本記事では、WordPressのプラグイン「Table of Contents Plus」のインストール~設定方法について解説しています。
WordPressの学習におすすめ書籍
1冊ですべて身につくWordPress入門講座

メリット
- サイト運営に必須のことが学べる
- 基本的な使い方~オリジナルテーマ開発まで学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座


メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
目次
Table of Contents Plusとは?


Table of Contents Plusは、目次を自動生成してくれるプラグインです。
コンテンツの前に目次を配置することで、ページ構成をユーザーに伝えることが出来ます。また、目次の内容をクリックすることでその箇所までスクロールされるので、ユーザーが知りたい情報のみ記述されている内容を提供することが出来ます。
Table of Contents Plusのインストール


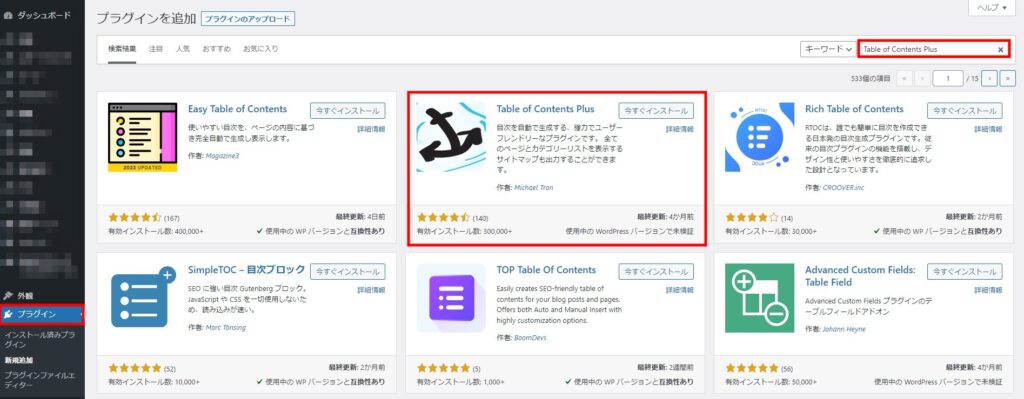
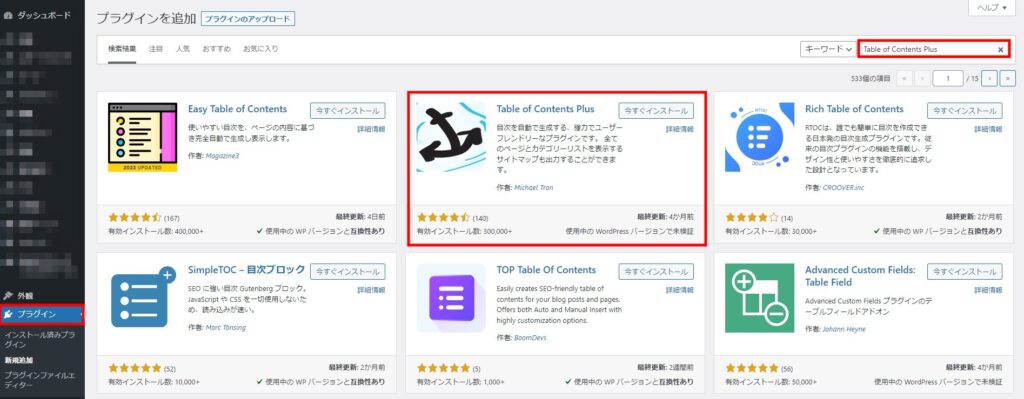
WordPressの管理画面から「プラグイン」→「新規追加」をクリックし、検索フォームに「Table of Contents Plus」を入力します。
検索結果に「Table of Contents Plus」が表示されるので「今すぐインストール」→「有効化」をクリックします。


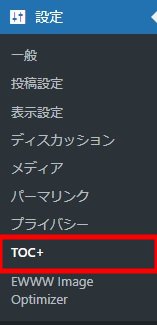
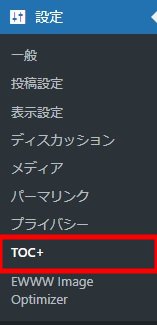
設定に先ほど有効化したTable of Contents Plus(TOC+)が追加されるのでクリックします。
Table of Contents Plusの設定
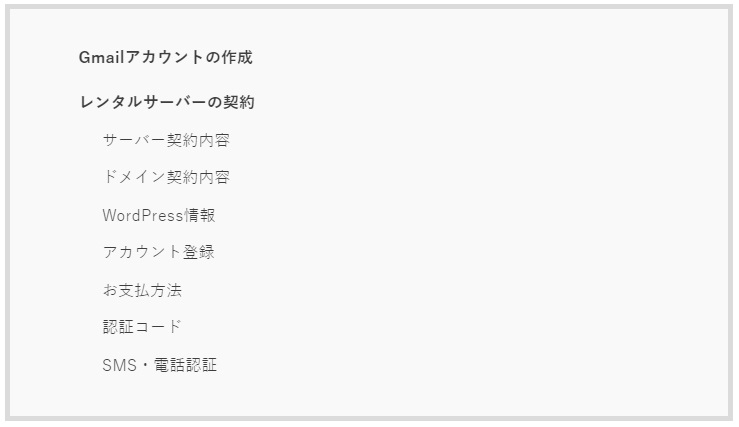
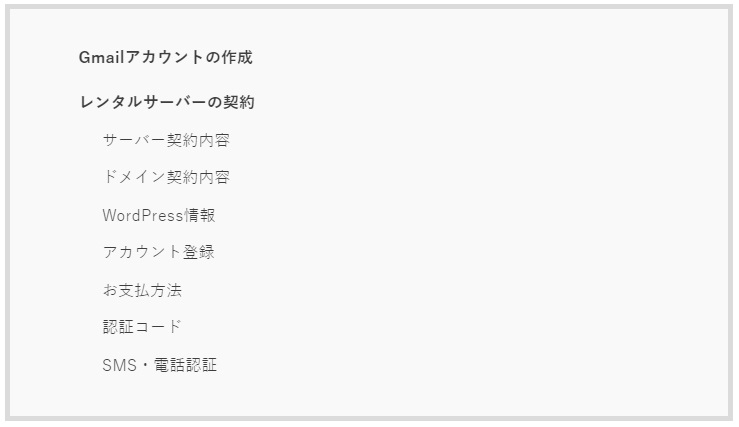
Table of Contents Plusの設定を行います。表示していく画像は私が設定している内容で以下の画像のような目次が生成されます。


この表示と同じに設定したい場合は画像のとおりに設定してください。完全に好みの問題のため、私と全く異なる設定にしても問題ありません。


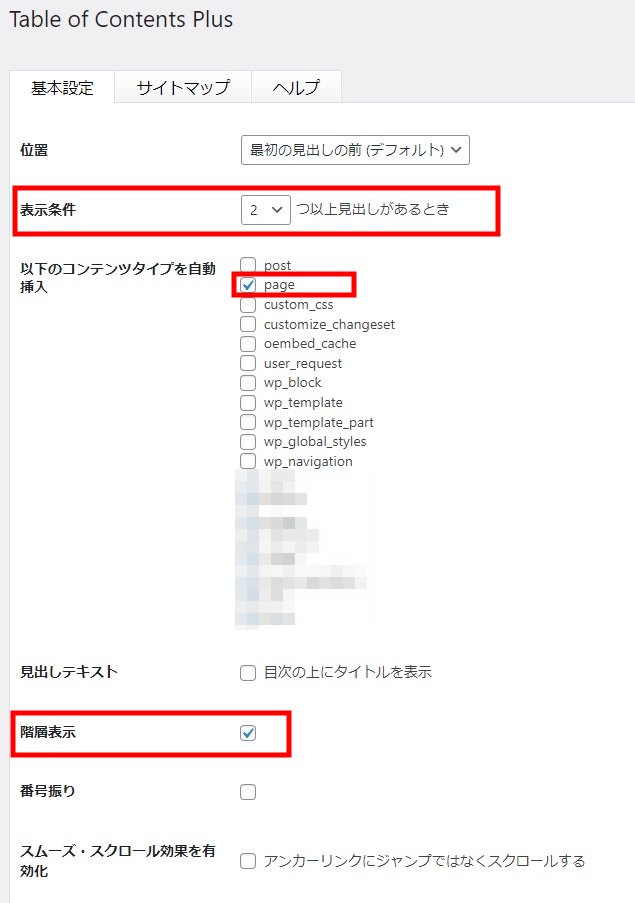
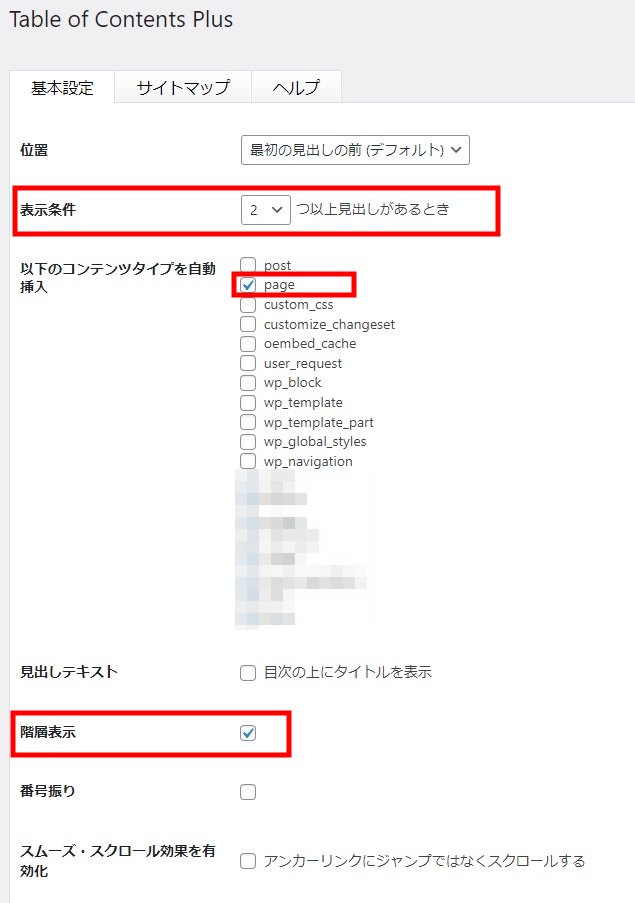
設定内容
- 位置:見出しが表示される位置を指定します。
- 表示条件:見出しが何個以上ある時に目次を生成するかを指定します。
- コンテンツタイプ:チェックを入れた箇所でのみ目次を生成します。postが固定ページ、pageが投稿タイプを表します。カスタム投稿タイプを使用している人は、一番下に投稿IDが追加されます。
- 見出しテキスト:目次の上に任意のテキストを表示させます。
- 階層表示:余白を使用して階層状態になっていることを表現します。
- 番号振り:見出しの先頭に番号を振り、階層表示をより分かりやすく表現します。
- スムーズ・スクロール効果:利用しているテーマによって既にスクロールの実装がされている場合があります。有効化したい場合は一度OFFの状態で目次をクリックし実装されているか確認しましょう。


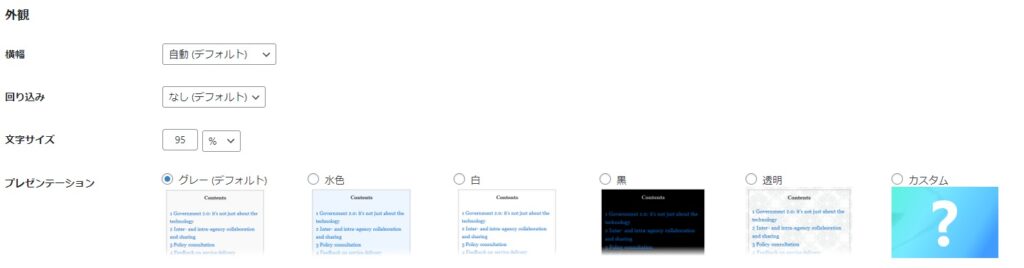
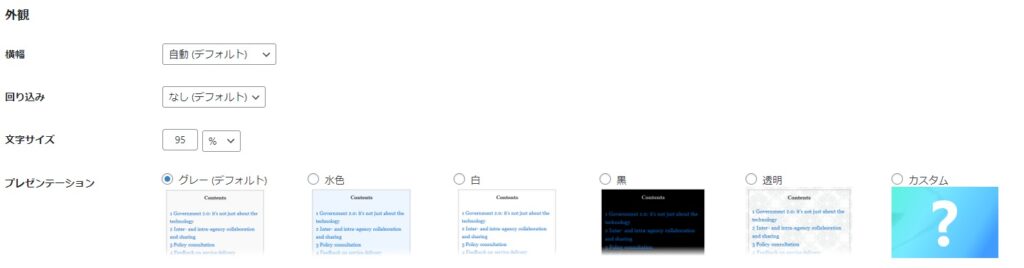
設定内容
- 横幅:目次の横幅を指定します。
- 回り込み:目次を回り込ませる指定をします。デフォルト以外を設定するとfloatプロパティが適用されテーマによっては激しいデザイン崩れが発生するため、なし(デフォルト)をオススメします。
- 文字サイズ:目次の文字サイズを指定します。
- プレゼンテーション:目次のデザインを変更します。提示されている5つの設定以外にもカスタムを選択することでオリジナルデザインの目次を作成出来ます。


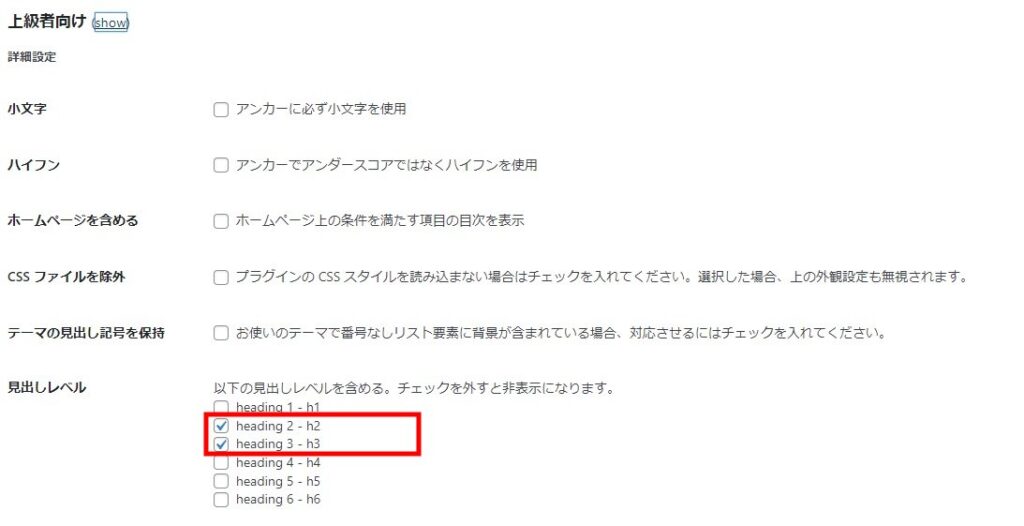
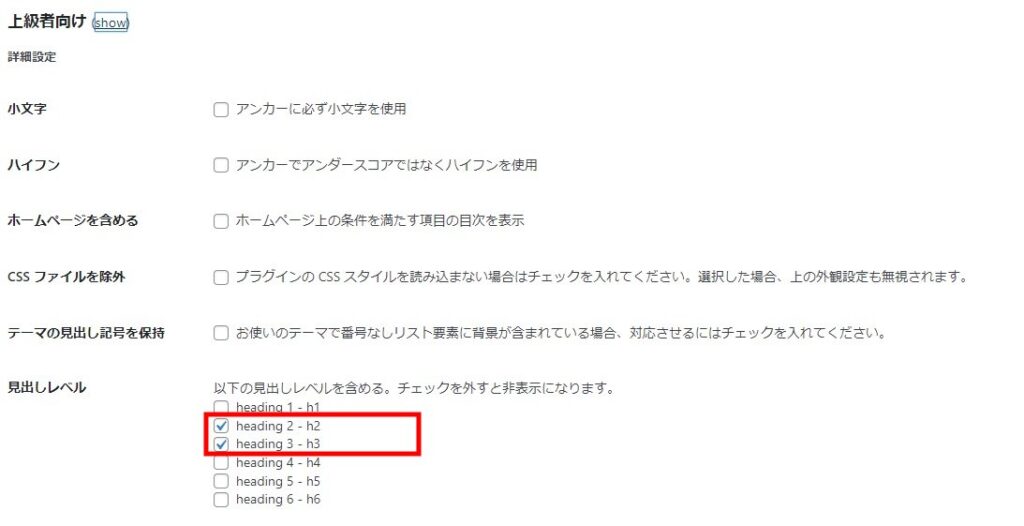
設定内容
- 小文字:アンカーに必ず小文字を使用します。
- ハイフン:アンカーにハイフンではなくアンダースコアを使用します。
- ホームページを含める:固定ページをトップページにしている場合に目次が表示されます。
- CSSファイルを除外:CSSファイルを読み込まないため一切デザインが適用されません。
- 見出しレベル:どのレベルの見出しまで目次に表示させるかを指定します。デフォルト設定のh1~h6までチェックを入れると見出しがとてつもなく長くなってしまったり、階層表示をするとカオスな状態になるので程々にしましょう。
以上で、Table of Contents Plusの設定が完了だよ。お疲れ様でした。









