本記事では、HTMLのメタディスクリプション(meta description)の意味と設定方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
メタディスクリプションとは?
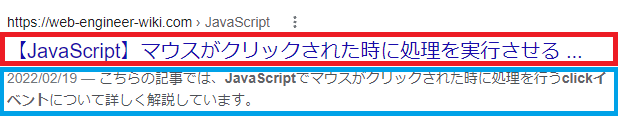
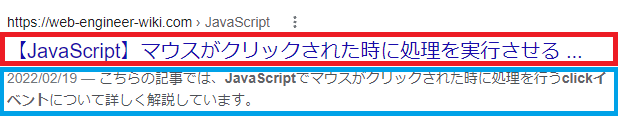
メタディスクリプションとは、ページの内容を表す文章を記述するためのものです。ユーザーが検索した際に記事タイトルの下に表示されます。


画像内容
- 赤色:タイトル
- 青色:ディスクリプション
あわせて読みたい




HTMLでタイトルを設定する方法
皆さんはWebサイトで公開するページにタイトルを付けていますでしょうか?WordPressなどのCMSでは、自動で設定してくれたり、付け忘れていたらプラグインなどが警告文な…
メタディスクリプションは直接的なSEO効果がないため、設定をしているから検索順位が上位になりやすい!と言ったことはありません。あくまでユーザーが、このページはどのような内容を掲載しているページなのか分かりやすいようにする補助機能のようなものです。
しかし、メタディスクリプションを設定することでクリック率が上昇するとGoogleのマット・カッツさんが発表しているため、基本的には設定した方が良いです。
メタディスクリプションの設定方法
実際に、メタディスクリプションの設定方法について解説します。設定方法はとても簡単で、<head>タグ内に下記のコードを追加するだけで完了です。
<meta name=”description” content=”内容を記述” />








