本記事では、PHPで隠しフィールドの使う方と注意点について解説しています。

- PHPの基本構文からクラス・データベース連携・セキュリティまで学べる
- PHPによるWebアプリ開発の基礎・基本テクニックを学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
隠しフィールドの使い方
隠しフィールドの使い方は以下のとおりです。
<input type="hidden" name="" value="">隠しフィールドを使うには送信されたデータを取得するために必要なname属性と、それに紐付ける値をvalue属性に設定する必要があります。
送信されたデータを取得するには、通常のフォームから送信されたデータを取得する方法と全く同じで、設定したname属性を連想配列のkeyとします。
$post = $_POST['key']; // POSTメソッド使用の場合
$post = $_GET['key']; // GETメソッド使用の場合隠しフィールドを使用したサンプル
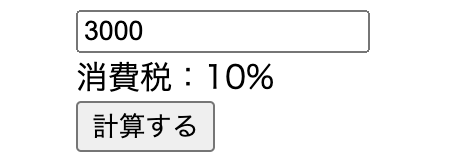
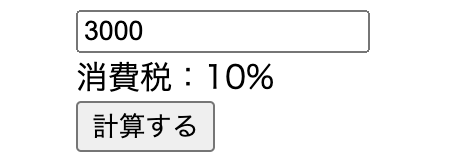
下記のサンプルコードは、テキストフォームに金額を入力すると消費税(10%)を上乗せした金額を表示します。
<form action="sample.php" method="POST">
<div>
<input type="text" name="price" placeholder="計算したい金額を入力">
</div>
<div>
消費税:10%
<input type="hidden" name="tax" value="10">
</div>
<div>
<button type="submit">計算する</button>
</div>
</form><?php
$price = $_POST['price'];
$tax = $_POST['tax'];
$sum = $price + ($price * ($tax / 100));
echo '合計金額:' . round($sum) . '円';
?>



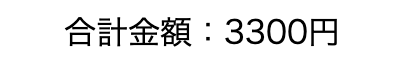
テキストフォームに3000と入力した状態で、計算するボタンをクリックした表示結果を確認すると正しく消費税が上乗せされた金額3300円が表示されていることが確認出来ます。
隠しフィールドの注意点
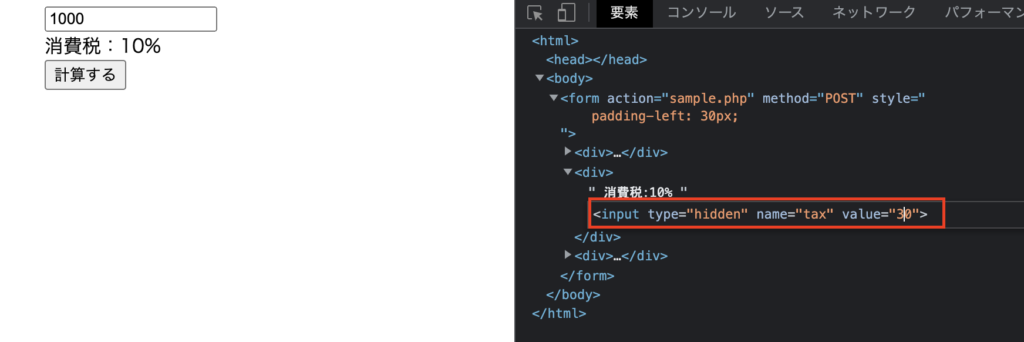
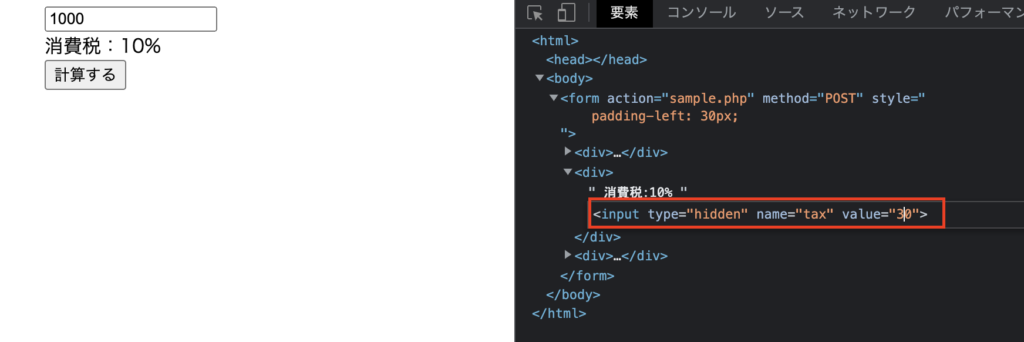
実は隠しフィールドは、ページ上には表示されていませんが検証ツールで確認するとHTMLタグが存在することが確認出来ます。つまり、ユーザー側でvalue値などを改ざんすることによって送信されるデータを意図的に変更することが出来てしまいます。
先ほど紹介した消費税率を計算するサンプルコードで実際に改ざんして実行結果を確認してみましょう。


検証ツールからvalue値に設定されている値(消費税率)を、10→30に変更しテキストフォームに1000を入力して計算するボタンをクリックします。


すると、本来であれば1000円の10%上乗せされた金額は1100円なのに対し、実行結果は1300円と30%上乗せされた金額が表示されています。このように意図的に変更されてしまう恐れがあるため、隠しフィールドを使用する際は、改ざんされても問題ない値を使用するようにしましょう。









