本記事では、VSCodeでphp + Tabキーで<?php ?>タグを展開する設定方法について画像付きで分かりやすく解説しています。
このショートカットを設定することで、わざわざphpタグを入力する手間が省けるので開発スピードが上がります。まだ設定していない方はぜひ試してみてください。
PHPの学習におすすめ書籍
独習PHP 第4版

メリット
- PHPの基本構文からクラス・データベース連携・セキュリティまで学べる
- PHPによるWebアプリ開発の基礎・基本テクニックを学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
VScodeの設定手順
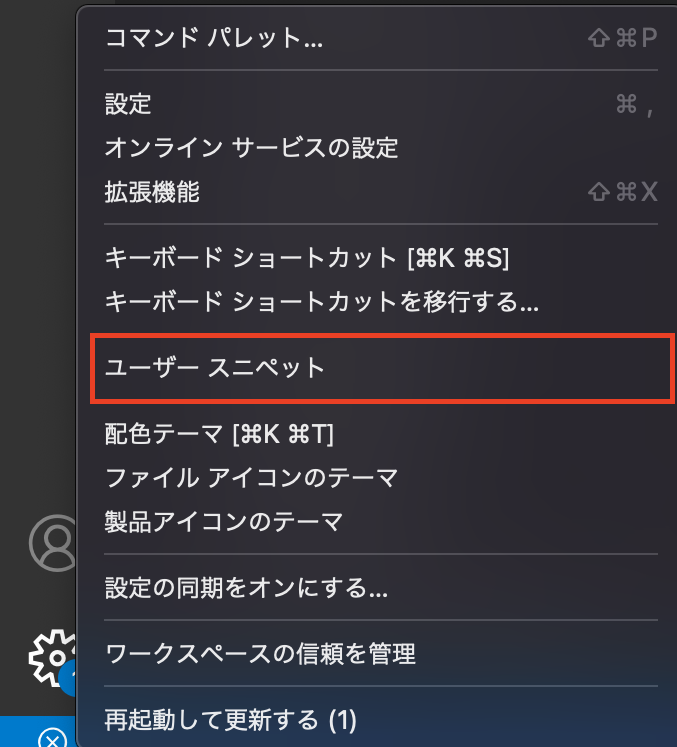
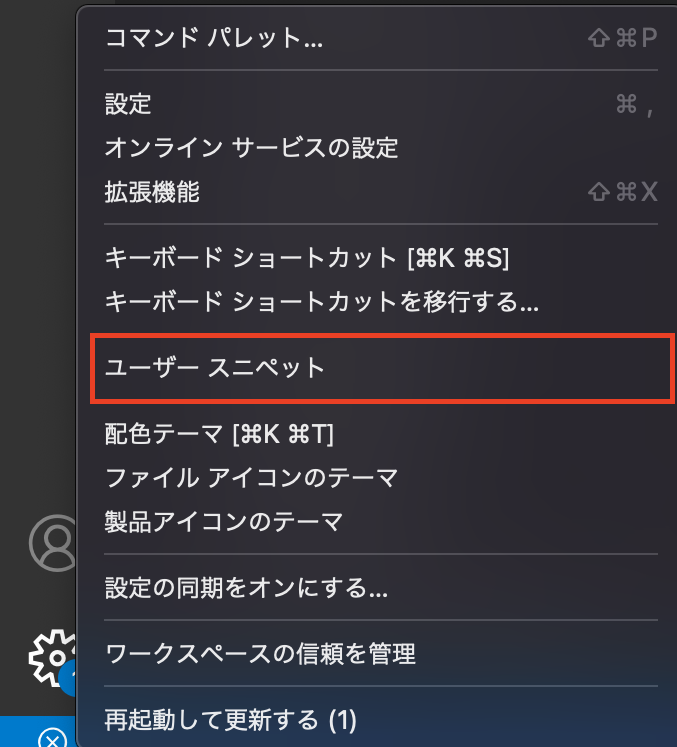
まず始めにVScodeを開き画面左下の歯車マークから「ユーザースニペット」を選択します。


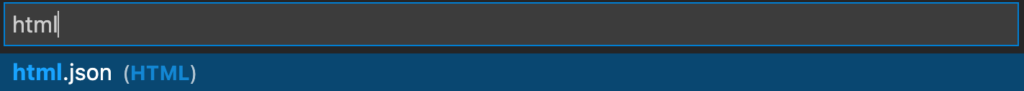
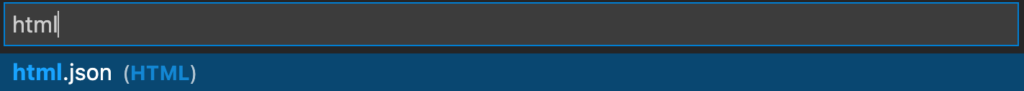
検索フォームが表示されるので、htmlと入力し候補で表示される「html.json」ファイルを開きます。




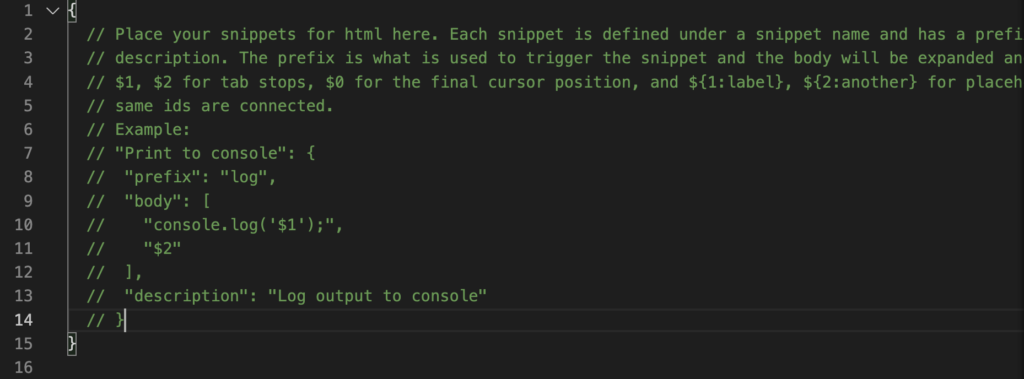
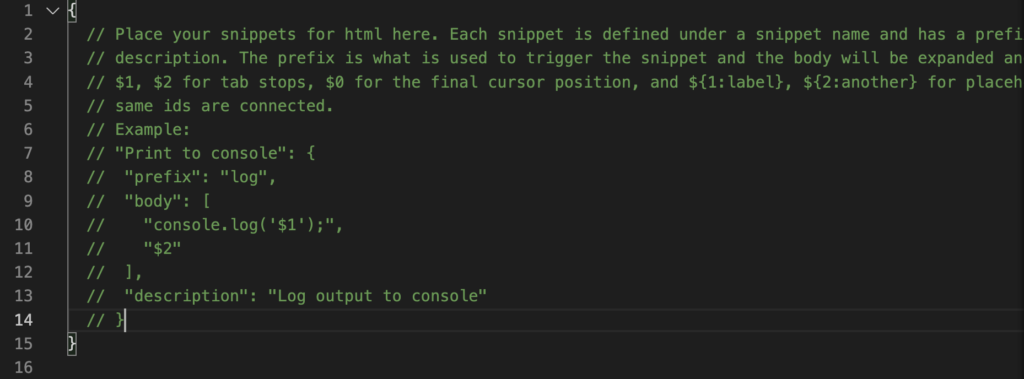
コメントアウトされたファイルが開かれます。コメントアウトされたテキストは削除せず{}内に下記のコードを貼り付けます。
"php": {
"prefix": "php",
"body": ["<?php $1 ?>"],
"description": "php tag"
}VSCodeを再起動し、phpファイル内でphp入力後にTabキーを押すと<?php ?>タグが自動で展開されます。
以上で設定が完了です。









