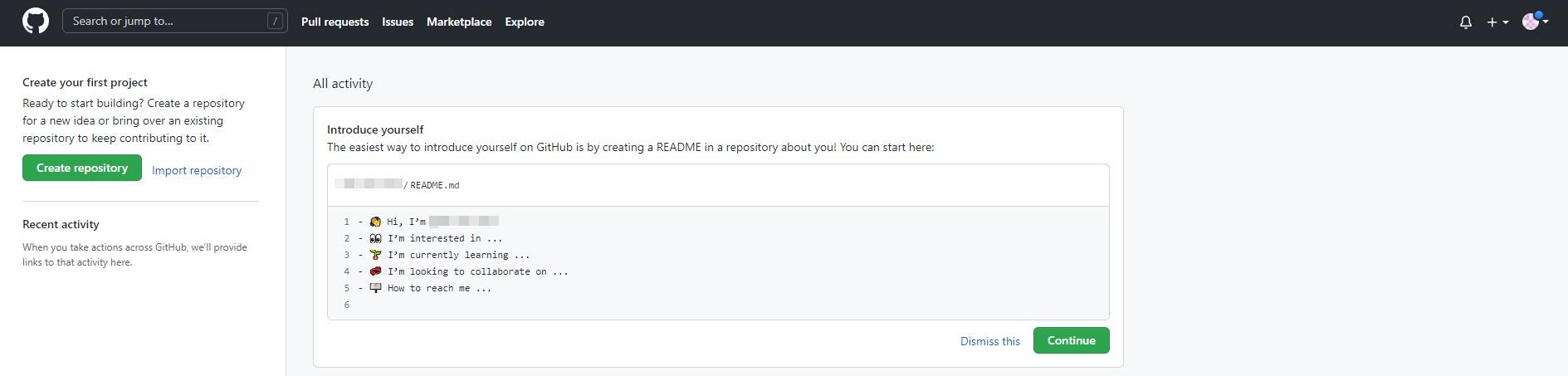
GitHubの登録完了


以上でGitHubの登録が完了です。
まとめ
今回は、GitHubのアカウント作成方法について解説しました。
GitHubの登録が完了したら、次は実際にGitHubを触ってみましょう。GitHubを使う上で必要なGitのインストール方法やGitHubのリポジトリ作成からpushまでの一連の流れを解説しているので、興味のある方はぜひご覧ください。
あわせて読みたい




【Git】インストール方法を画像付きで解説(Windows/Mac)
こちらの記事では、WindowsとMacにGitをインストールする方法について画像付きで分かりやすくまとめています。 WindowsにGitをインストールする手順 まず始めに「Git fo…
あわせて読みたい




GitとGitHubの違いについて徹底解説
近年のIT業界では、GitとGitHubを使う現場が多くなっており求人情報にGit・GitHubを使い複数人の開発経験がある人を優遇することも増えています。まだ使ったことがない…
あわせて読みたい




【Git/GitHub】リポジトリの作成からpushまでの流れを解説
こちらの記事では、リモートリポジトリの作成からpushまでの流れを画像付きで分かりやすく解説しています。 GitとGitHubを使用します。下記の記事でGitのインストール方…









