本記事では、Visual Studio Code(VSCode)をインストールする方法について解説しています。
【月額980円で読み放題!】
Amazon Kindle Unlimited
Amazon Kindle Unlimited

Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
Visual Studio Codeのインストール


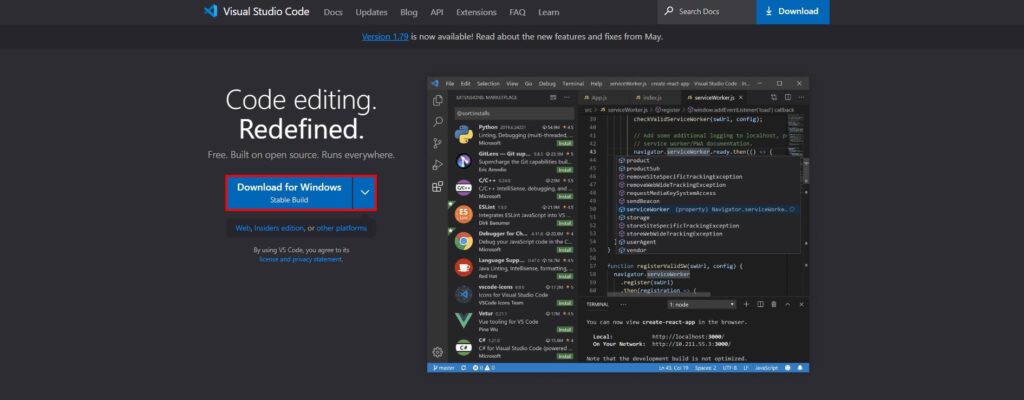
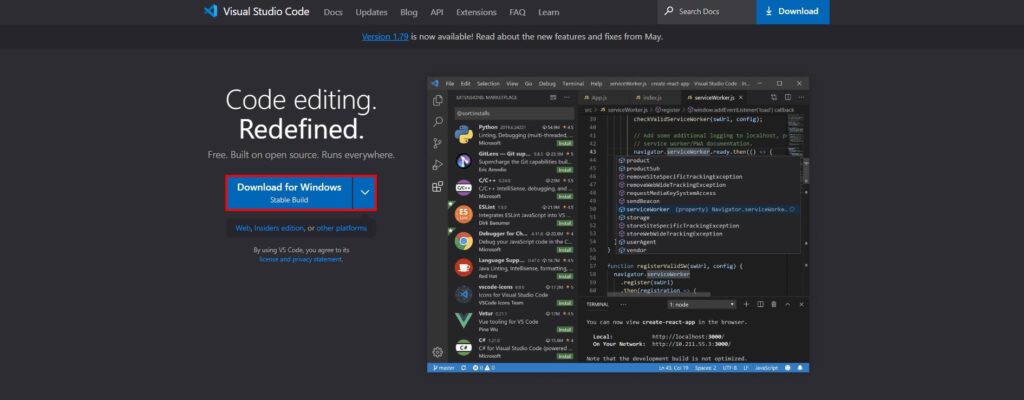
Visual Studio Codeのインストーラーをダウンロードするページにアクセスします。Download for Windowsのボタンをクリックすると、インストーラーがダウンロードされます。
インストーラーのダウンロードが完了したら起動します。


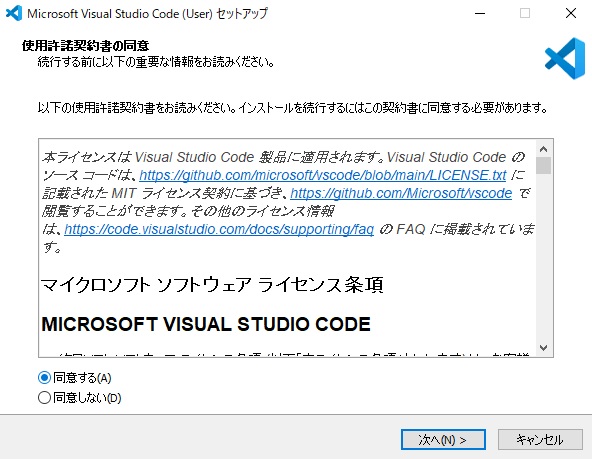
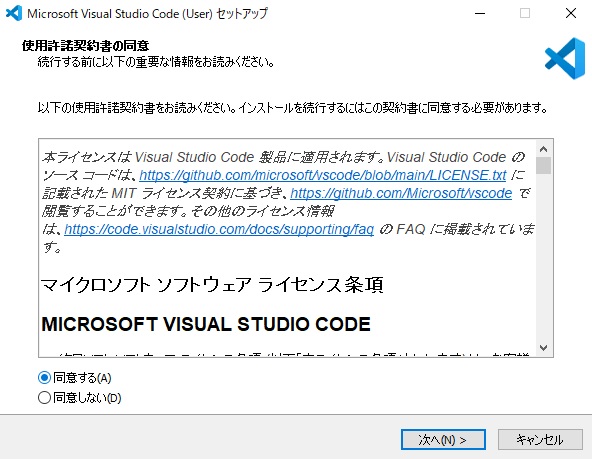
使用許諾契約書の同意に「同意する」を選択し次に進みます。


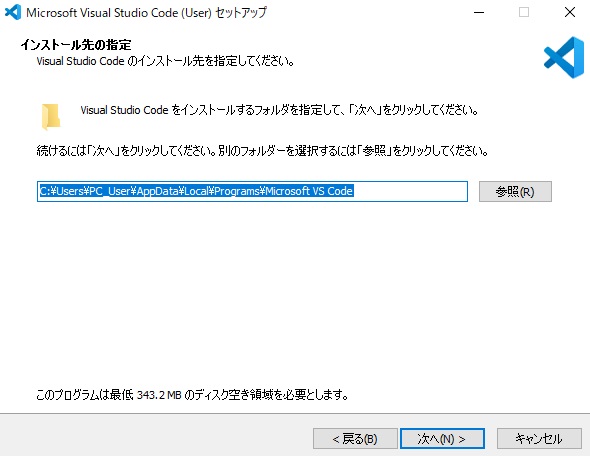
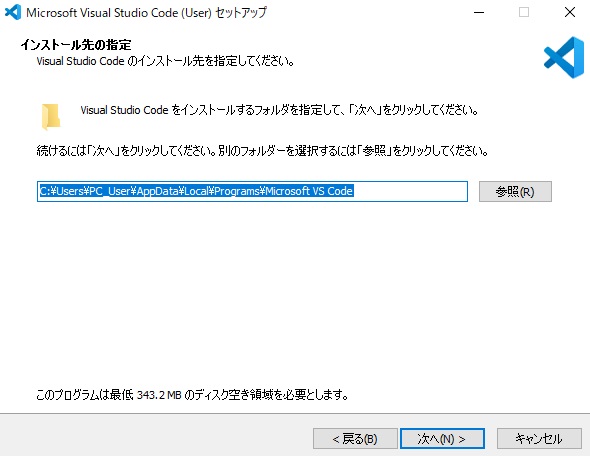
インストール先の指定はデフォルトのままで次に進みます。


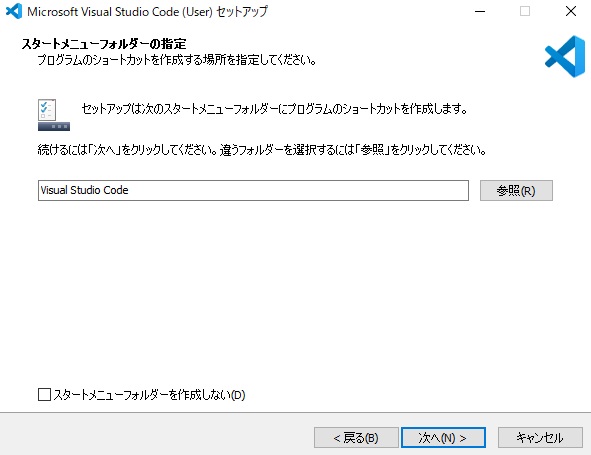
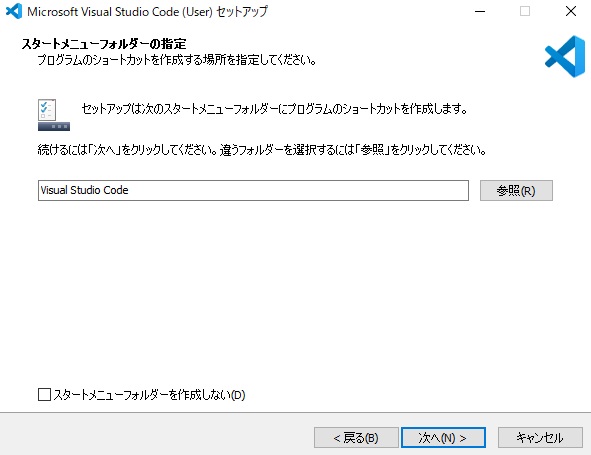
スタートメニューフォルダーにショートカットキーを作成する場合は、デフォルトのまま次に進みます。不要な方は、左下の「スタートメニューフォルダーを作成しない(D)」にチェックを入れ次に進みます。


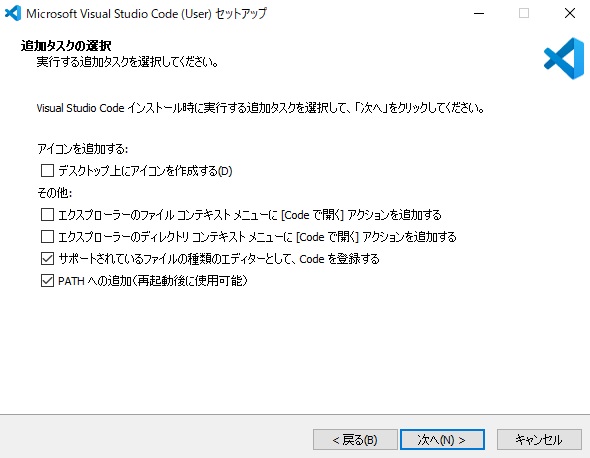
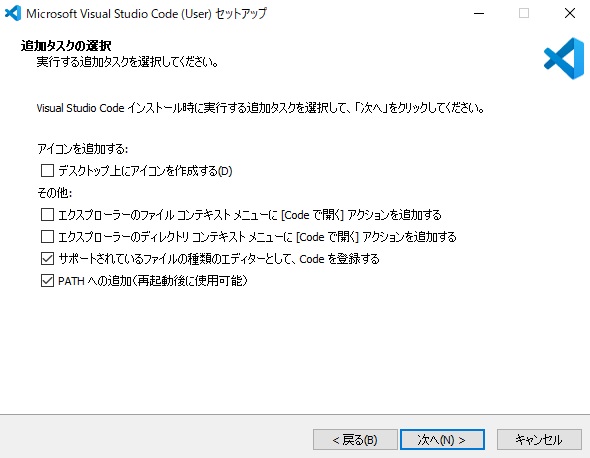
追加タスクの選択はデフォルトのままで次に進みます。デスクトップ上にショートカットのアイコンが欲しい方は一番上のチェックボックスにチェックを入れ次に進みます。


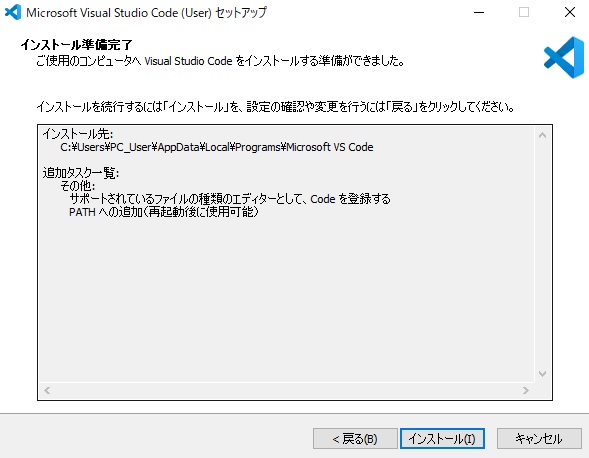
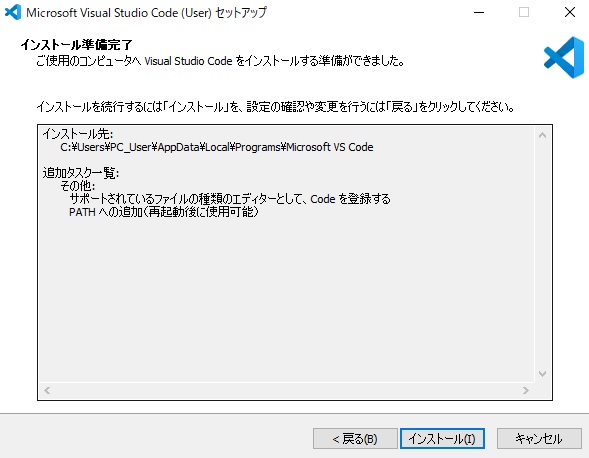
インストール(I)をクリックします。


完了(F)をクリックします。


エディタが立ち上がったら、Visual Studio Codeのインストールが完了だよ。もし、立ち上がらない人は作成したショートカットやアプリから起動してね。








