本記事では、CSS(SCSS)とJavaScriptを組み合わせてローディング画面を作成する方法について解説しています。

- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
コンテンツ画面を作成する
まず始めに、ページの読み込みが終わったタイミングで表示させたいコンテンツを作成します。既に自前で用意している人は、そちらを使って頂いて用意してしない人は下記のコードをコピペして使用ください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<main class="main">
<h1>Content</h1>
</main>
<script src="index.js"></script>
</body>
</html>.main {
margin: 50px;
h1 {
font-size: 3rem;
font-weight: bold;
}
}

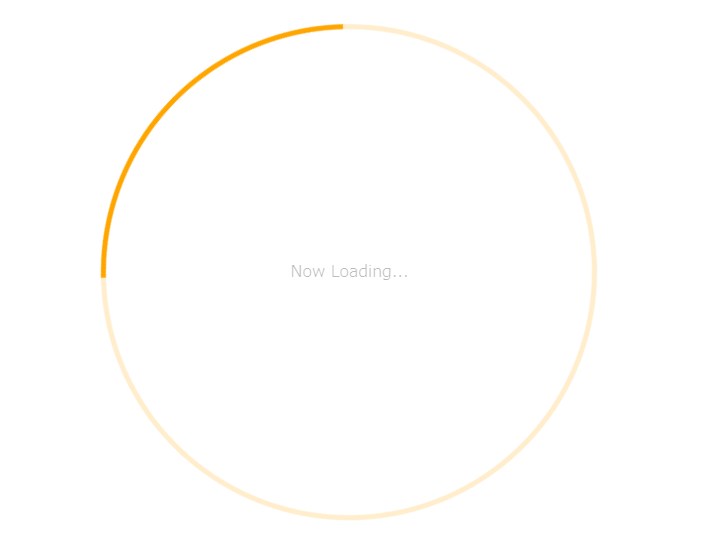
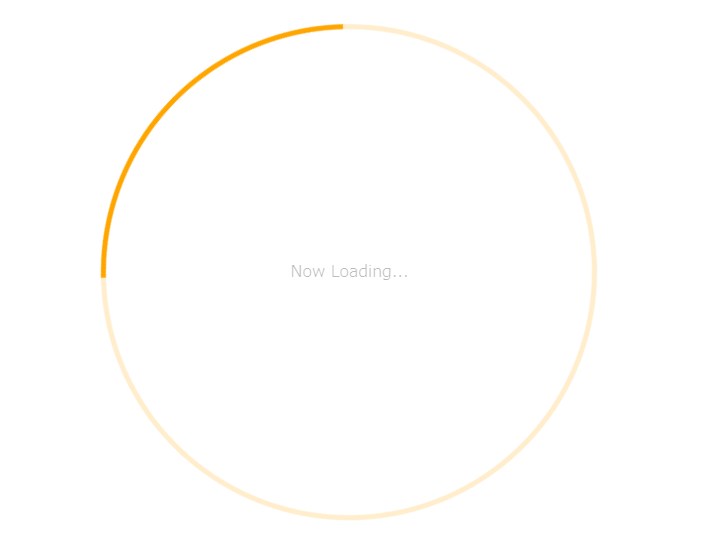
ローディング画面の作成
ここからが本番です!まずはローディング画面の完成系のコードは以下のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="loading">
<div class="loading__icon"></div>
<p class="loading__text">Now Loading...</p>
</div>
<main class="main">
<h1>Content</h1>
</main>
<script src="index.js"></script>
</body>
</html>.loading {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background-color: #fff;
&__icon {
position: relative;
width: unquote("min(70vw, 500px)");
height: unquote("min(70vw, 500px)");
border-radius: 50%;
border: 5px solid;
border-color: orange lighten(orange, 40%) lighten(orange, 40%);
animation: loading-rotate 3s infinite linear;
}
&__text {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
animation: flash-text 1.5s infinite linear alternate;
}
}
@keyframes loading-rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
@keyframes flash-text {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}

大量のコードが記載されていますが、多くは装飾やローディング画面のアニメーションを付けるためのものです。ここで一番重要なポイントを抜粋したのでご覧ください。
.loading {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #fff;
}上記のコードは、画面いっぱいにloading用のコンテンツを表示させます。position:fixedを指定することで、ページの読み込みが完了した時に表示させるコンテンツよりも上に表示されるため、背景色のbackground-colorを付けると完全にコンテンツが隠れるようになります。


CSSでローディング画面の表示・非表示を切り替える仕組みを作る
今の状態は、ローディング画面がずっと見えている状態なのでこれを表示・非表示に切り替える仕組みを作る必要があります。
この仕組みを作るのはとても簡単で、特定のクラスが付与されている時は「visibility: visible」「opacity: 1」を設定し表示させ、付与されていない時は「visibility: hidden」「opacity: 0」を設定し非表示にします。このクラスの切り替えは後に解説するJavaScriptで制御します。
<div class="loading active">.loading {
visibility: hidden;
opacity: 0;
transition: 0.5s;
&.active {
visibility: visible;
opacity: 1;
}
}JavaScriptでページの読み込みが完了した後にローディング画面を非表示にする
ローディング画面を表示・非表示に切り替える仕組みが作れたら、最後にJavaScriptで制御しましょう。
window.addEventListener("load", () => {
const loadingEl = document.querySelector(".loading");
loadingEl.classList.remove("active");
});ページの読み込みが完了したタイミングは、loadイベントで検知することが出来ます。
activeのクラスには「visibility: visible」「opacity: 1」を設定しているため、ページの読み込みが完了したタイミングでactiveのクラスを削除することでローディング画面が非表示になり、コンテンツ画面が表示されます。
作成したページの読み込み速度が速く、ローディング画面が一瞬で消えてしまう場合は、意図的にsetTimeoutメソッドなどでn秒間はローディング画面を必ず見せることも可能です。
window.addEventListener("load", () => {
setTimeout(() => {
const loadingEl = document.querySelector(".loading");
loadingEl.classList.remove("active");
}, 2000);
});完成系のコード
今回紹介した完成系のコードは以下のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="loading active">
<div class="loading__icon"></div>
<p class="loading__text">Now Loading...</p>
</div>
<main class="main">
<h1>Content</h1>
</main>
<script src="index.js"></script>
</body>
</html>.loading {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background-color: #fff;
visibility: hidden;
opacity: 0;
transition: 0.5s;
&.active {
visibility: visible;
opacity: 1;
}
&__icon {
position: relative;
width: unquote("min(70vw, 500px)");
height: unquote("min(70vw, 500px)");
border-radius: 50%;
border: 5px solid;
border-color: orange lighten(orange, 40%) lighten(orange, 40%);
animation: loading-rotate 3s infinite linear;
}
&__text {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
animation: flash-text 1.5s infinite linear alternate;
}
}
@keyframes loading-rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
@keyframes flash-text {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}window.addEventListener("load", () => {
const loadingEl = document.querySelector(".loading");
loadingEl.classList.remove("active");
});








