HTMLで文字化けが起きた際に解決する一般的な方法は、<head>タグ内に<meta charset=”UTF-8″>を追加します。8割程度この方法で解決するのですが、中にはそれでも文字化けが起きてしまう場合があります。
本記事では、このような場面に遭遇した時の対処法とその原因について解説しています。
あわせて読みたい


HTMLで文字化けした時の対処法
日本語で作成したページがブラウザで確認するとよく分からない文字に変わっているなどの経験ないでしょうか?HTMLを始めたばかりの方が遭遇してしまうと、パソコンがお…
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
原因
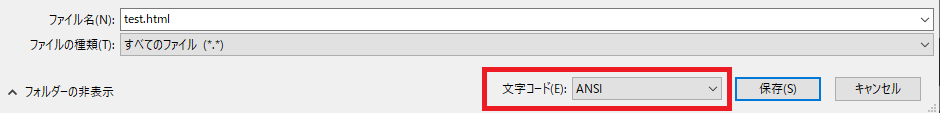
まず、原因について解説していきます。<meta charset=”UTF-8″>を設定しているのに文字化けが起きてしまう人は、おそらくhtmlファイルを保存している文字コードがUTF-8以外になっている可能性が高いです。
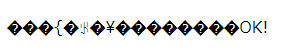
実際にUTF-8以外の文字コードで保存したhtmlファイルをブラウザで確認してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字化けテスト</title>
</head>
<body>
<p>日本語が表示されればOK!</p>
</body>
</html>



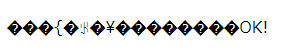
「OK!」以外の日本語が全て文字化けしていることが確認できました。
対処法
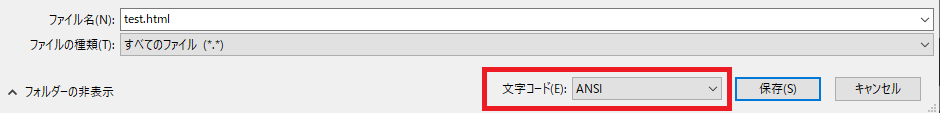
原因が分かったので次に対処法の解説をします。皆さんお気づきだと思いますが、文字コードをHTMLで設定しているUTF-8に変更してあげれば解決です!
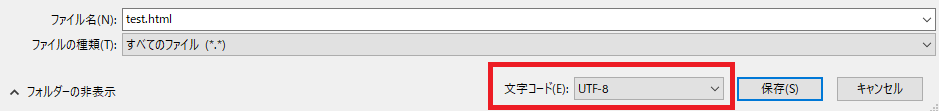
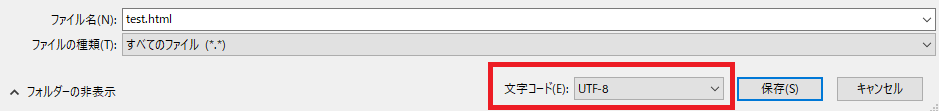
それでは実際に、原因で使用したサンプルコードを使い文字コードだけ変更して表示を確認してみましょう。




日本語が文字化けせず表示されていることが確認できました。









