本記事では、Visual Studio Codeで簡単にローカルサーバーを立てる方法について解説しています。
【月額980円で読み放題!】
Amazon Kindle Unlimited
Amazon Kindle Unlimited

Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
Live Server


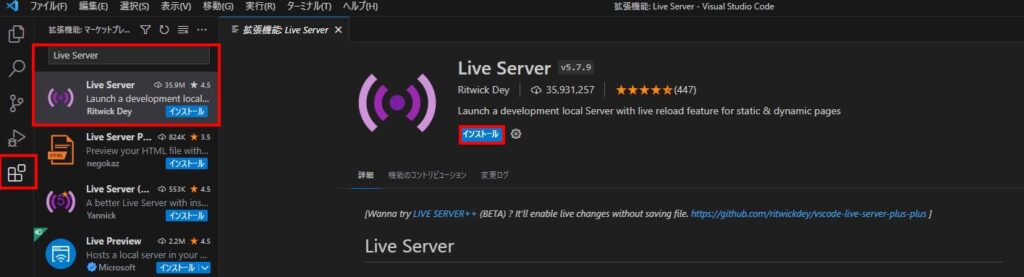
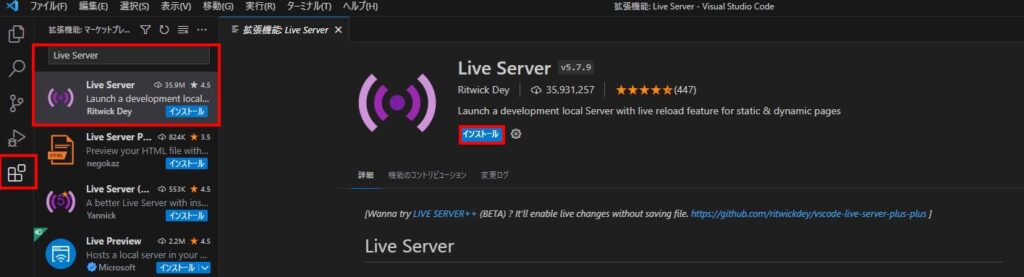
Visual Studio Codeでローカルサーバーを立てるには、拡張機能の「Live Server」をインストールします。


拡張機能の検索フォームに「Live Server」と入力します。一番先頭にヒットしたものを選択し、水色の「インストール」ボタンをクリックします。


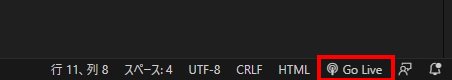
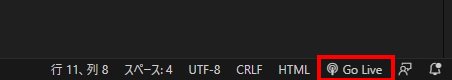
インストールが完了すると、Visual Studio Codeの最下部のメニューバーに「Go Live」が追加されます。ここでは、まだ触らずに先にローカルサーバーでプレビューしたいHTMLを作成しましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>テストページ</p>
</body>
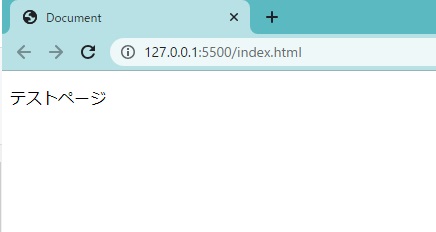
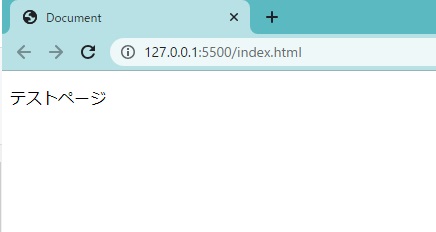
</html>上記のコードをhtmlファイルに貼り付け、先ほどのGo Liveをクリックします。


すると、ローカルサーバーが立ち上がりhtmlに記述した内容が表示されます。
次にhtmlファイルの内容を書き換えてみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>indexページ</p>
</body>
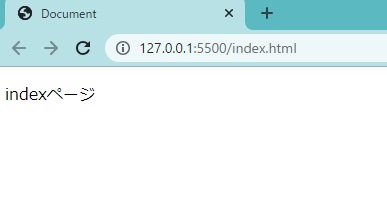
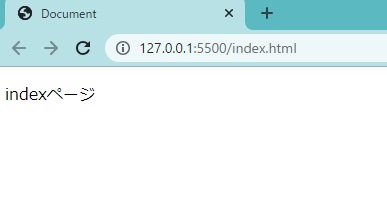
</html>ファイルの内容を書き換えコードを保存したタイミングでホットリロードされ、ブラウザが自動更新されます。


以上で、Visual Studio Codeでローカルサーバーを立てる設定が完了だよ。お疲れ様でした。








