本記事では、Visual Studio Codeでコードを自動整形する方法について解説しています。
【月額980円で読み放題!】
Amazon Kindle Unlimited
Amazon Kindle Unlimited

Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
コードを自動整形する手順


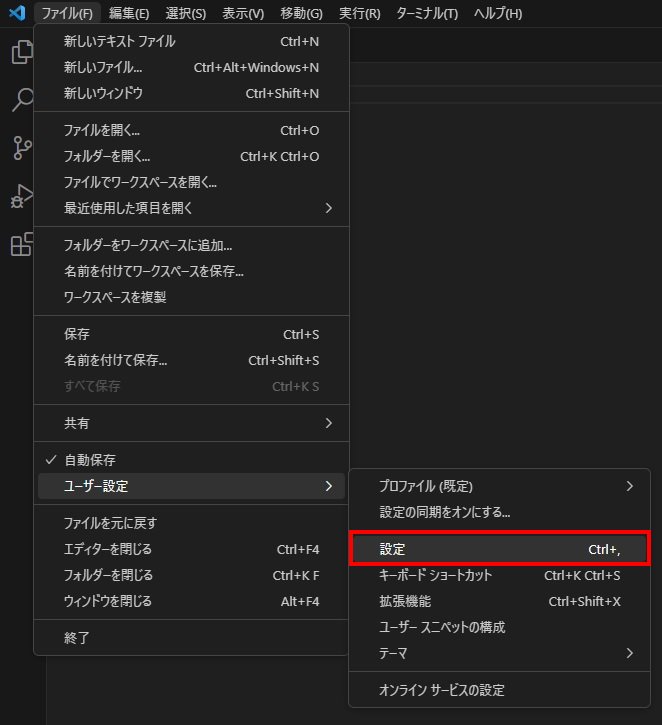
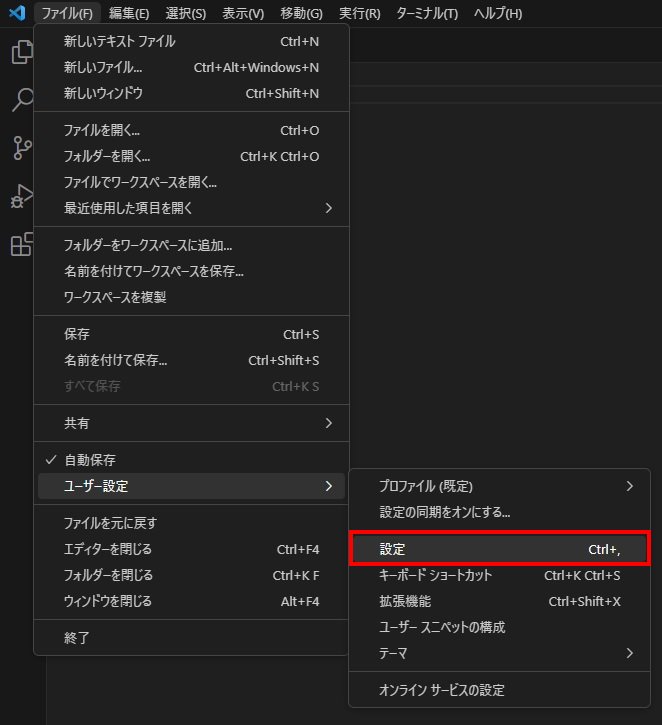
Visual Studio Codeのツールバー「ファイル」→「ユーザー設定」→「設定」を開きます。


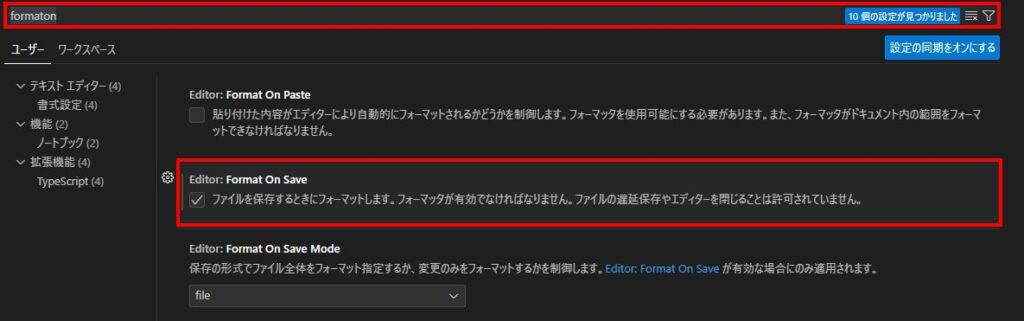
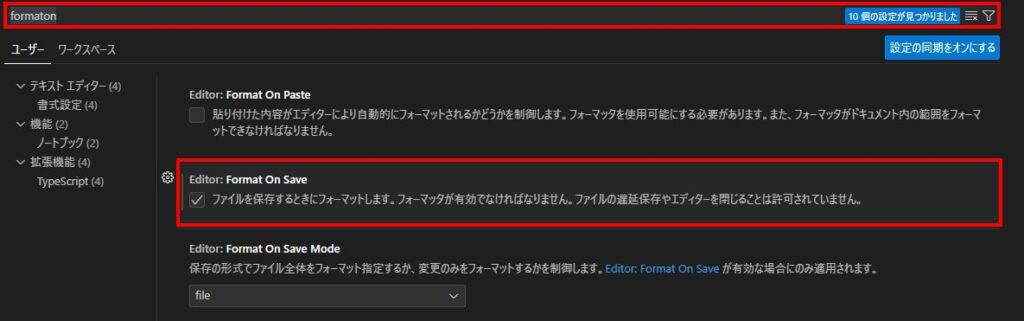
検索フォームに「formaton」と入力すると、「Editor: Format On Save」の項目が表示されます。チェックボックスにチェックを入れます。
自動整形されるか確認します。下記のコードをhtmlファイルに貼り付け保存してください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head><body>
<div class="hoge">
<div></div>
</div>
</body></html>以下のコードのように整形されていれば問題なく機能しています。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="hoge">
<div></div>
</div>
</body>
</html>整形後のインデント数が少ない・多いと感じた人は、以下の設定を行ってください。


エディタの最下部のバーにある、「スペース」をクリックします。


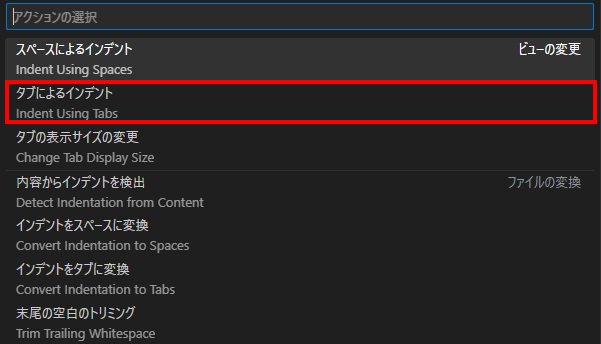
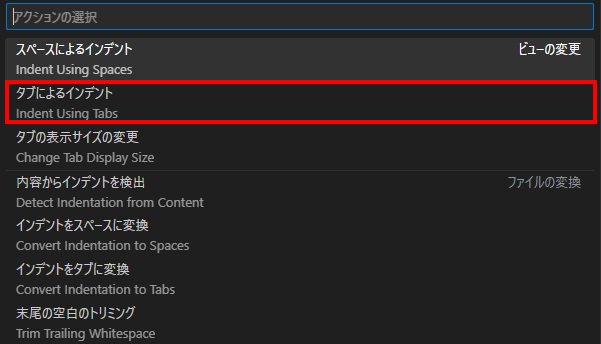
タブによるインデントをクリックします。


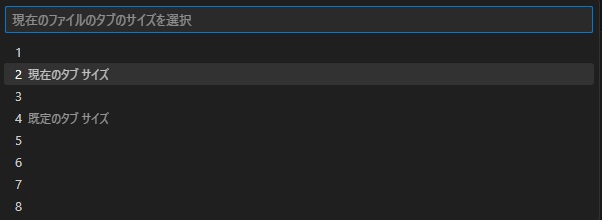
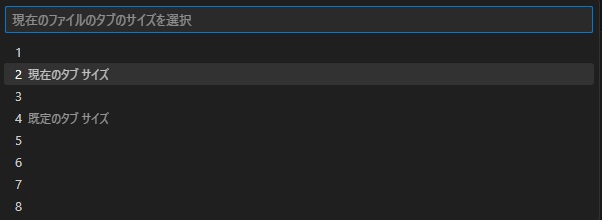
デフォルト設定は4になっています。狭いと感じた人は4以上の数値を、広いと感じた人は4以下の数値を指定してください。








