WordPress(ワードプレス)のバージョン5.0から標準搭載されたブロックエディター(Gutenberg)ですが、昔からWordPressを利用している方の中には旧エディターの方が使いやすい理由からClassic Editor(クラシックエディター)をインストールしている人は多いのではないでしょうか。
私も旧エディタの方が使いやすくClassic Editorを使っているのですが、プラグインの中には旧エディターに対応していないものもあり、ブロックエディターに移行すべきだと思いましたが、友人がClassic Editorとブロックエディターを切り替える方法を知っており教えて貰いました。
私と同じ理由でブロックエディターに移行を考えている人は、こちらの記事を参考にClassic Editorをメインとして使い必要なプラグインを使う時だけブロックエディターに切り替えるなどして上手く両立して使いましょう!

- サイト運営に必須のことが学べる
- 基本的な使い方~オリジナルテーマ開発まで学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
Classic Editorとブロックエディターを切り替える方法
投稿設定でエディターの切り替え許可をする


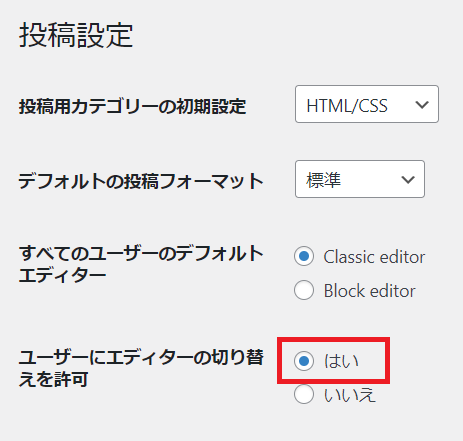
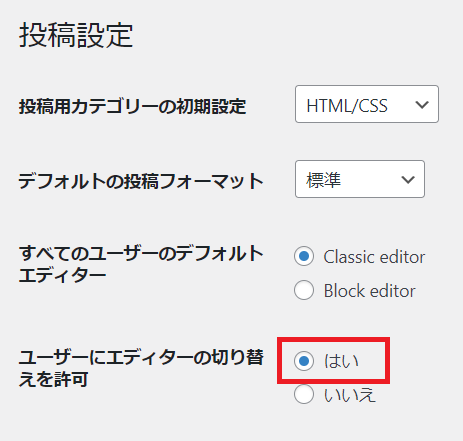
WordPress管理画面の設定→投稿設定を開き、ユーザーにエディターの切り替えを許可がデフォルトではいいえが選択されているので『はい』を選択し変更を保存します。
この設定をすることでClassic Editorとブロックエディターを切り替えることができるようになります。
Classic Editorとブロックエディターを切り替えてみよう
ページ編集画面で実際にClassic Editorとブロックエディターを切り替える方法について解説します。
Classic Editorからブロックエディターの切り替え
まず始めに、Classic Editorからブロックエディタの切り替え方法について解説します。


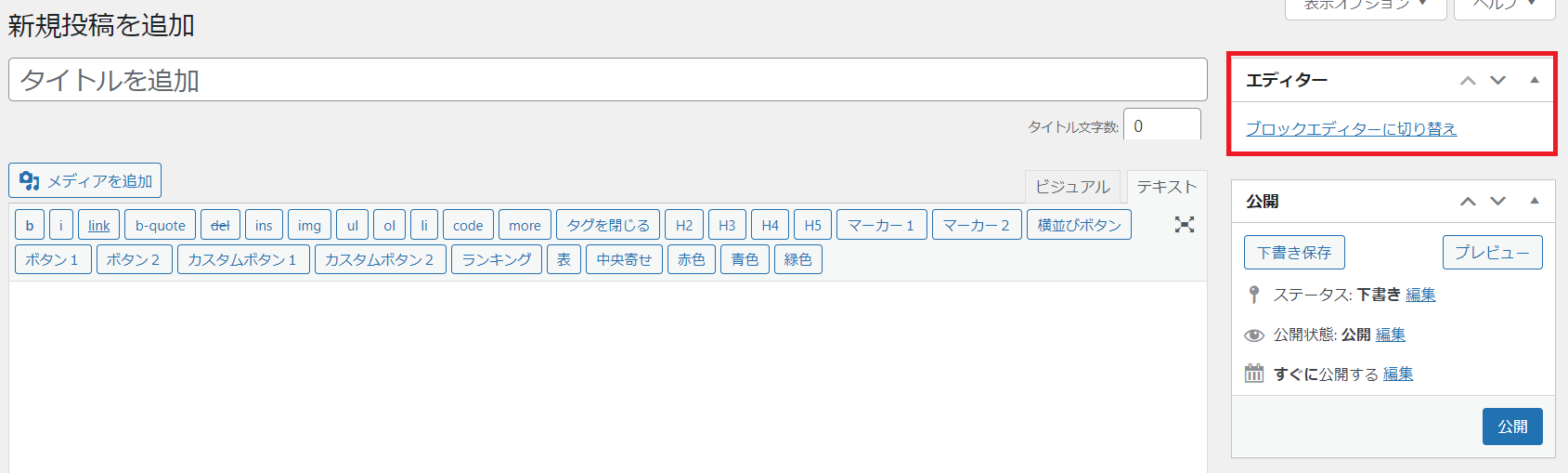
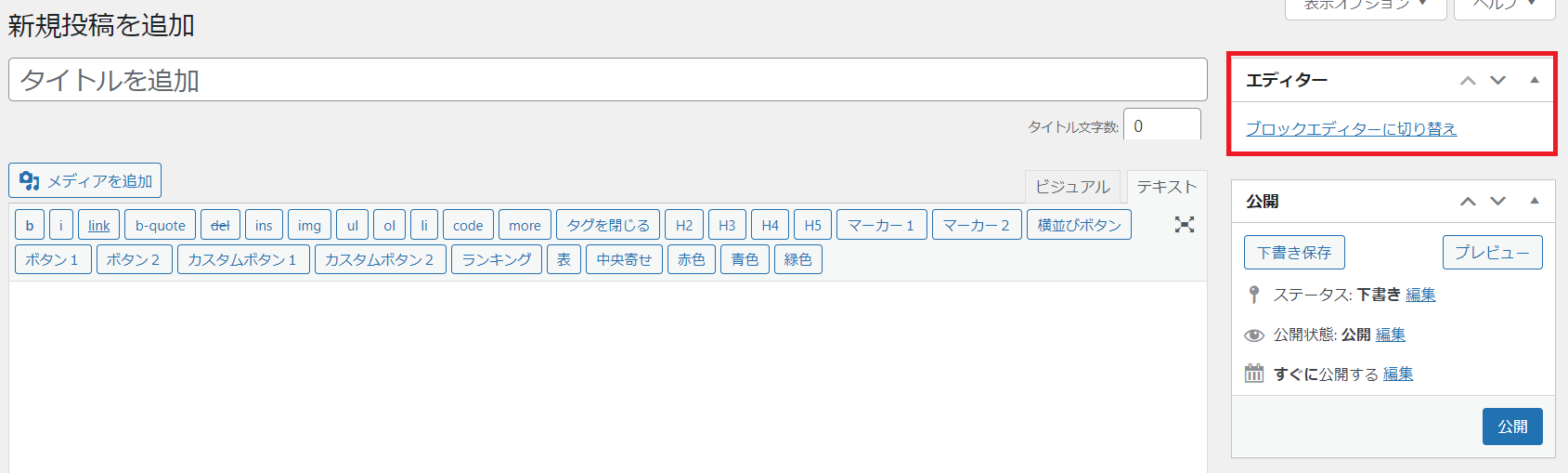
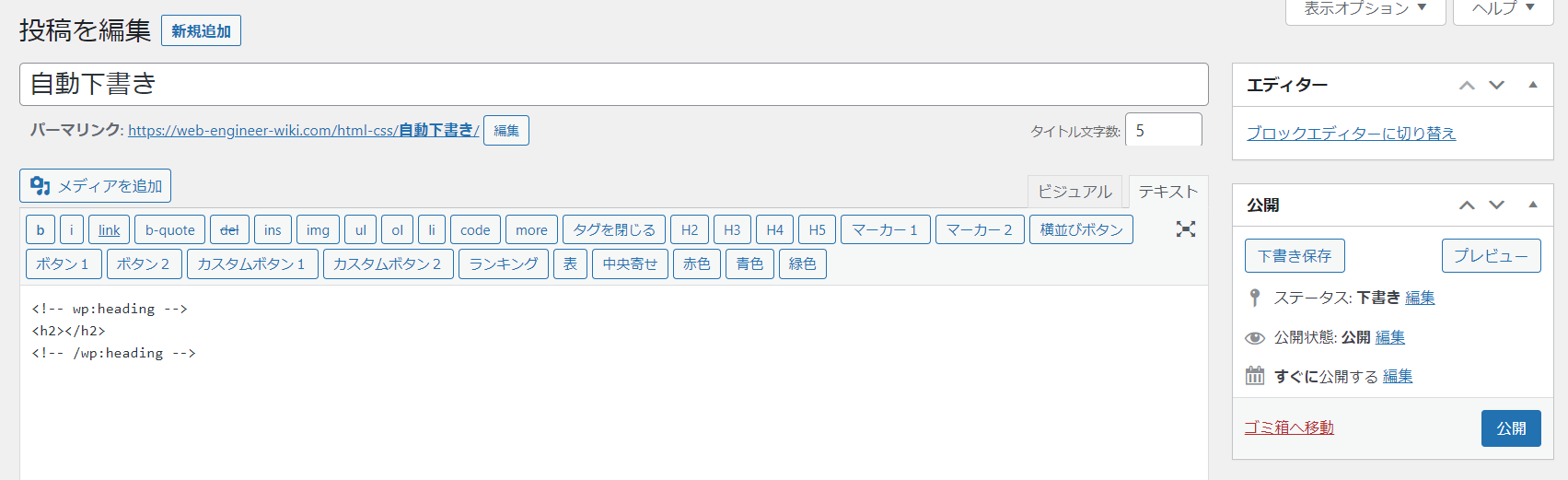
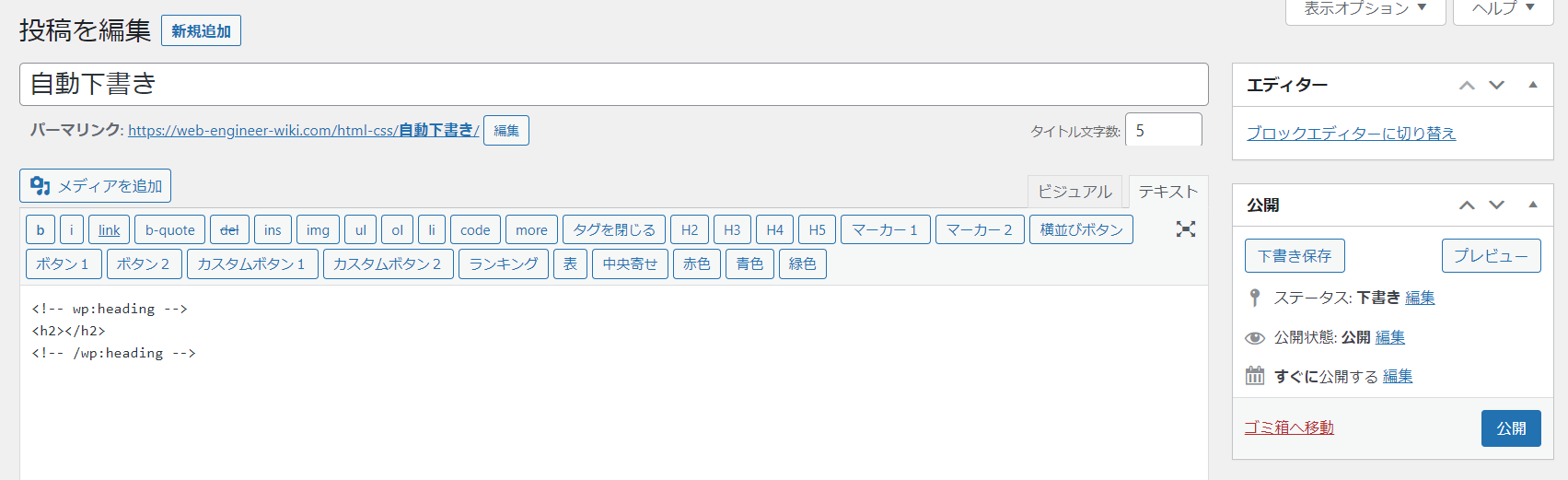
ページ編集画面に今まで表示されていなかった『エディター』が表示されるようになり、Classic Editorからブロックエディターの切り替えの際は『ブロックエディターに切り替え』をクリックします。


すると、先程までClassic Editorの編集画面だったのがブロックエディターに切り替わります。
ブロックエディターからClassic Editorの切り替え
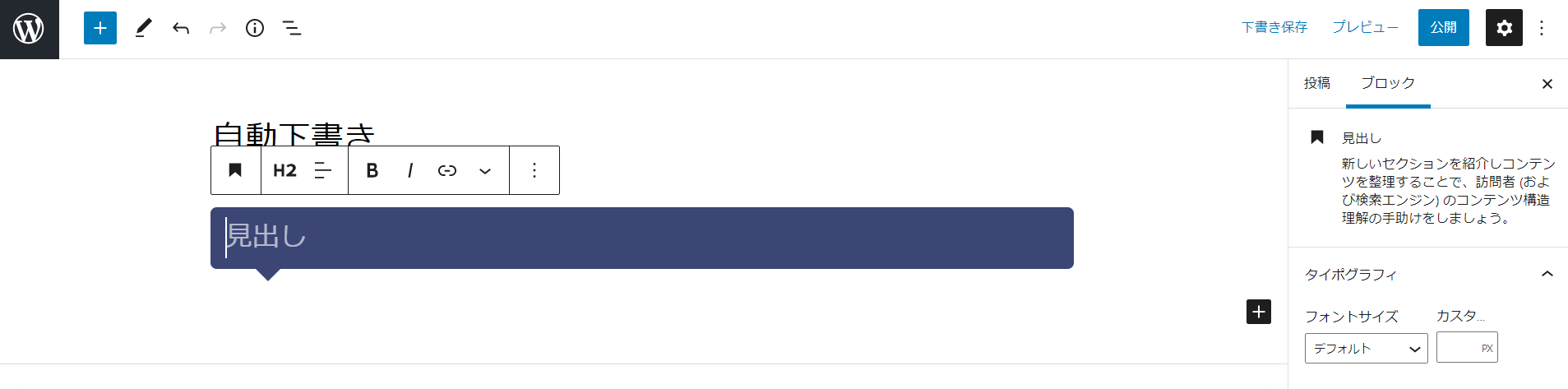
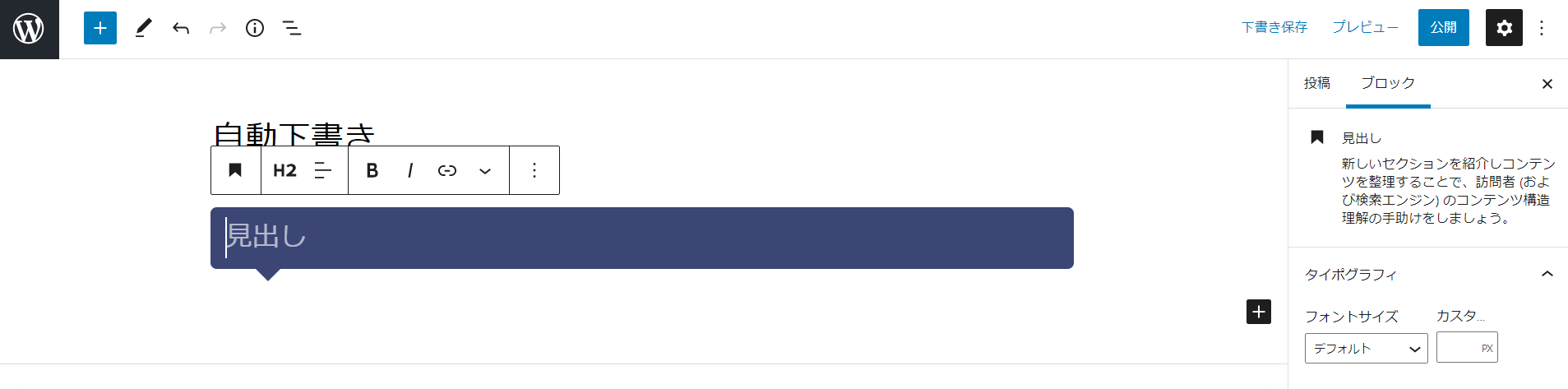
続いて、ブロックエディタからClassic Editorの切り替え方法について解説します。


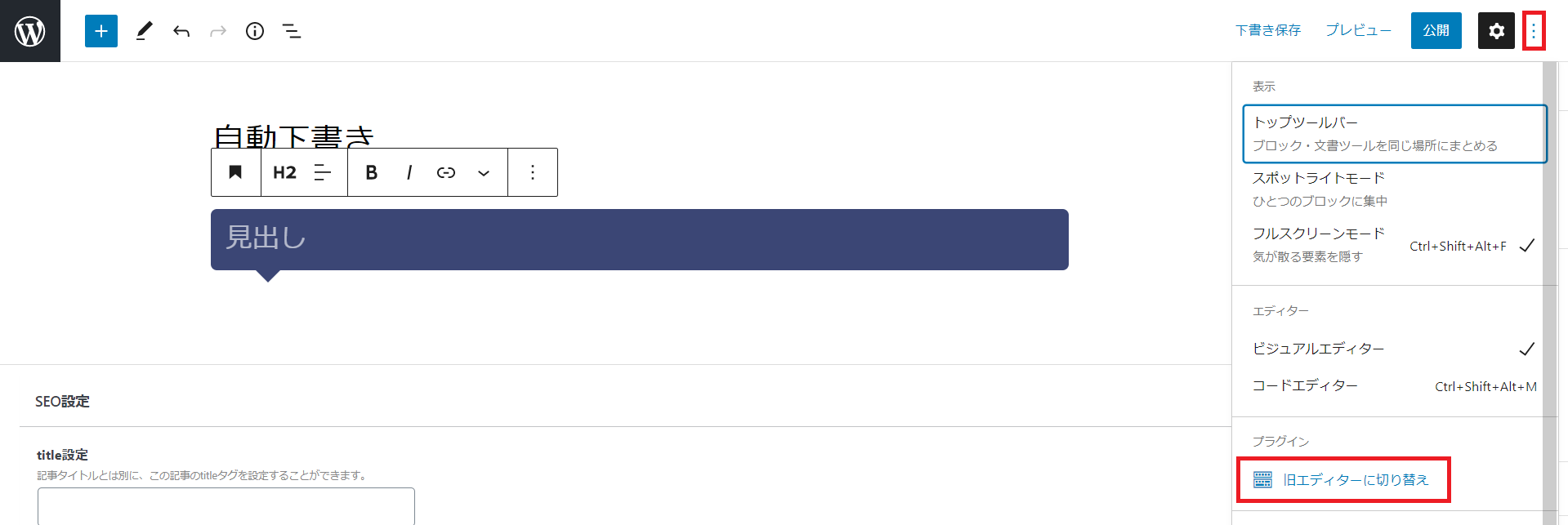
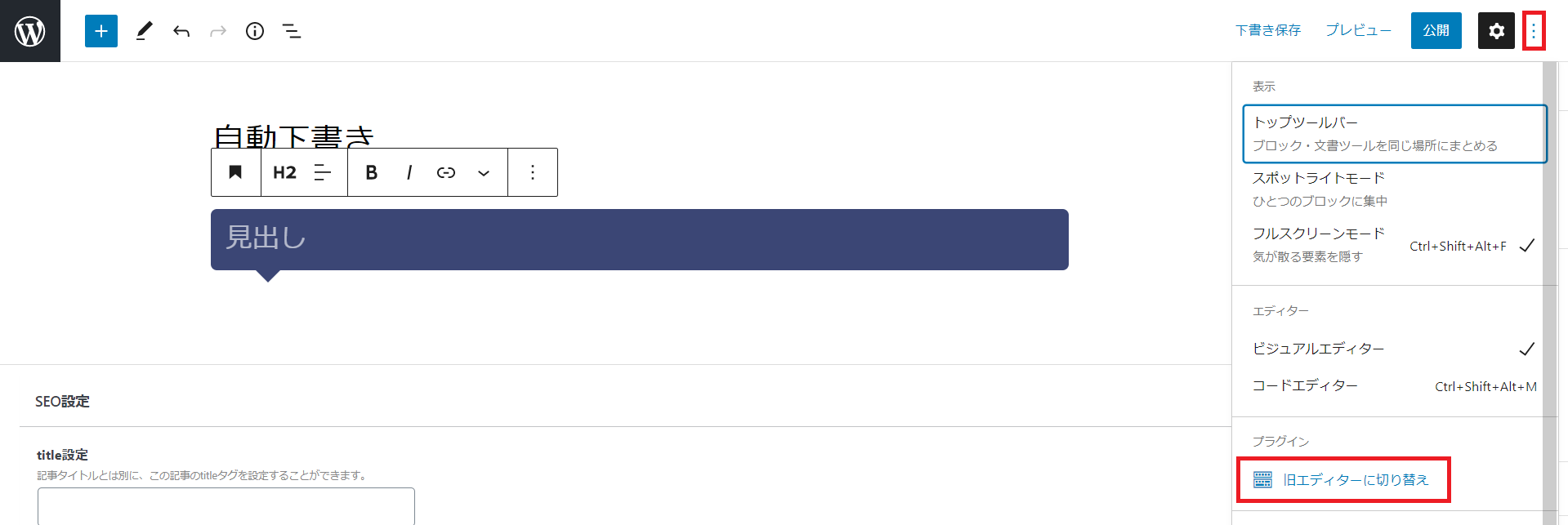
ページ編集画面の右上にあるオプションをクリックすると、プラグインの項目が表示されるので『旧エディターに切り替え』をクリックします。


すると、先程までブロックエディターの編集画面だったのがClassic Editorに切り替わります。
まとめ
今回は、WordPressのClassic Editorとブロックエディターを切り替える方法について解説しました。
Classic Editorだと新しいプラグインなどが使えずに渋々ブロックエディターに切り替えてしまう人も居ると思いますが、30秒程度で簡単にエディターを切り替える設定をすることができるので、まだ設定していない人は早めに設定をしましょう。









