本記事では、Visual Studio CodeでSass/Scssをcssにコンパイル(変換)する方法について解説しています。
【月額980円で読み放題!】
Amazon Kindle Unlimited
Amazon Kindle Unlimited

Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
Live Sass Compiler


Visual Studio CodeでSass/Scssをcssにコンパイルするには、拡張機能の「Live Sass Compiler」をインストールします。


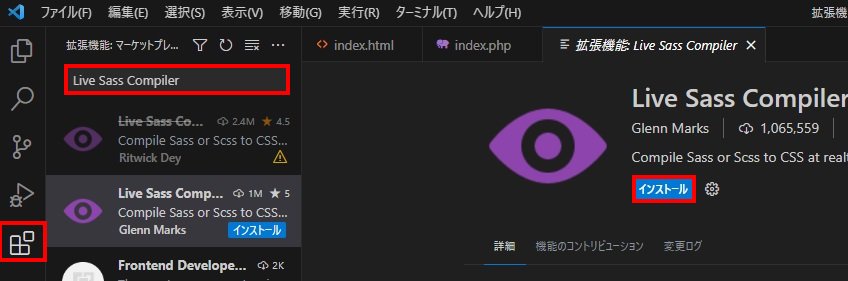
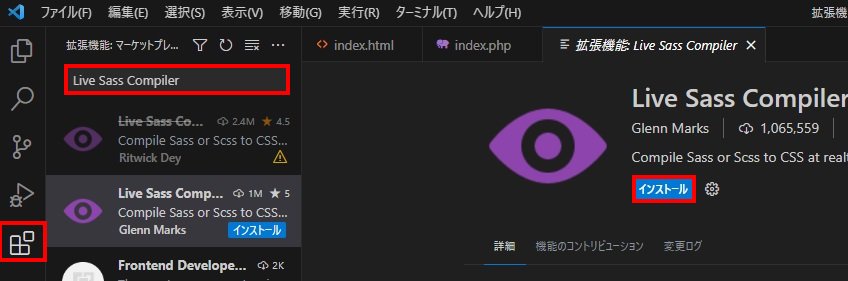
拡張機能の検索フォームに「Live Sass Compiler」と入力します。一番先頭にヒットするLive Sass Compilerは、現在非推奨となっているため2番目の拡張機能を選択し、水色の「インストール」ボタンをクリックします。
Live Sass Compilerが正しく機能しているか確認します。以下のコードをscssファイルに貼り付け保存してください。
.section {
padding: 50px 0;
&__container {
box-sizing: content-box;
max-width: 1100px;
margin: 0 auto;
padding: 0 15px;
}
}

エディタの最下部にあるバーに「Watch Sass」が追加されているので、それをクリックします。
.section {
padding: 50px 0;
}
.section__container {
box-sizing: content-box;
max-width: 1100px;
margin: 0 auto;
padding: 0 15px;
}/*# sourceMappingURL=style.css.map */フォルダ内にコンパイルされた「css」「css.map」ファイルが生成されれば問題なく機能しています。
また、Live Sass Compilerを起動している間はSass/Scssファイルを更新すると自動でcssにコンパイルしてくれます。








