本記事では、JavaScriptでn秒毎に処理を実行する方法について解説しています。
JavaScriptの学習におすすめ書籍
1冊ですべて身につくJavaScript入門講座

メリット
- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
setIntervalメソッド
n秒毎に処理を実行するには「setIntervalメソッド」を使用します。基本的な使い方は以下のとおりです。
setInterval(function, delay);- function:実行させたい処理を記述
- delay:処理の実行間隔をミリ秒 (1/1000 秒) 単位で指定。1秒間隔で処理を実行させたい場合は「1000」を指定する。
サンプルコード
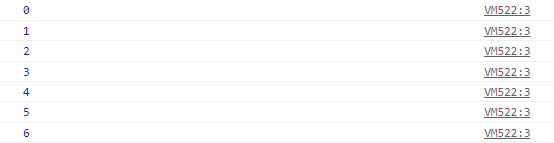
setIntervalメソッドを使ったサンプルコードを用意しました。内容は1.5秒間隔でコンソールログに数値を出力する簡単なものです。
/* 関数を分ける記述 */
let num = 0;
const logNum = () => console.log(num++);
setInterval(logNum, 1500);
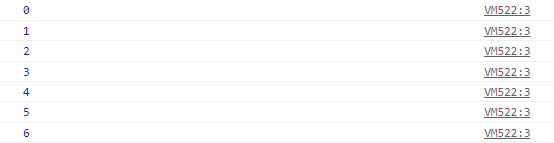
/* 関数をまとめて記述 */
let num = 0;
setInterval(() => {
console.log(num++);
},1500);

setIntervalメソッドをキャンセルする方法は別記事で解説しているよ!
あわせて読みたい




【JavaScript】setIntervalを途中でキャンセルする方法
本記事では、setIntervalメソッドで遅延させている処理を途中でキャンセルする方法を解説しています。 この方法を覚えることで、特定の条件に満たしている場合はsetInte…









