本記事ではPHPでデータを送信する時に使用するGETメソッドとPOSTメソッドの使い方・書き方について解説しています。

- PHPの基本構文からクラス・データベース連携・セキュリティまで学べる
- PHPによるWebアプリ開発の基礎・基本テクニックを学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
GETの使い方・書き方
GETメソッドを使ってデータを送信する方法は以下のとおりです。
<form action="get.php" method="GET">
<input type="text" placeholder="IDを入力してください" name="id">
<input type="password" placeholder="PWを入力してください" name="pw">
<button type="submit">データを送信する</button>
</form>GETメソッドでデータを送るには、method属性の値にGETを指定します。method属性の初期値はGETのため、省略することも可能です。name属性にはデータを受け取る時にキー情報として使う文字列を設定します。
次にGETメソッドで送信されたデータを受け取る記述方法について見てみましょう。
<div>
ID:<?php echo $_GET['id']?>
</div>
<div>
PW:<?php echo $_GET['pw']?>
</div>GETメソッドで送信されたデータは連想配列で格納されています。この連想配列を参照するには「$_GET[‘key’]」の記述をします。今回の場合、name属性に指定したidとpwをkeyに使用します。
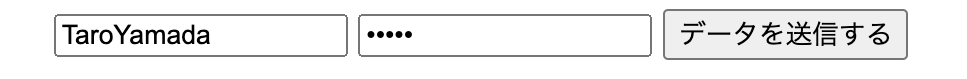
それでは実際に上記のコードを実行させデータが正しく受け取れているかを確認してみましょう。


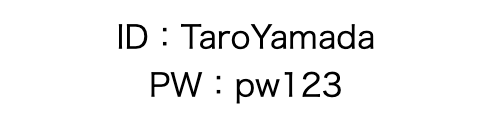
IDには「TaroYamada」、PWには「pw123」を入力してデータを送信するボタンをクリックします。


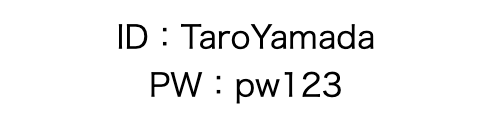
ボタンをクリックすると、get.phpのページに移動し入力したデータが表示されていることが確認出来ました。
POSTの使い方・書き方
POSTメソッドを使ってデータを送信する方法は以下のとおりです。
<form action="post.php" method="POST">
<input type="text" placeholder="IDを入力してください" name="id">
<input type="password" placeholder="PWを入力してください" name="pw">
<button type="submit">データを送信する</button>
</form>GETメソッドでデータを送るには、method属性の値にPOSTを指定します。name属性にはデータを受け取る時にキー情報として使う文字列を設定します。
次にPOSTメソッドで送信されたデータを受け取る記述方法について見てみましょう。
<div>
ID:<?php echo $_POST['id']?>
</div>
<div>
PW:<?php echo $_POST['pw']?>
</div>POSTメソッドで送信されたデータはGETメソッドと同様に連想配列で格納されています。この連想配列を参照するには「$_POST[‘key’]」の記述をします。今回の場合、name属性に指定したidとpwをkeyに使用します。
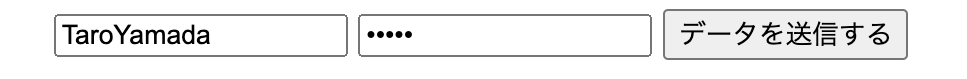
それでは実際に上記のコードを実行させデータが正しく受け取れているかを確認してみましょう。


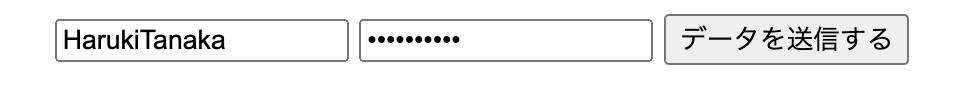
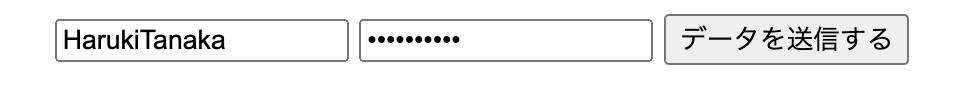
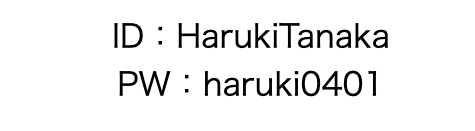
IDには「HarukiTanaka」、PWには「haruki0401」を入力してデータを送信するボタンをクリックします。


ボタンをクリックすると、post.phpのページに移動し入力したデータが表示されていることが確認出来ました。









