本記事では、WordPressで色の付いたソースコードを表示させる方法について解説しています。
WordPressの学習におすすめ書籍
1冊ですべて身につくWordPress入門講座

メリット
- サイト運営に必須のことが学べる
- 基本的な使い方~オリジナルテーマ開発まで学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座


メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
目次
Highlighting Code Blockとは?


WordPressで色の付いたソースコードを表示させたい時は、Highlighting Code Blockプラグインがおすすめです。
ブロックエディター(Gutenberg)とクラシックエディターの両方に対応しており、コピーボタンや使用しているプログラミング言語/ファイル名なども表示させることが可能です。また、自分好みにカスタマイズすることも可能です。
表示させた実際のコードは以下のとおりです。
const sum = (num1, num2) => num1 + num2;
sum(1, 2);Highlighting Code Blockのインストール


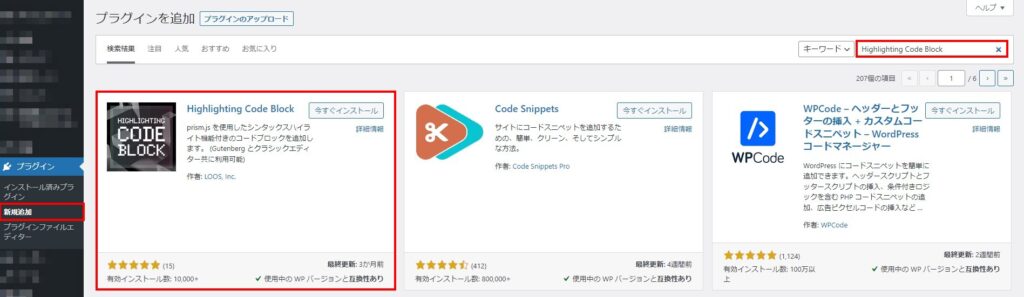
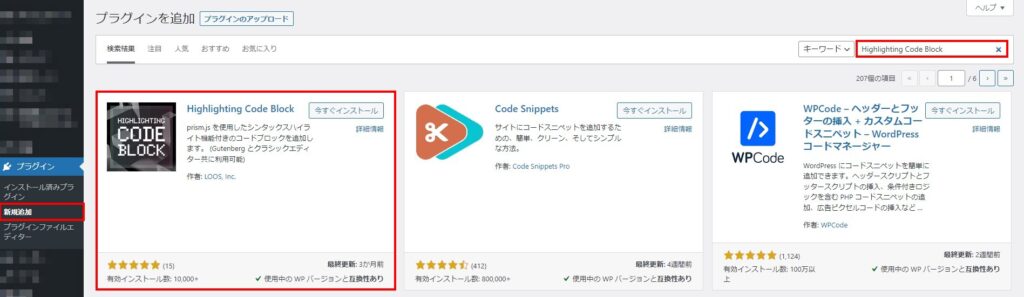
WordPressの管理画面から「プラグイン」→「新規追加」をクリックし、検索フォームに「Highlighting Code Block」を入力します。
検索結果の先頭に「Highlighting Code Block」が表示されるので「今すぐインストール」→「有効化」をクリックします。


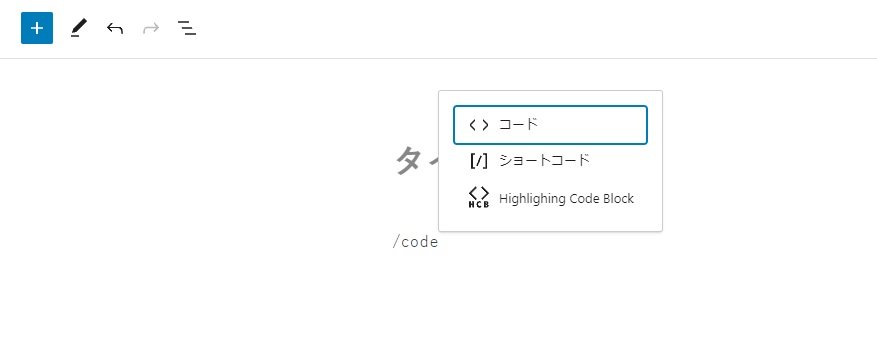
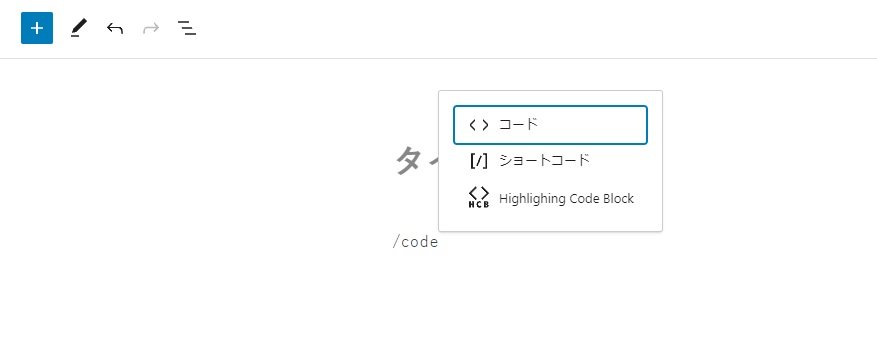
Highlighting Code Blockは有効化した段階で使うことができます。
Highlighting Code Blockのカスタマイズ


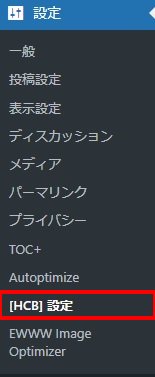
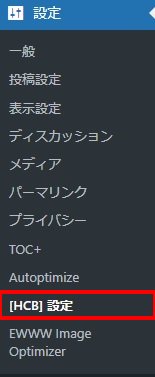
Highlighting Code Blockをカスタマイズしたい場合は、WordPressの管理画面の設定を開き[HCB]設定をクリックします。


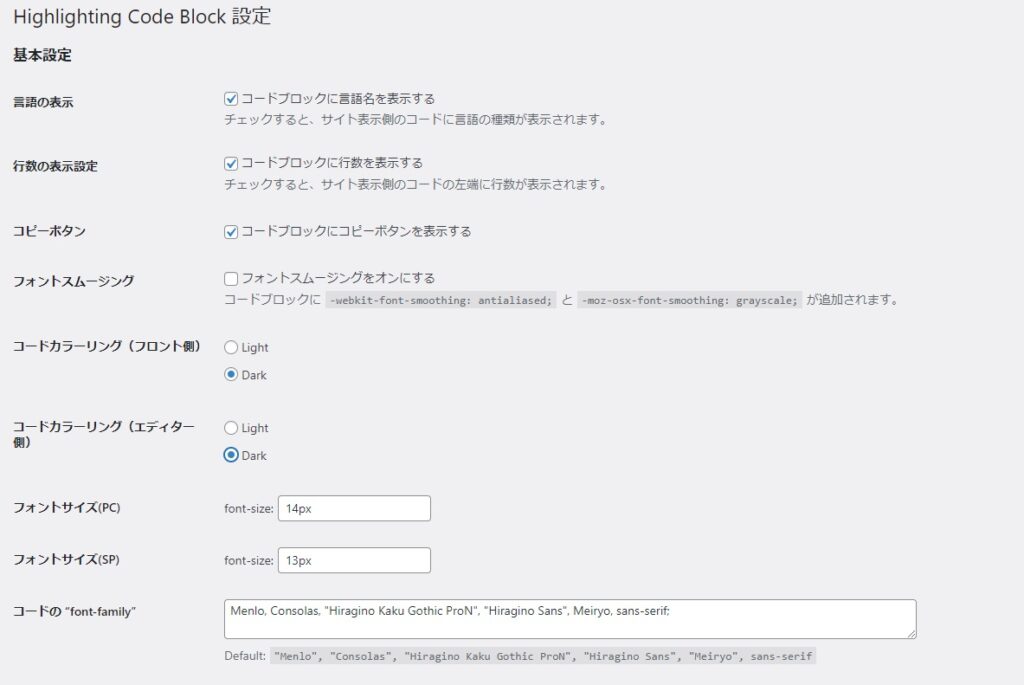
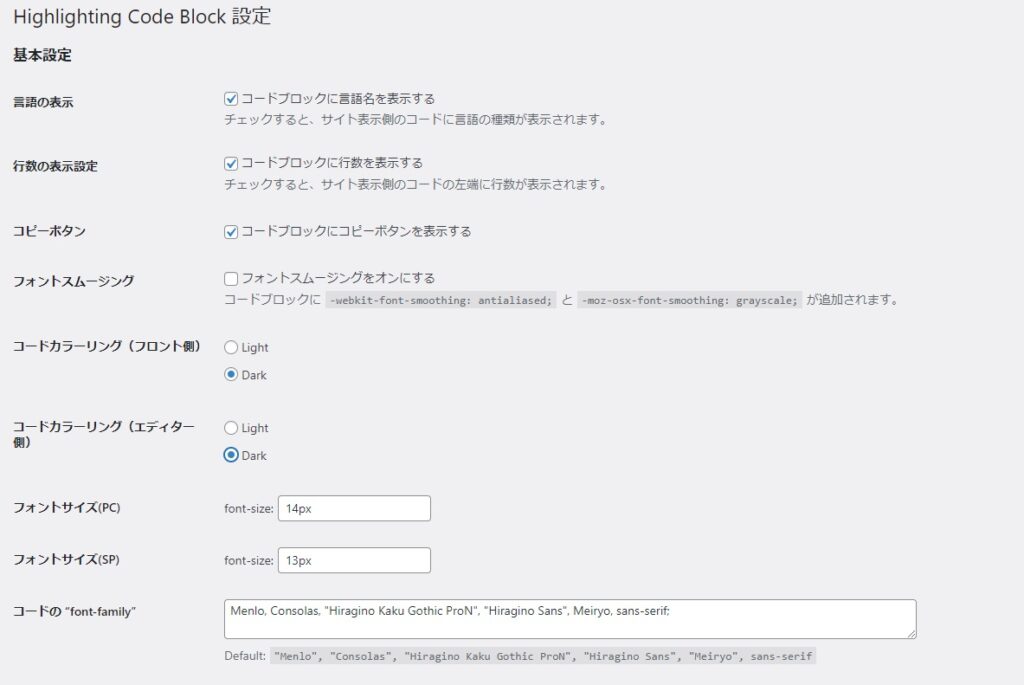
表示されるコード背景色やフォントサイズ・フォントの種類など変更することができます。









