本記事では、WordPressのテーマ「STORK19」の購入~設定までの手順を解説しています。
STORKテーマの購入手順

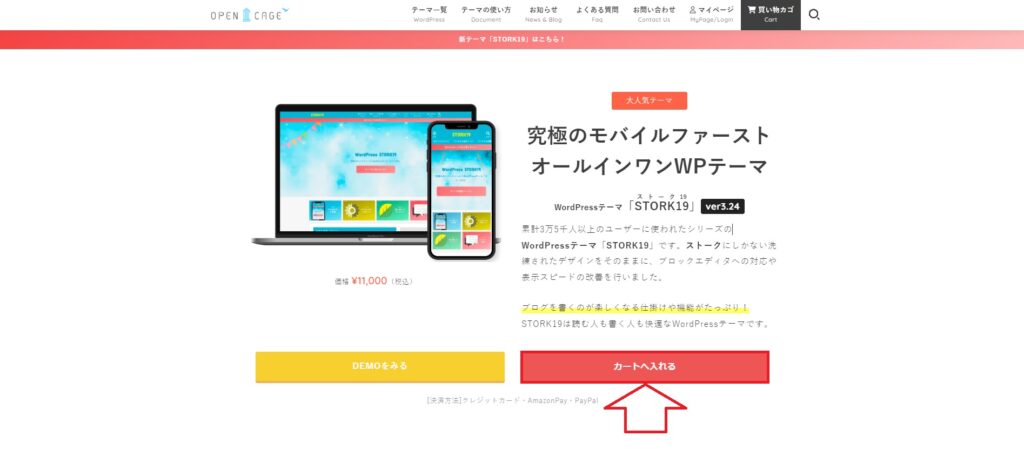
こちらからSTORK19公式ページ ![]() にアクセスし「カートへ入れる」をクリックします。
にアクセスし「カートへ入れる」をクリックします。

カートの内容に誤りがないことを確認し「次へ」をクリックします。

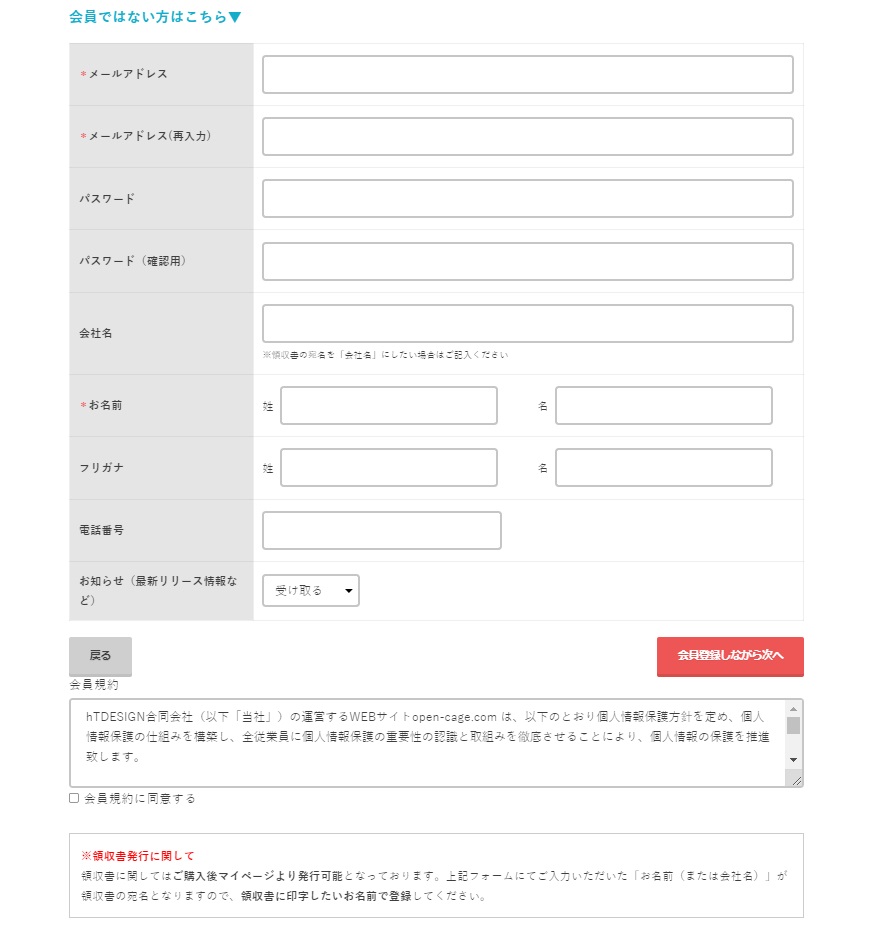
会員登録に必要な情報を入力します。
- メールアドレス:example@gmail.com
- メールアドレス(再入力):example@gmail.com
- パスワード:example-password
- パスワード(再入力):example-password
- お名前:田中 太郎
- フリガナ:タナカ タロウ
- 電話番号:080-xxxx-xxxx
入力欄の記入が終わったら、会員規約に同意するチェックボックスにチェックを入れ「会員登録しながら次へ」をクリックします。

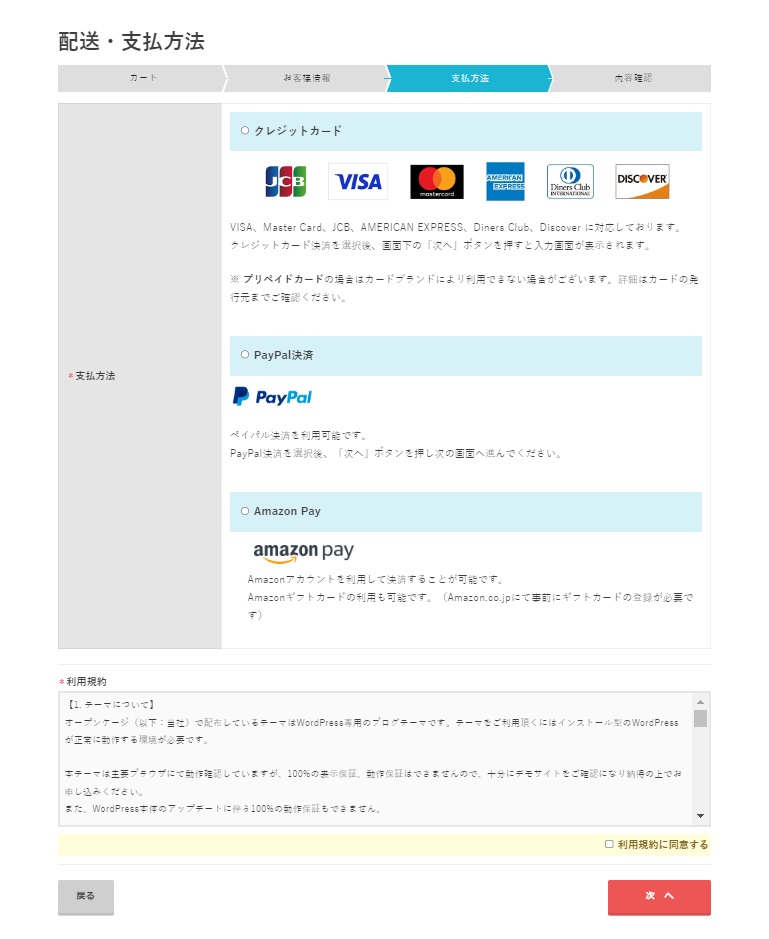
「クレジットカード」「PayPal決済」「Amazon Pay」の3つの中から決済方法を選択し利用規約に同意するチェックボックスにチェックを入れ「次へ」をクリックします。

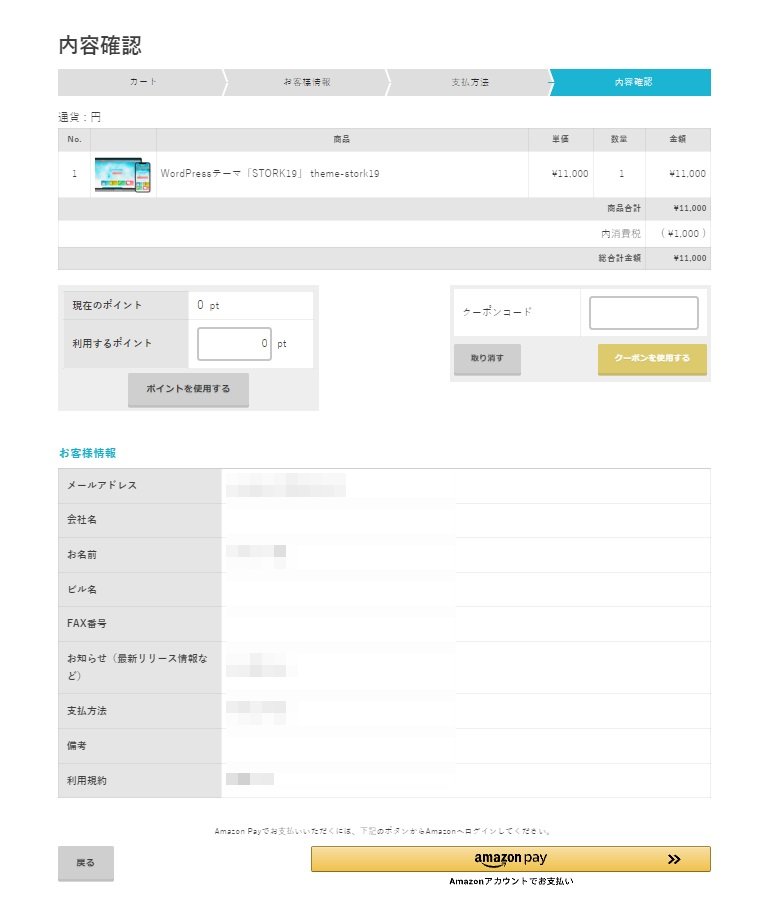
内容を確認し選択した決済方法で購入します。

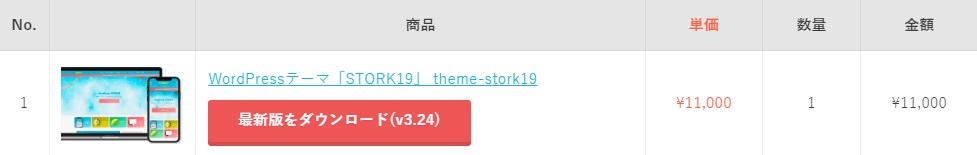
マイページにログインすると購入したSTORK19テーマのダウンロードボタンがあるので、クリックしてテーマをダウンロードします。

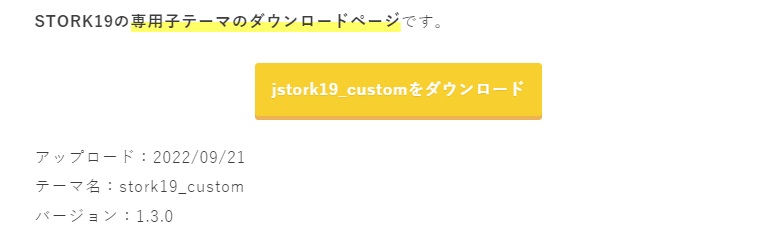
続いて、STORK19の子テーマをダウンロードします。こちらのSTORK19子テーマページにアクセスしてください。
「jstork19_custom」をクリックすると子テーマをダウンロードすることが出来ます。
子テーマをダウンロードしなくてもSTORK19を使用することは可能ですが、親テーマのSTORK19のファイルを直接編集してしまうと後のバージョンアップで内容が全て上書きされてしまいます。子テーマをダウンロードし使用することでバージョンアップが来た時も個人で編集した子テーマの内容は上書きされずバージョンアップをすることが出来ます。
STORKテーマの設定手順
STORKの親・子テーマのダウンロードが完了したら、WordPressのテーマとして反映する設定を行います。

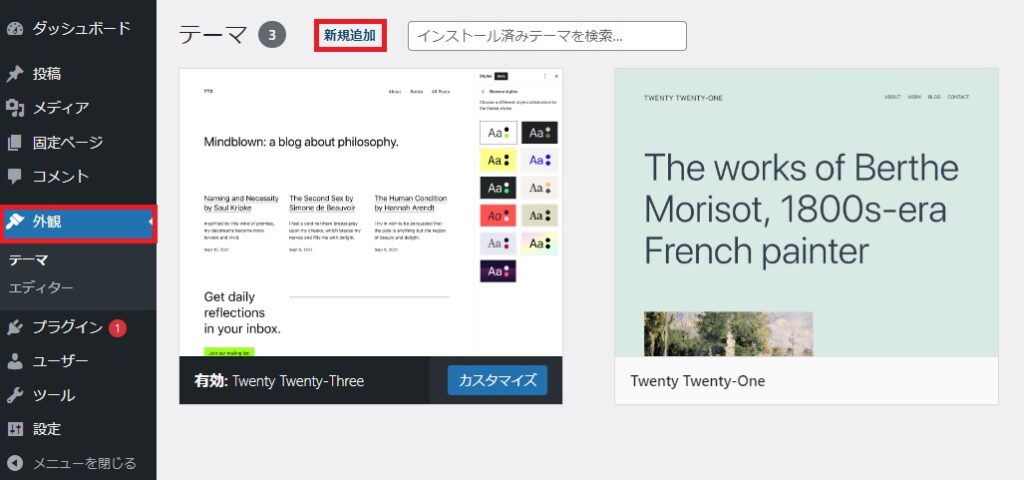
WordPressの管理画面にアクセスし「外観」→「テーマ」→「新規追加」をクリックします。

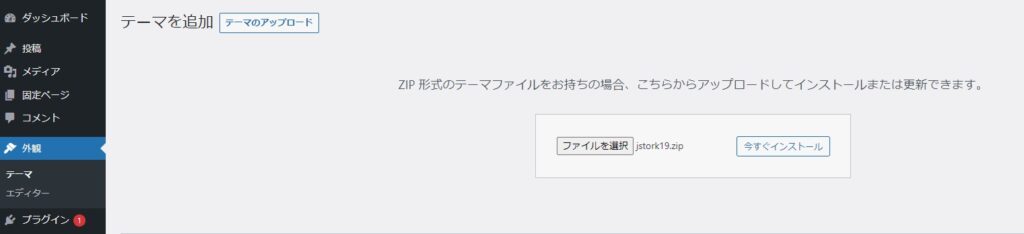
「ファイルを選択」をクリックし先ほどダウンロードしたSTORKの親テーマファイルを選択し「今すぐインストール」をクリックします。
親テーマのインストールが完了したら、同様の手順で子テーマファイルのインストールを行います。

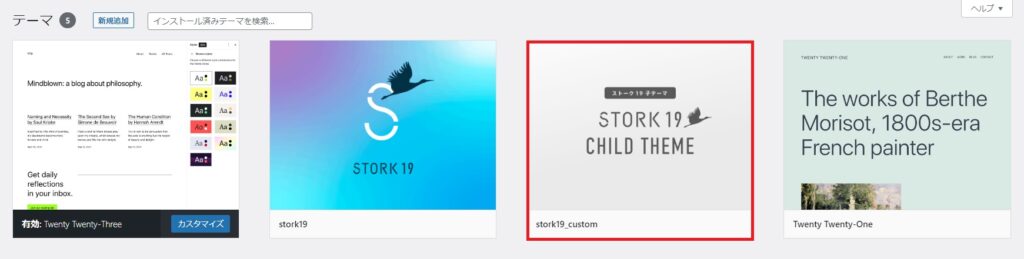
親・子テーマファイルのインストールが完了したら、テーマ一覧を確認します。すると、STORK19のアイコンが2つ表示されていることが確認できます。
2つ表示されている理由は、親・子テーマがそれぞれ独立しているように見せているためです。ここで子テーマを選択したいので「stork19_custom」をクリックします。

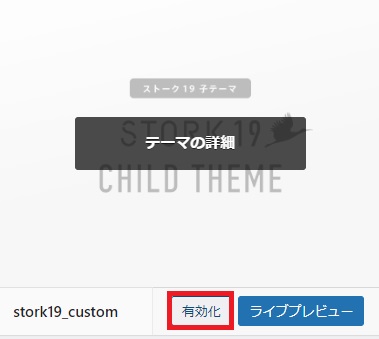
「有効化」をクリックしテーマをサイトに反映させます。

テーマを有効化したサイトを確認すると、STORK19のデザインに変更されていることが確認できます。
以上で、STORK19の購入~テーマ反映の設定が完了だよ。お疲れ様でした。







