本記事では、Visual Studio Codeでファイルやフォルダにアイコンを付ける方法について解説しています。
【月額980円で読み放題!】
Amazon Kindle Unlimited
Amazon Kindle Unlimited

Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
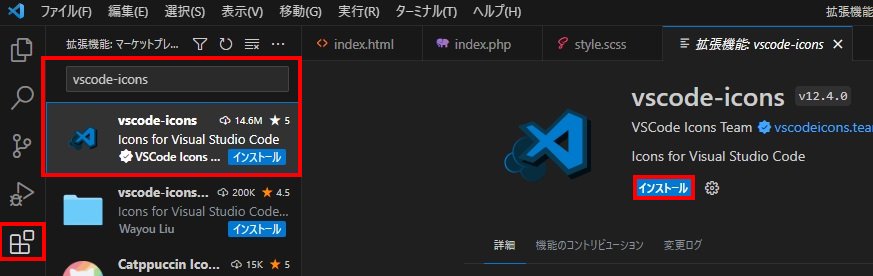
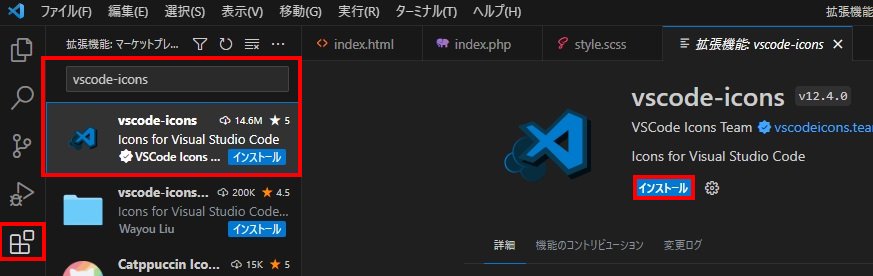
vscode-icons


Visual Studio Codeでファイルやフォルダにアイコンを付けるには、拡張機能の「vscode-icons」をインストールします。


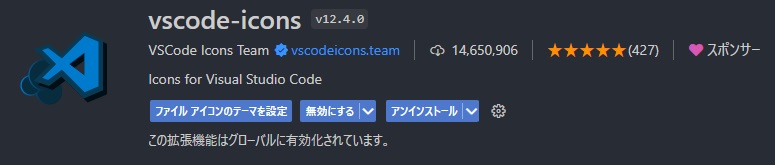
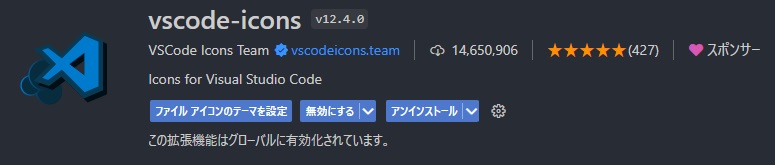
拡張機能の検索フォームに「vscode-icons」と入力します。一番先頭にヒットしたものを選択し、水色の「インストール」ボタンをクリックします。
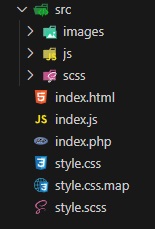
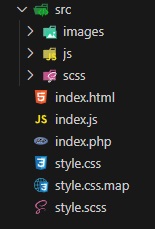
インストールが完了すると、フォルダにアイコンが追加されたりファイルのアイコンが変更されています。