本記事では、WordPressのプラグイン「EWWW Image Optimizer」のインストール~設定方法について解説しています。

- サイト運営に必須のことが学べる
- 基本的な使い方~オリジナルテーマ開発まで学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!


- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
EWWW Image Optimizerとは?


EWWW Image Optimizerは、WordPressにアップされた画像を圧縮するプラグインです。設定を追加することで遅延読み込みやWebP形式の画像を表示することも可能です。
2010年にGoogleが開発した画像形式のことを指します。JPEGやPNG形式の画像よりもサイズが小さく画質の劣化を最小限に抑えられます。
画像の読み込みでページの表示速度が遅くなっていることが多いから、まだ導入してない人はぜひ。
EWWW Image Optimizerのインストール


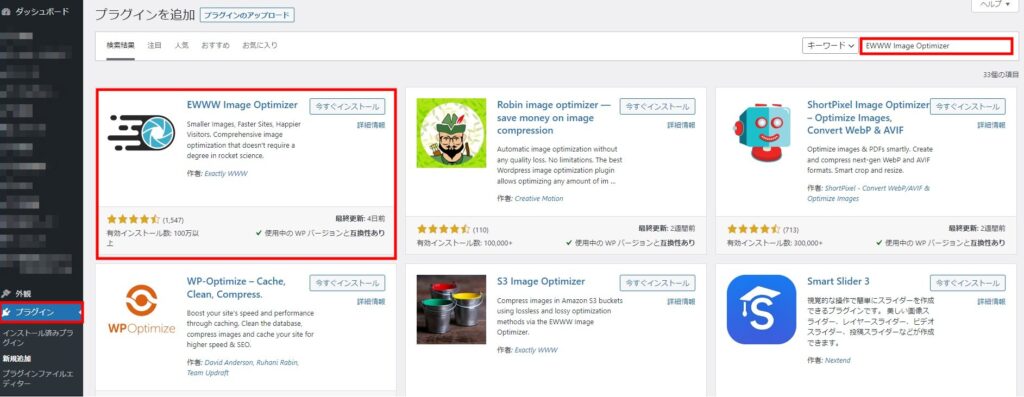
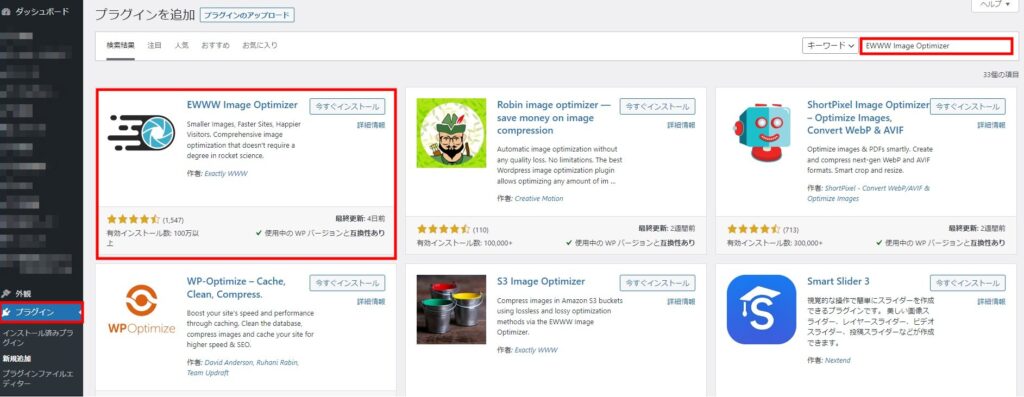
WordPressの管理画面から「プラグイン」→「新規追加」をクリックし、検索フォームに「EWWW Image Optimizer」を入力します。
検索結果の先頭に「EWWW Image Optimizer」が表示されるので「今すぐインストール」→「有効化」をクリックします。
EWWW Image Optimizerの設定


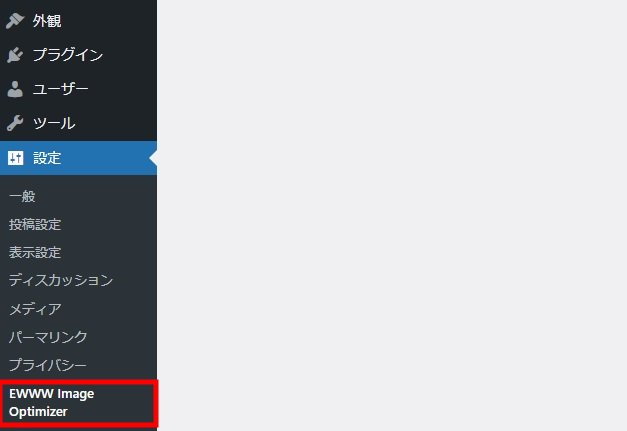
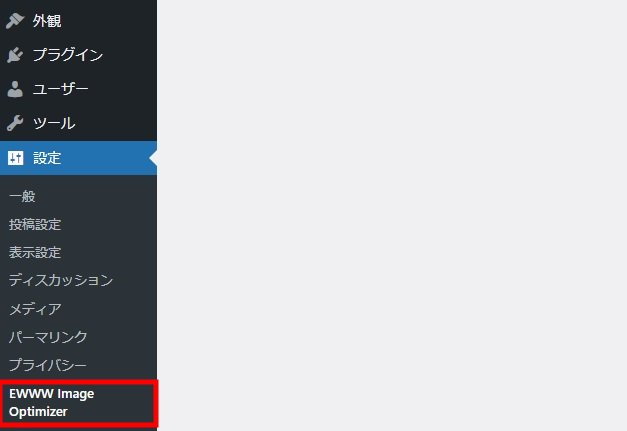
設定に先ほど有効化したEWWW Image Optimizerが追加されるのでクリックします。


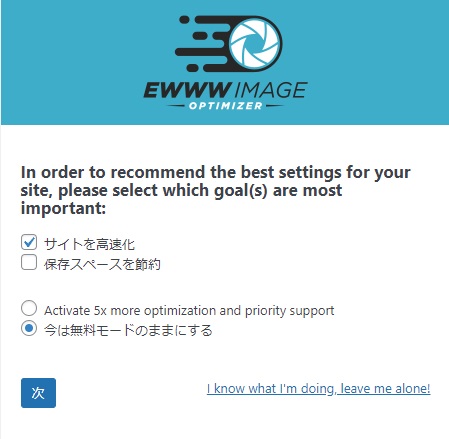
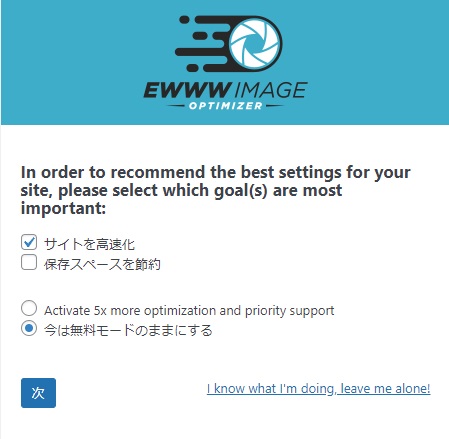
「サイトに最適な設定を推奨するには、どの目標が最も重要かを選択してください。」と質問されるので、「サイトを高速化」「保存スペースを節約」のいずれかにチェックを入れます。
質問の下にあるラジオボタンは「今は無料モードのままにする」を選択し次に進みます。


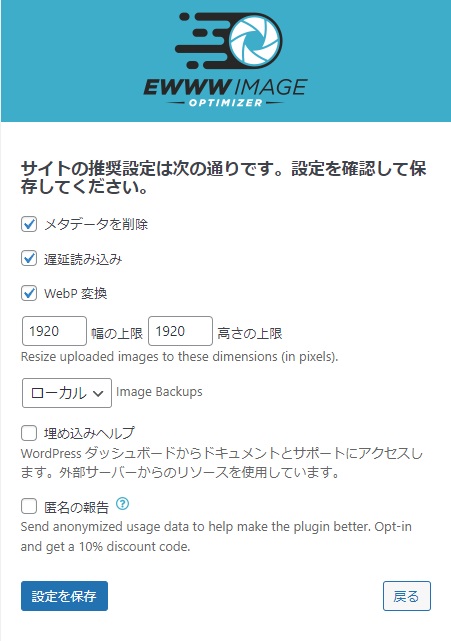
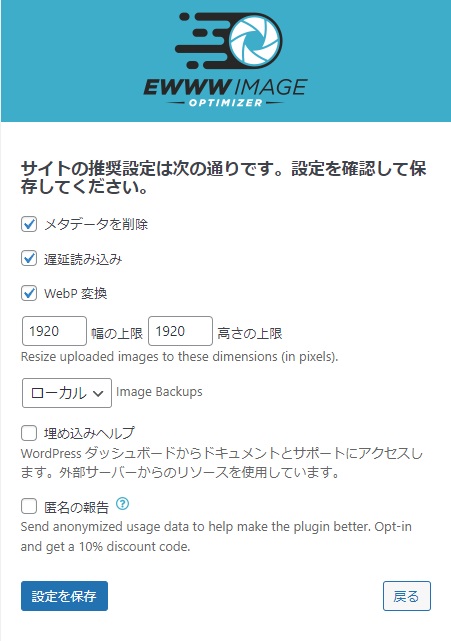
サイトの推奨設定の確認画面が表示されます。基本的には推奨設定のままで問題ありません。
画像の遅延読み込み


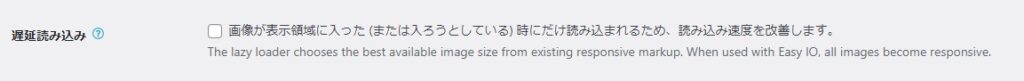
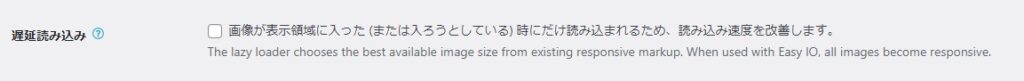
基本設定の遅延読み込みがデフォルトでチェックされていますが、ここはテーマによっては遅延読み込みが実装されている場合があります。
確認する方法は「HTMLのコードを見る」「ネットワークタブで通信の状況を見る」があります。HTMLのコードを見る方法は記述が間違えていたりエラーで上手く動作していないなどの不具合があるかもしれないため、今回はネットワークタブで通信の状況を見る方法で確認します。
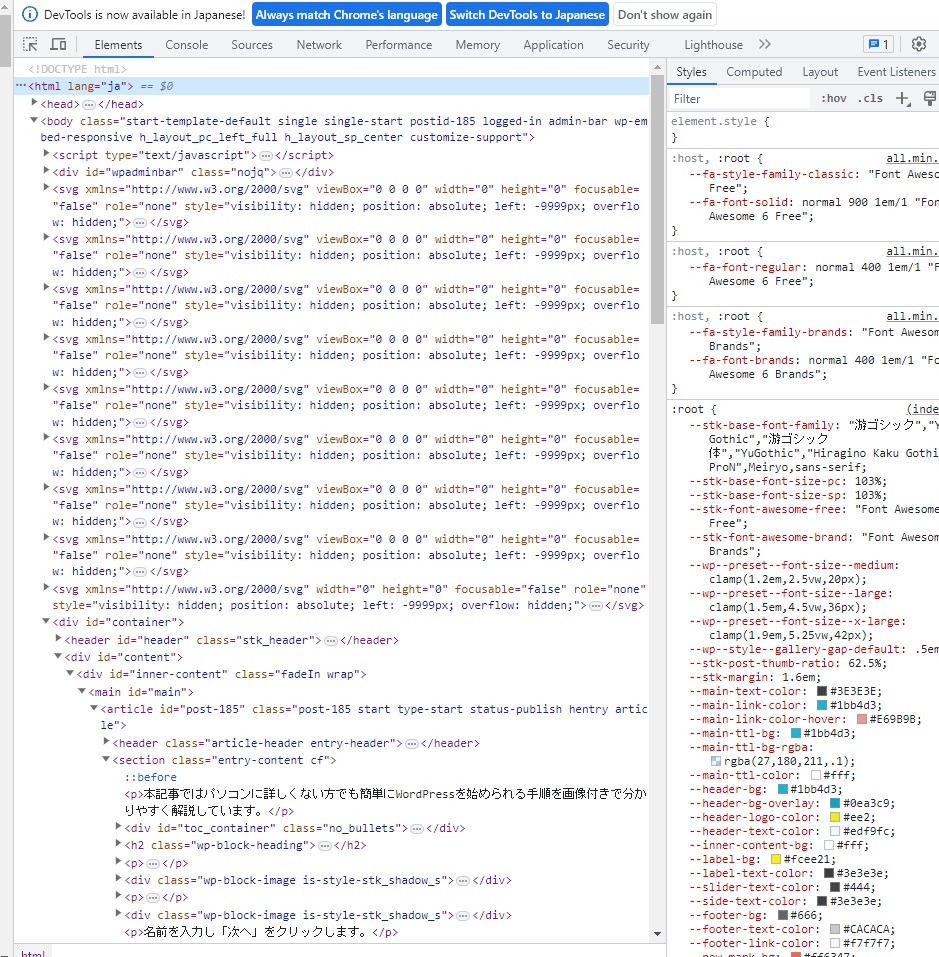
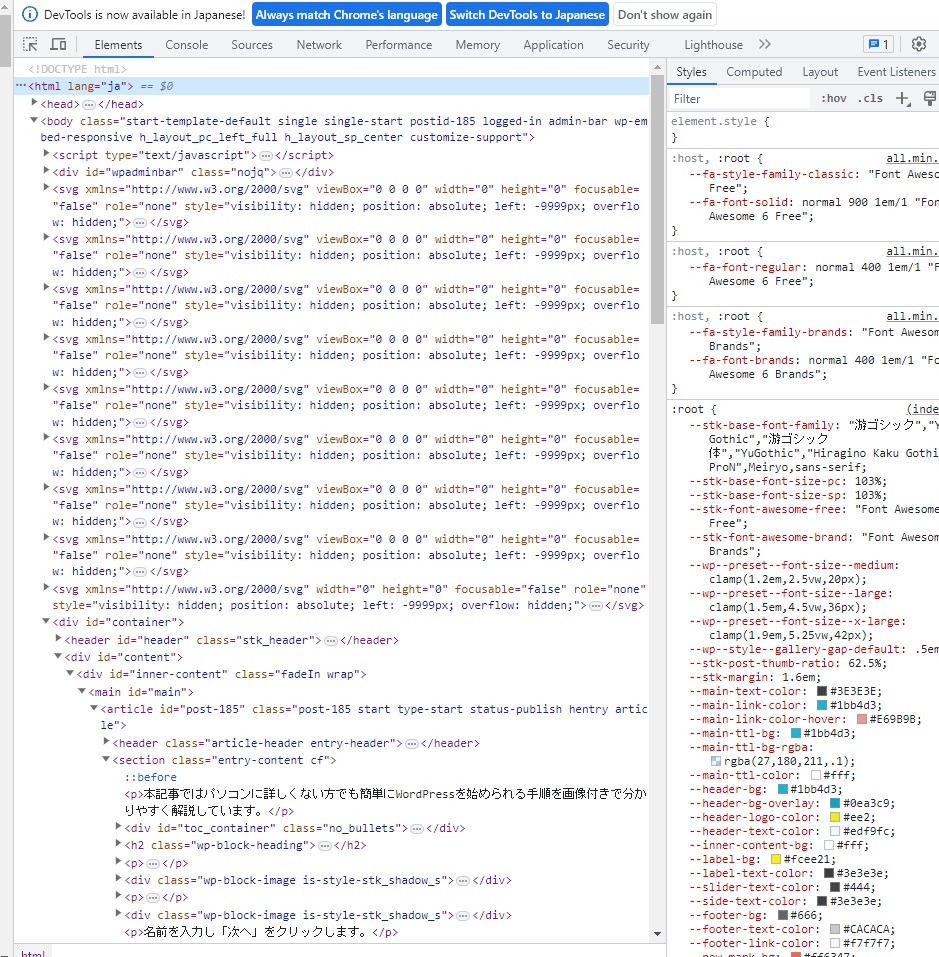
自身のサイトで画像が何枚か使用しているページを開き「F12」キーを押下します。


このような画面が表示されればOKです。


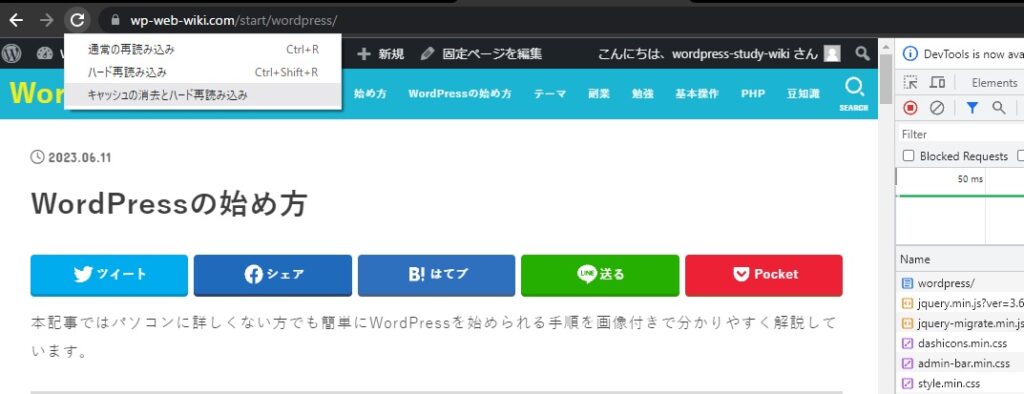
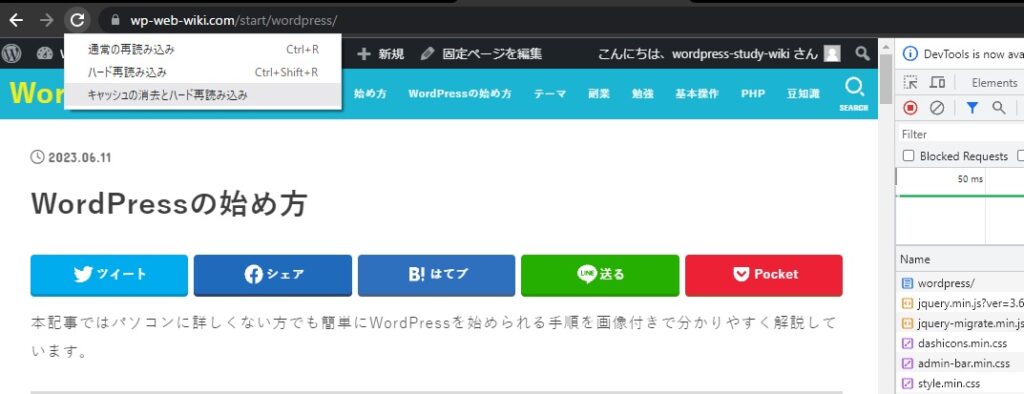
続いて、画像がメモリキャッシュされている可能を考慮しURLの左にあるリロードボタンを右クリックし「キャッシュの消去とハード再読み込み」をクリックします。


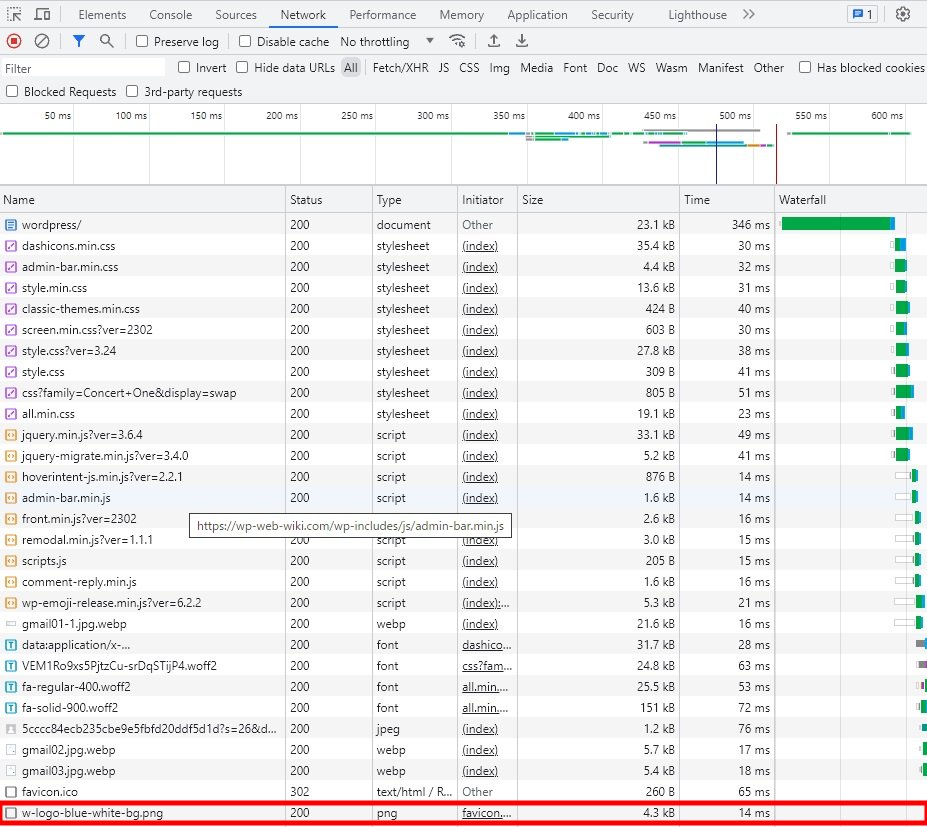
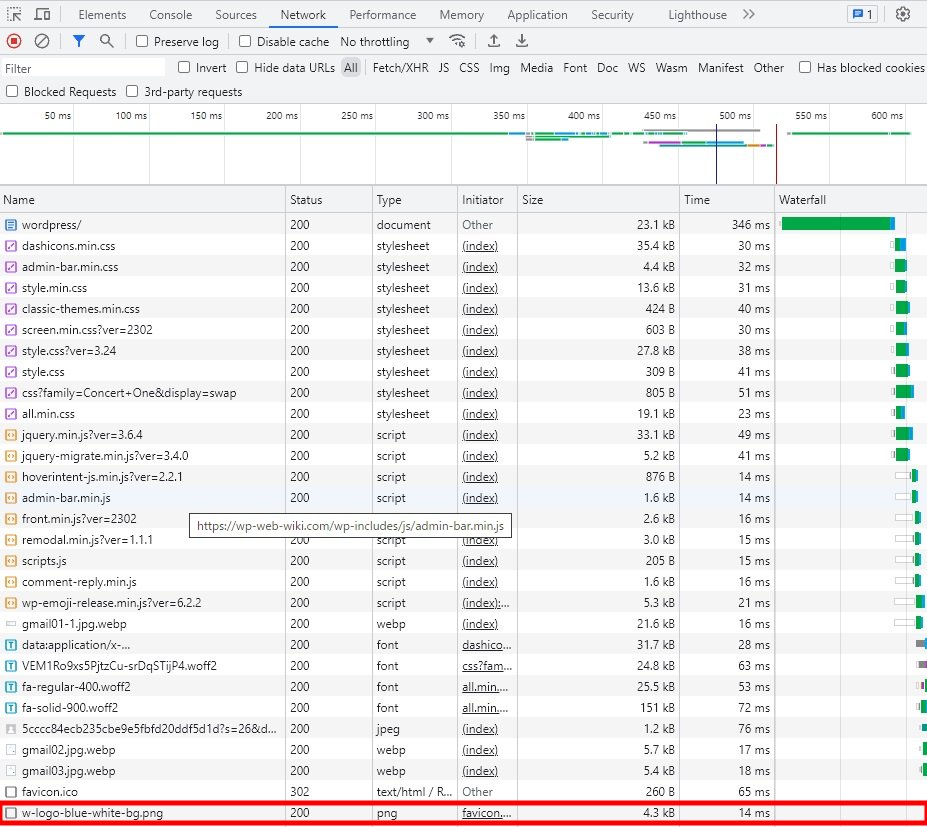
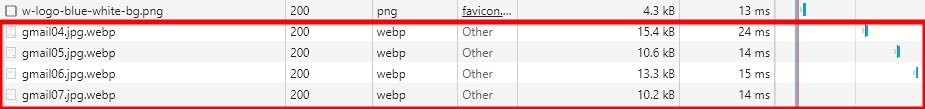
これで準備が整いました。一番下にあるファイルを確認し画像のある場所まで画面をスクロールしてください。


このように画像が後から読み込まれていれば、画像遅延の処理が実装されています。そのため、EWWW Image Optimizerの設定にある遅延読み込みのチェックは外してください。このような結果にならなかった人は、画像遅延の処理が実装されていないためチェックを入れてください。
確認が少し面倒だけど、二重に設定していると思わぬバグになるかもしれないから頑張って確認しよう。
WebP形式の画像を表示させる


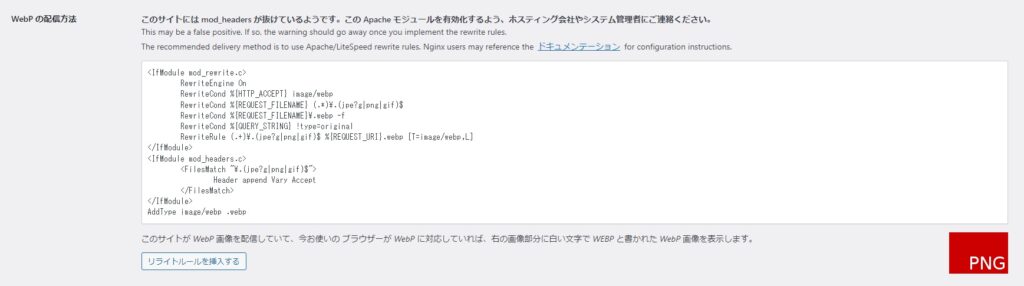
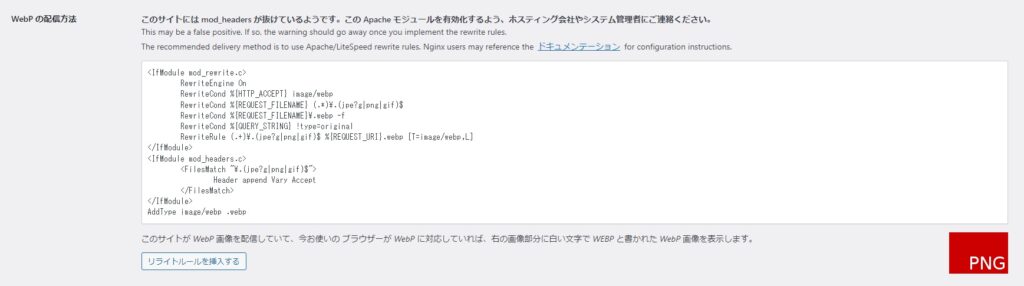
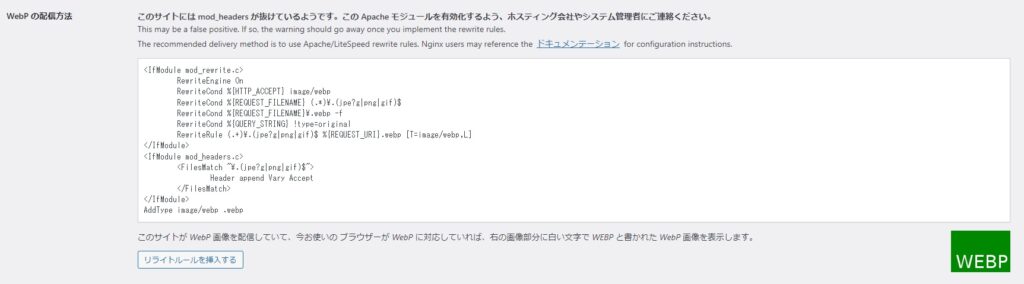
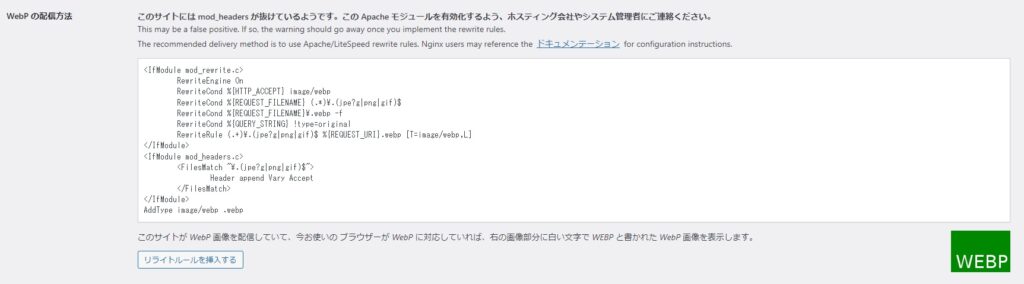
WebPの配信方法では、WebP形式の画像を対応させる設定を行います。現在、右下にPNGと書かれている赤い画像が表示されていますが、設定が正しく反映されるとWEBPと書かれた緑色の画像に切り替わります。
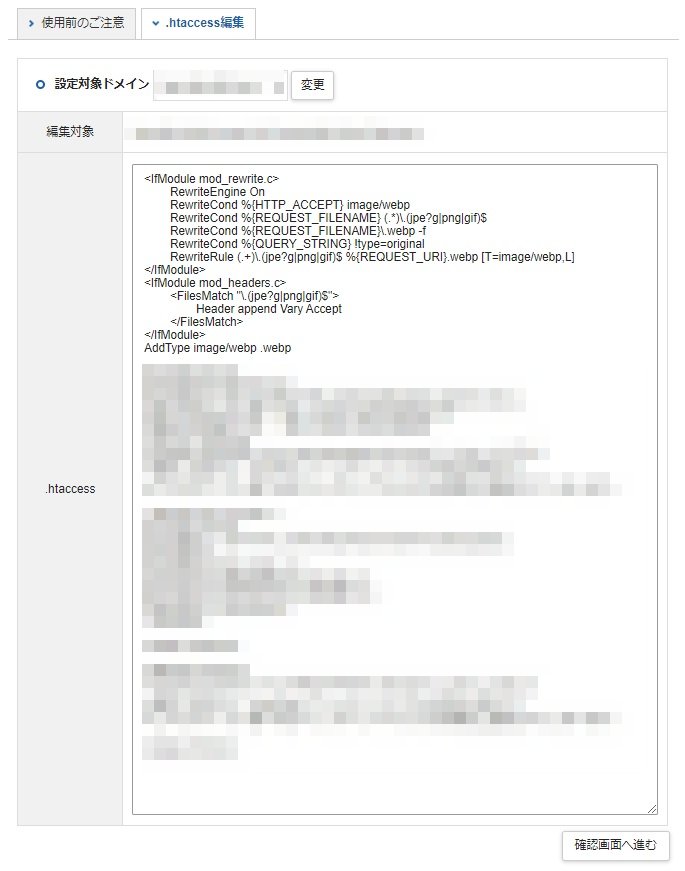
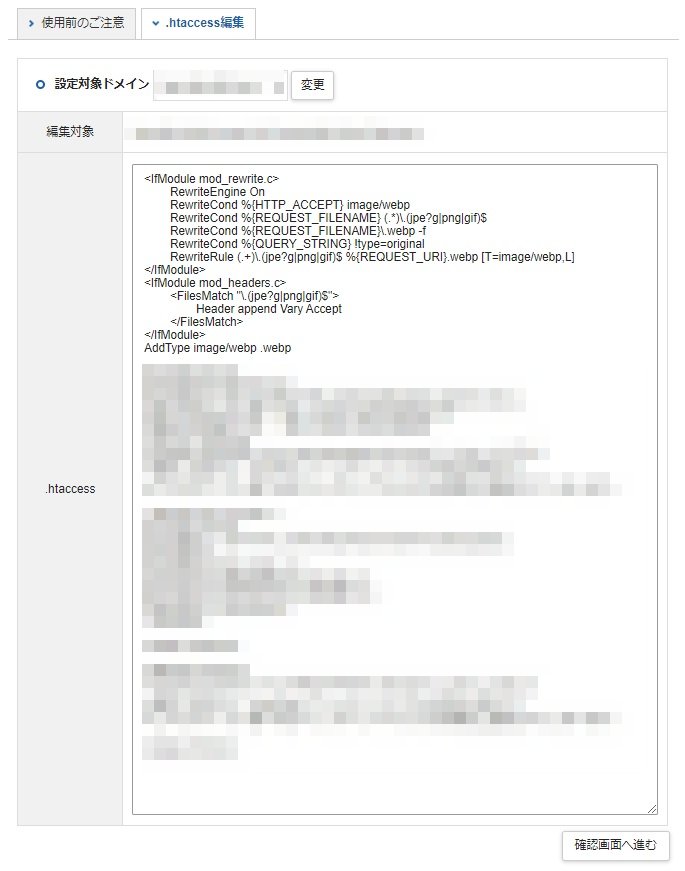
記述されているコードをコピーし.htaccessファイルに追記します。下記の手順はエックスサーバーでの手順になります。


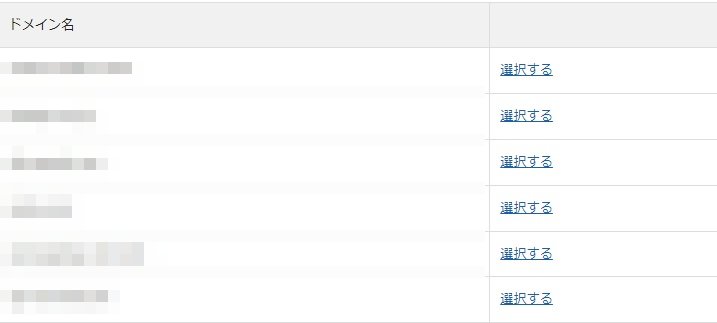
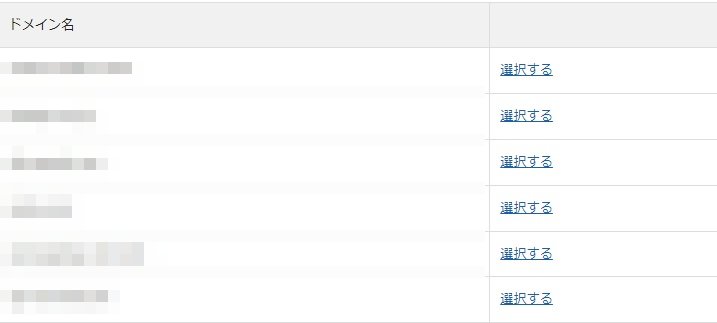
サーバーパネルにログインし「ホームページ」のメニューから「.htaccess編集」をクリックします。


設定を追記するドメインを選択します。


先ほどコピーしたコードを先頭に貼り付け確認画面へ進みます。


設定画面に戻ると、赤色のPNGだった画像が緑色のWEBP画像に切り替わっていることが確認できます。


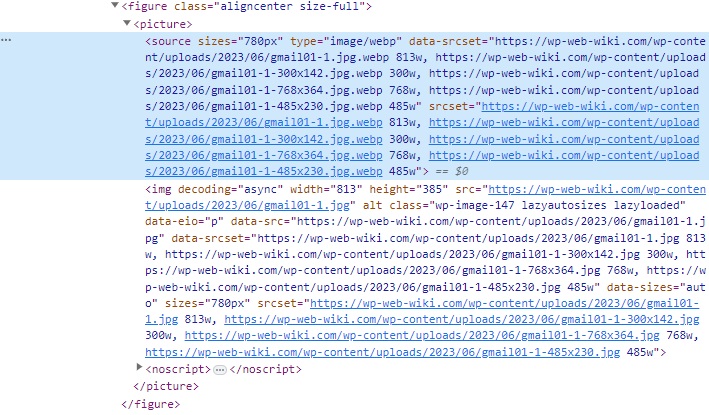
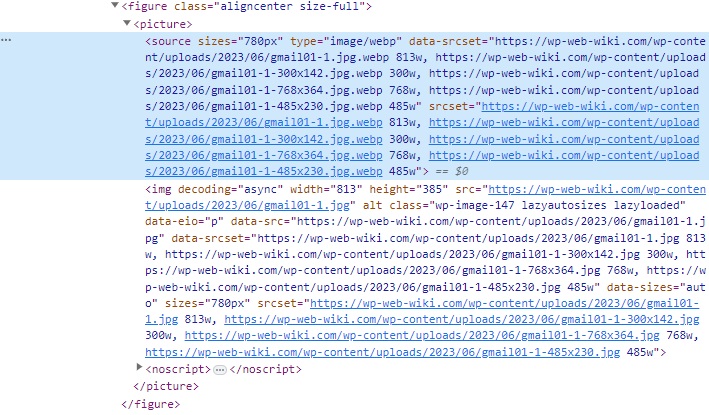
画像を表示しているページに移動し、画像の上で右クリック「検証」をクリックします。すると、画像を表示させるHTMLが見れます。ここに.webpの拡張子が付いたコードが表示されれば次の「既存の画像を圧縮する」に進んでください。
.webpの拡張子が付いたコードが表示されなかった人は下記の手順を行ってください。


EWWW Image Optimizerの基本設定の下部に「Picture WebP Rewriting」の項目があるのでチェックを入れ変更を保存します。
すると、先ほどの画像と同じように.webp形式の画像が優先的に読み込まれるようになります。
既存の画像を圧縮する
基本的な設定が完了したので、画像を圧縮してみましょう。EWWW Image Optimizerが有効化される前にアップされた画像は圧縮されていないので一括最適化を実行します。


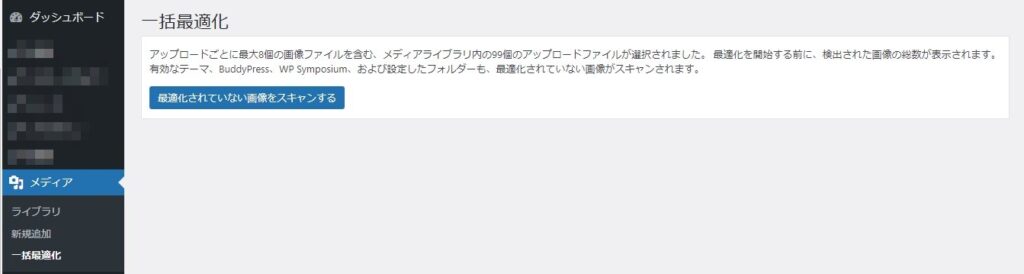
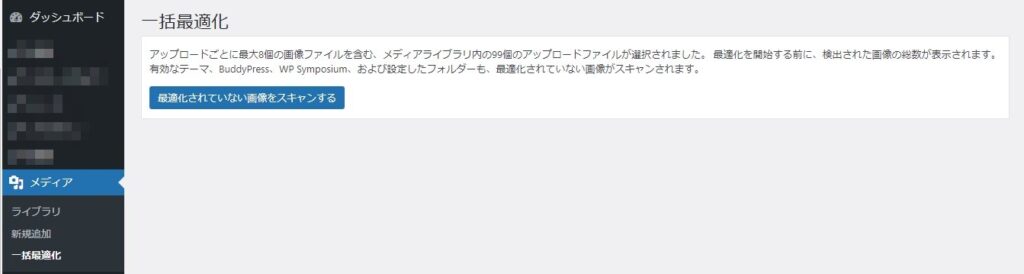
管理画面の「メディア」→「一括最適化」をクリックします。最適化されていない画像をスキャンするボタンがあるのでクリックします。


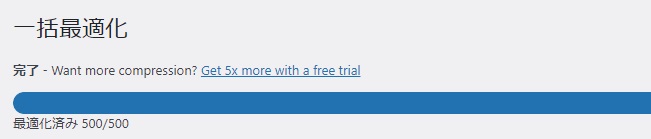
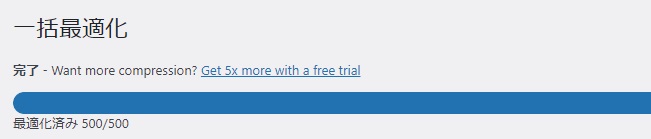
画像の圧縮が完了したら、本当に画像が圧縮されているか確認してみましょう。


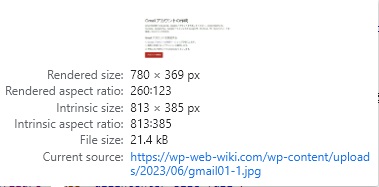
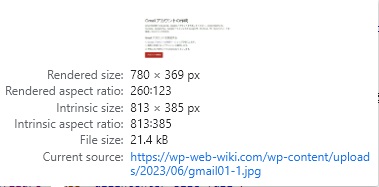
画像のある場所で右クリックして「検証」をクリックします。すると、画像を表示させるコードが表示されるのでマウスカーソルを乗せると現在の画像サイズ(File size)が確認できます。
上記の画像は、圧縮する前の画像をスクショしたものになります。画像サイズは71.0kbです。


続いて、圧縮後の画像を確認してみましょう。圧縮前は71.0kbだったのが21.4kbまで圧縮されていることが確認できます。
以上で、EWWW Image Optimizerの設定が完了だよ。お疲れ様でした。









