本記事では、WordPressでメニュー機能を有効化にして表示させる方法について解説しています。
WordPressの学習におすすめ書籍
1冊ですべて身につくWordPress入門講座

メリット
- サイト運営に必須のことが学べる
- 基本的な使い方~オリジナルテーマ開発まで学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
register_nav_menu / register_nav_menus
WordPressのメニュー機能はデフォルトでは表示されていません。表示させるには、register_nav_menu関数またはregister_nav_menus関数を使って最低1つカスタムナビゲーションメニューをカスタムメニューエディタへ登録する必要があります。関数の使い方は以下のとおりです。
# 単一登録
<?php register_nav_menu( $location, $description ); ?>| 引数 | 説明 | 指定タイプ | 初期値 |
|---|---|---|---|
| $location(必須) | メニュー位置の識別子を指定。 | 文字列 | なし |
| $description(必須) | ダッシュボードで表示されるメニュー位置を表す説明を指定。 | 文字列 | なし |
# 複数登録
<?php register_nav_menus( $locations ); ?>| 引数 | 説明 | 指定タイプ | 初期値 |
|---|---|---|---|
| $locations(必須) | メニュー位置の識別子と説明文を連想配列の形式で指定。 | 配列 | なし |
register_nav_menu / register_nav_menusは、functions.phpに記述するよ。
add_action('after_setup_theme', function () {
<?php register_nav_menu( $location, $description ); ?>
<?php register_nav_menus( $locations ); ?>
});wp_nav_menu
メニューで設定した内容を表示させるには、wp_nav_menu関数を使います。使い方は以下のとおりです。
<?php wp_nav_menu([
'menu' => '',
'menu_class' => 'menu',
'menu_id' => '{メニューのスラッグ}-{連番}',
'container' => 'div',
'container_class' => 'menu-{メニューのスラッグ}-container',
'container_id' => '',
'fallback_cb' => 'wp_page_menu',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
'echo' => true,
'depth' => 0,
'walker' => '',
'theme_location' => '',
'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>',
]) ?>| key | value | 指定タイプ | 初期値 |
|---|---|---|---|
| menu | theme_locationを指定しない場合は、register_nav_menuで登録した識別子を指定。 | 文字列 | なし |
| menu_class | メニューを構成するul要素に適用させたいCSSのクラス名を指定。 | 文字列 | ‘menu’ |
| menu_id | メニューを構成するul要素に適用させたいCSSのID名を指定。 | 文字列 | ‘{メニューのスラッグ}-{連番}’ |
| container | ulタグを囲うHTMLタグを指定。指定できるタグはdiv、navのどちらか。必要がない場合はfalseを指定。 | 文字列 | div |
| container_class | コンテナ(container)に適用させたいクラス名を指定。 | 文字列 | ‘menu-{メニューのスラッグ}-container’ |
| container_id | コンテナ(container)に適用させたいID名を指定。 | 文字列 | なし |
| fallback_cb | メニューが存在しない場合にコールバック関数を呼び出す。 | 文字列 | wp_page_menu |
| before | 表示するメニューの前(aタグの外)にセットしたい文字列やHTMLタグを指定。 | 文字列 | なし |
| after | 表示するメニューの後(aタグの外)にセットしたい文字列やHTMLタグを指定。 | 文字列 | なし |
| link_before | 表示するメニューの前(aタグの中)にセットしたい文字列やHTMLタグを指定。 | 文字列 | なし |
| link_after | 表示するメニューの後(aタグの中)にセットしたい文字列やHTMLタグを指定。 | 文字列 | なし |
| echo | メニューを出力する場合はtrueを、値を返したい場合はfalseを指定。 | 真偽値 | true |
| depth | 何階層まで表示するかを指定。 | 整数値 | 0(全階層) |
| walker | 使用するカスタムウォーカーオブジェクトを指定。 | オブジェクト | new Walker_Nav_Menu /en |
| theme_location | register_nav_menu() で登録した識別子を指定。 | 文字列 | なし |
| items_wrap | メニューのID名やクラス名などの値を指定。 | 文字列 | <ul id=”%1$s” class=”%2$s”>%3$s</ul> |
使用例
実際に、メニュー機能を有効化にして表示させてみるよ。
まず始めに、カスタムナビゲーションメニューをカスタムメニューエディタに登録します。今回は、1つだけ登録したいのでregister_nav_menu関数を使います。
add_action('after_setup_theme', function () {
register_nav_menu(
'global-nav-menu',
'グローバルナビゲーションメニュー',
);
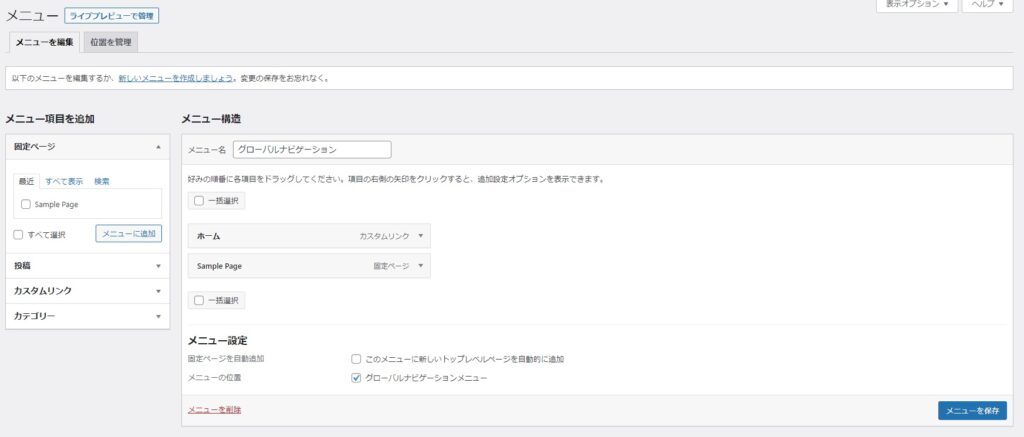
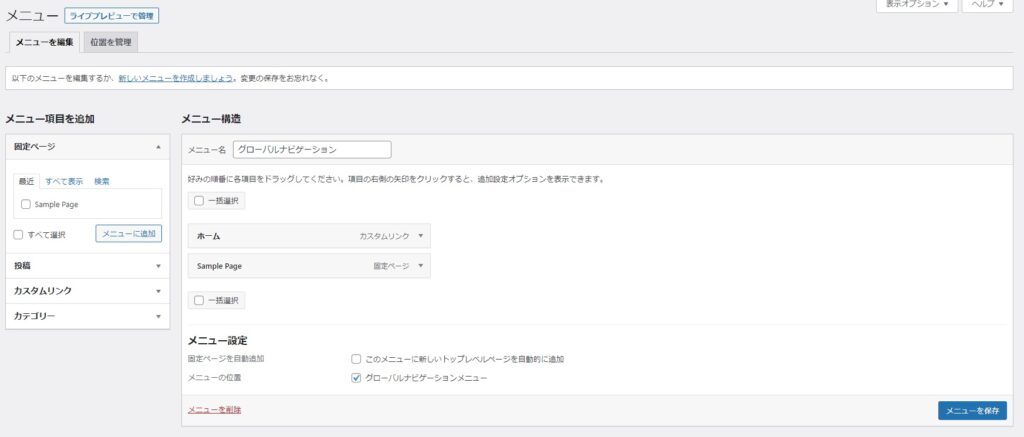
});WordPressの管理画面にメニューが表示されるので、てきとうにセットし先ほど登録したメニューにチェックを入れ保存します。


最後に表示させたい位置でwp_nav_menu関数を実行します。
<div class="header__menu">
<?php wp_nav_menu([
'theme_location' => 'global-nav-menu',
'menu_class' => 'global-nav__list',
'container' => 'nav',
'container_class' => 'global-nav',
'items_wrap' => '<ul class="%2$s">%3$s</ul>'
]) ?>
</div>theme_location以外のkeyは指定しなくても大丈夫です。出力されたHTMLは以下のとおりです。
<div class="header__menu">
<nav class="global-nav">
<ul class="global-nav__list">
<li id="menu-item-7" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-7"><a href="https://example.com/" aria-current="page">ホーム</a></li>
<li id="menu-item-8" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-8"><a href="https://example.com/sample-page/">Sample Page</a></li>
</ul>
</nav>
</div>








