本記事では、WordPressのプラグイン「Autoptimize」のインストール~設定方法について解説しています。

- サイト運営に必須のことが学べる
- 基本的な使い方~オリジナルテーマ開発まで学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!


- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Autoptimizeとは?


Autoptimizeは、HTML・CSS・JavaScriptのソースコードを最適化してくれるプラグインです。
ソースコードを最適化することでページの表示速度を上げることが出来ます。ページの表示速度を上げることでユーザー離脱対策・SEO対策にも繋がるので導入することをオススメします。
Autoptimizeのインストール
Autoptimizeをインストールしていくよ。


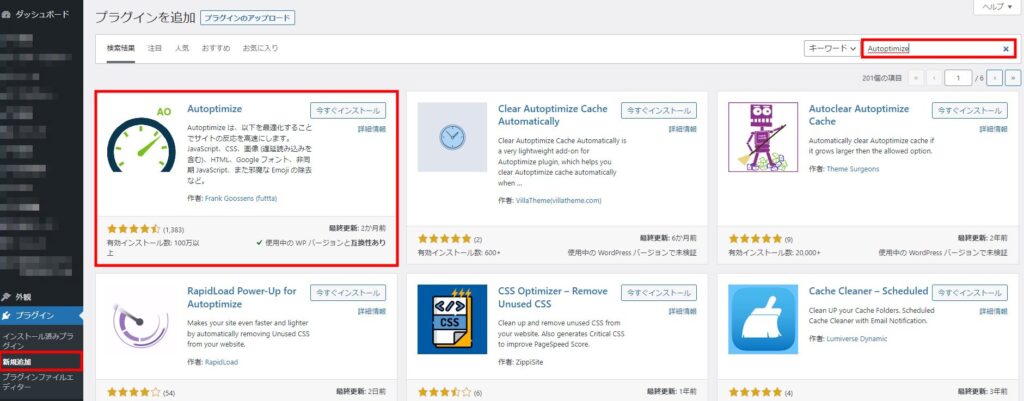
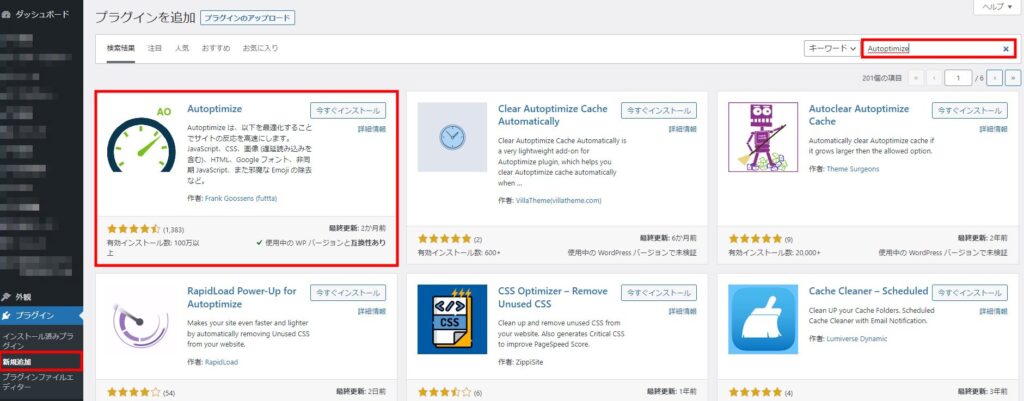
WordPressの管理画面から「プラグイン」→「新規追加」をクリックし、検索フォームに「Autoptimize」を入力します。
検索結果の先頭に「Autoptimize」が表示されるので「今すぐインストール」→「有効化」をクリックします。
Autoptimizeの設定
Autoptimizeを設定していくよ。


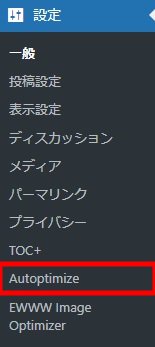
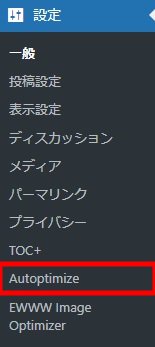
設定に先ほど有効化したAutoptimizeが追加されるのでクリックします。


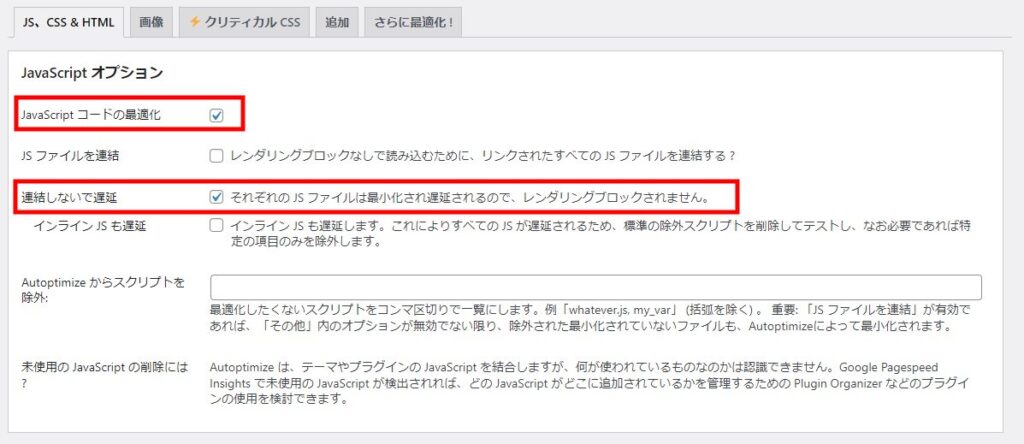
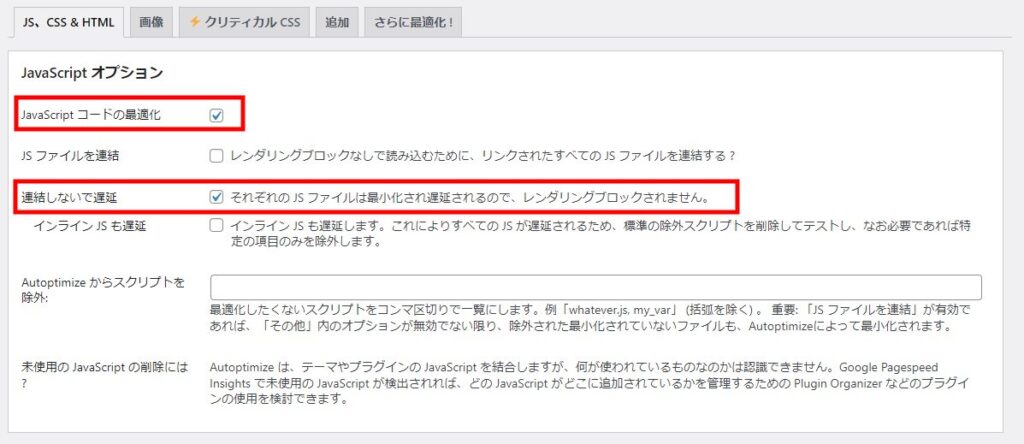
JavaScriptコードの最適化にチェックを入れます。連結しないで遅延にチェックを入れます。
昔のHTTP/1.1では1つ1つリクエストを受け取りレスポンスを返していたため、ファイル同士をバンドル(まとめる)してリクエスト数を減らすことでページの表示速度を上げていました。
現在のHTTP/2では、複数のファイルをまとめてリクエストすることが出来るようになったため、バンドルする必要はそこまでありません。


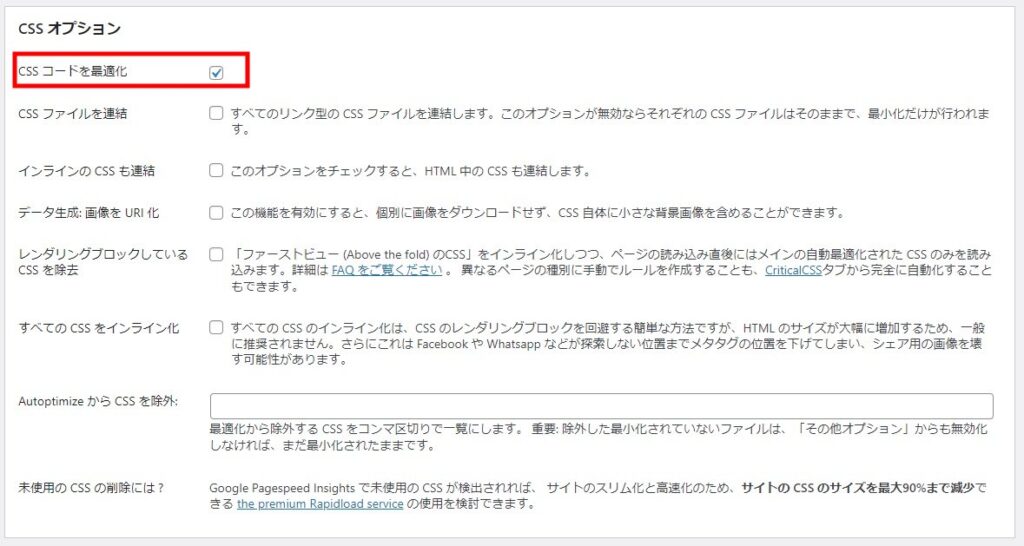
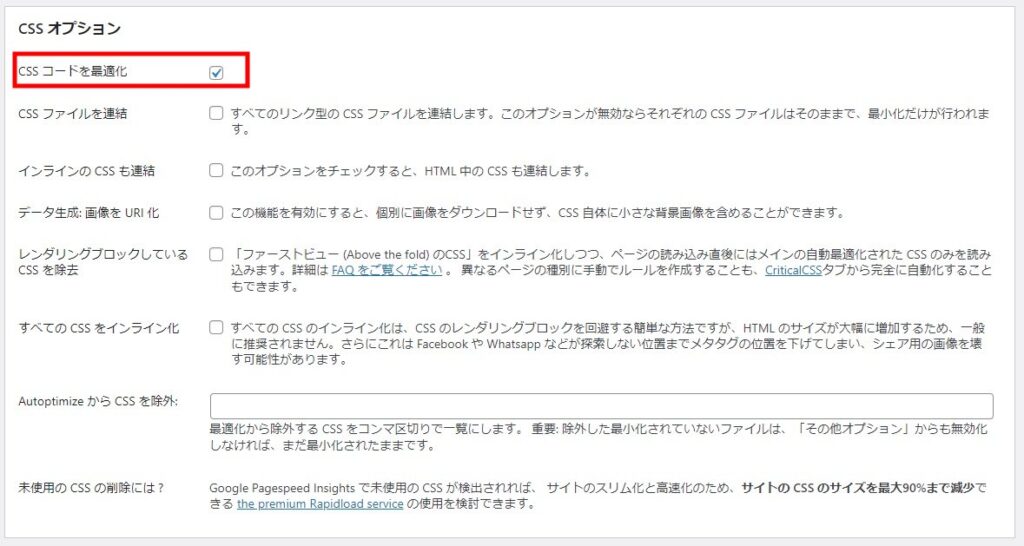
CSSコードを最適化にチェックを入れます。それ以外のチェックは不要です。


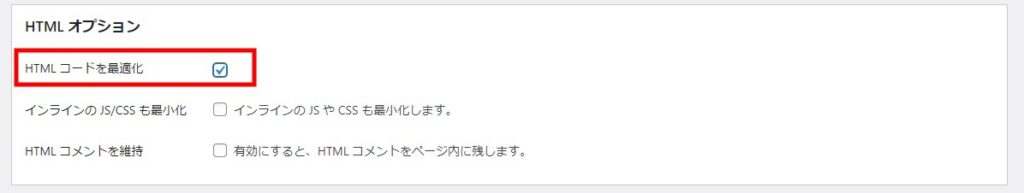
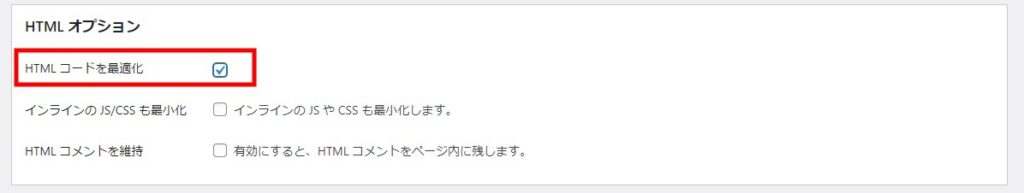
HTMLコードを最適化にチェックを入れます。それ以外のチェックは不要です。


Autoptimizeでは、画像の最適化もすることが出来ます。しかし、画像の最適化は専用のプラグインEWWW Image Optimizerがあるのでここのチェックは不要です。
EWWW Image Optimizerの導入~設定は以下の記事で解説しているよ。











