本記事では、Webpackの導入手順と基本的な使い方について解説しています。

- 今月出版されたNode.js超入門 第3版の改訂版
- 最新のNode.jsを学ぶことができる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
STEP1. Node.jsのインストール
まず、Webpackを使うにはNode.jsをインストールする必要があります。
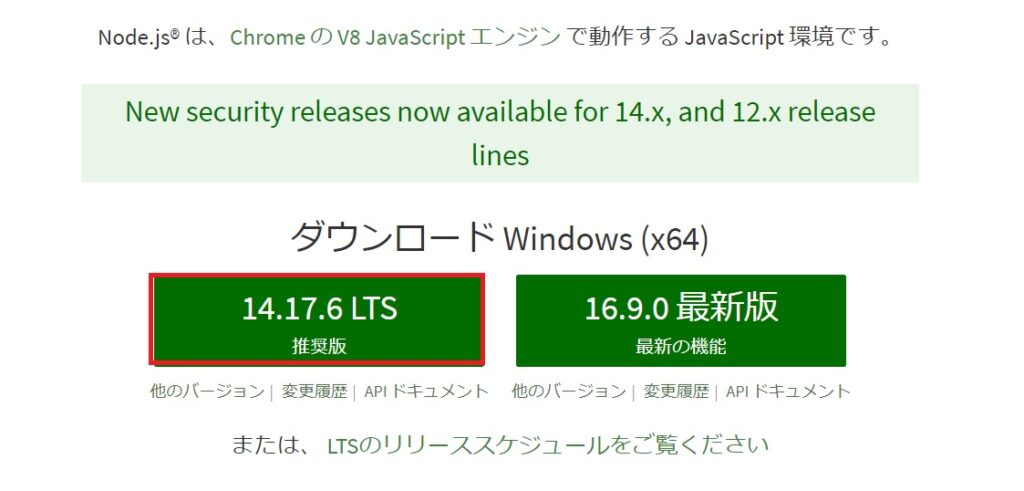
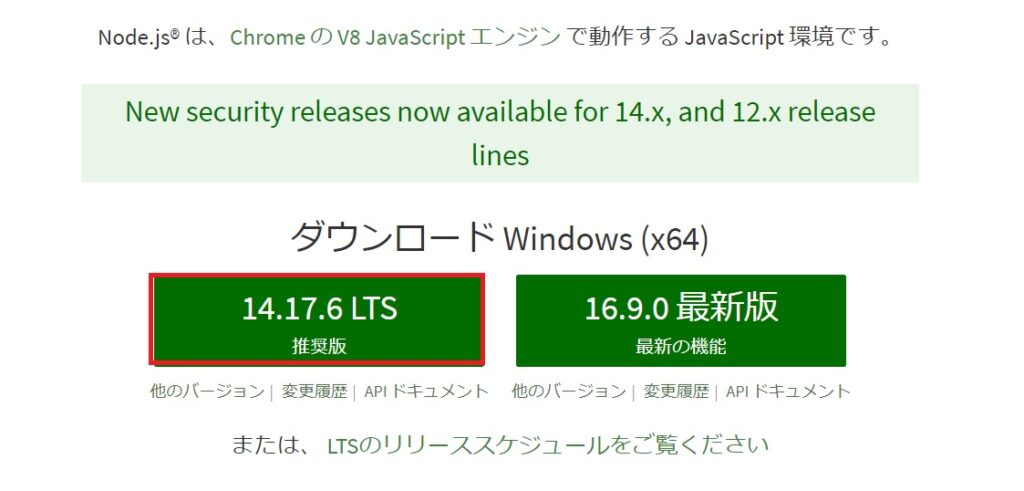
こちらのNode.js公式ページにアクセスし、LTS(推奨版)と記載されているものをインストールします。


- LTS(Long Time Support):長期間サポートされている
- Current:Node.jsの開発者が新しく追加された機能を試す環境
node.jsをインストールしたら下記のコマンドを実行して正しくインストールができているか確認します。
npm -vコマンドを実行してバージョン(例:6.13.4)が返ってきたら正しくインストールがされています。
以上で、Node.jsのインストールが完了です。
STEP2. package.jsonの作成
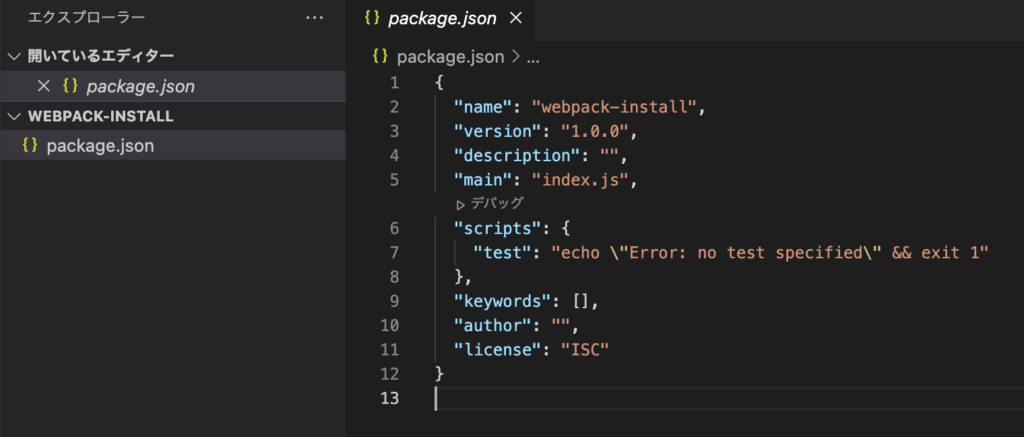
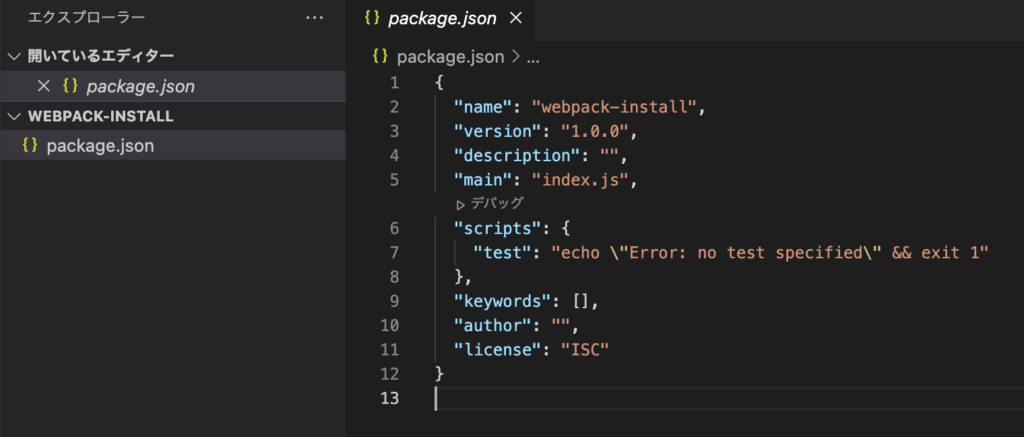
Node.jsのインストールが完了したら、package.jsonの作成をします。
下記コマンドを実行するとpackage.jsonが作成されます。
npm init -y

STEP2. Webpackのインストール
package.jsonを作成したら、Webpackを実行させるために必要なパッケージをインストールします。
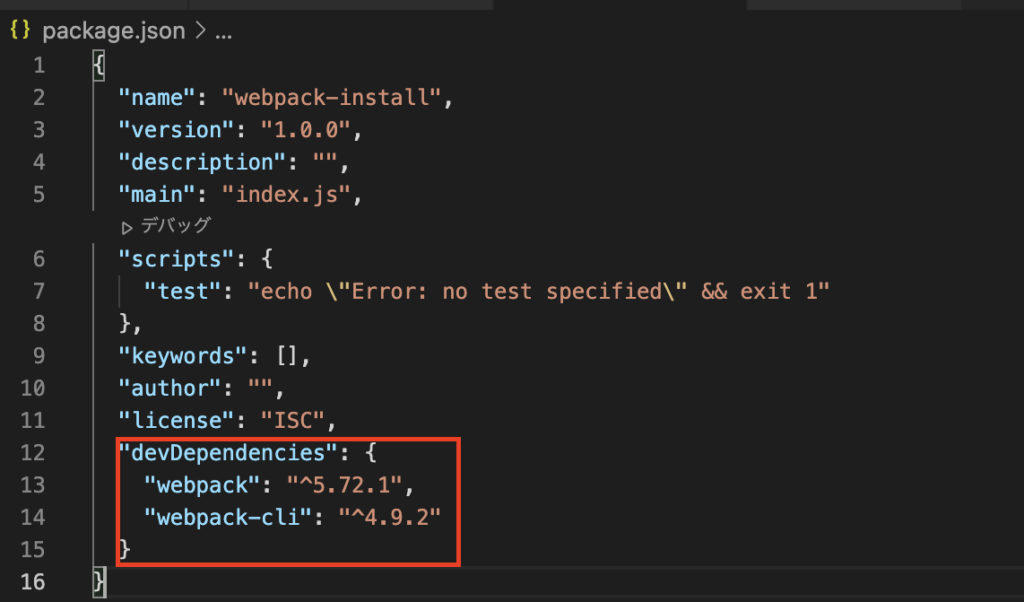
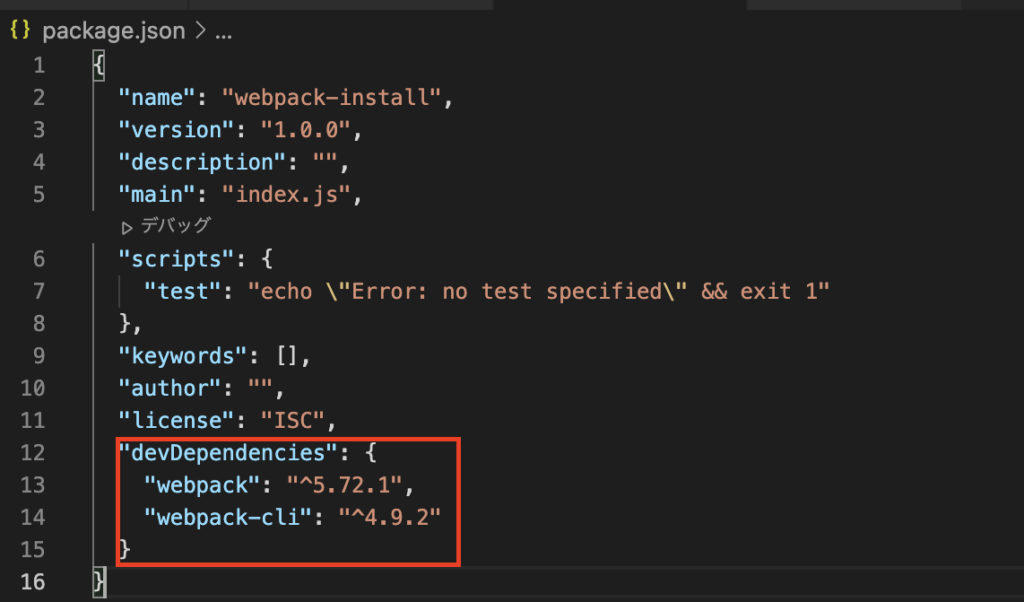
下記のコマンドを実行すると、packge.jsonのdevDependenciesに「webpack」「webpack-cli」が追加されます。
npm install --save-dev webpack webpack-cli

STEP3. Webpackを実行してみよう
これでWebpackが実行できる環境が整ったので、実際にWebpackを実行してみましょう。
srcディレクトリを作成し、その中に下記の内容を記述したindex.js、module.jsのファイルを配置します。
import { plusFn } from "./module";
plusFn(3, 4);export const plusFn = (num1, num2) => {
console.log(`合計値:${num1 + num2}`);
};この状態で下記のコマンドを実行します。
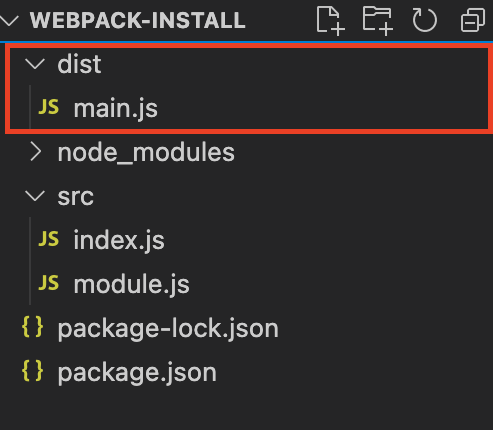
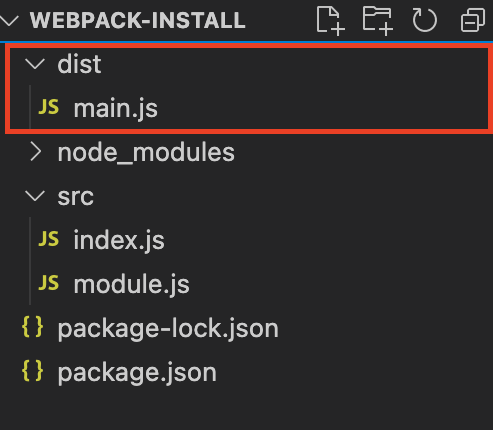
npx webpackすると、新しくdistディレクトリが作成され配下にはmain.jsの新規ファイルがあります。このmain.jsファイルはsrcディレクトリで作成したindex.jsとmodule.jsをバンドルしたものです。


正しくバンドルされているか確認しましょう。distディレクトリ内に下記の内容を記述したindex.htmlファイルを配置します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script src="main.js"></script>
</body>
</html>この状態でindex.htmlファイルを開き検証ツールでコンソールを確認すると、index.jsとsample.jsで記述した処理(合計値:7)が出力されていることが確認できます。
STEP4. Webpackのカスタマイズ方法
最後に、Webpackのカスタマイズ方法について解説します。Webpackでは様々なパッケージをインストールして自分が使いやすい開発環境を構築することができます。代表的な例では画像の圧縮やSassのコンパイルなどが挙げられます。
Webpackをカスタマイズするには、webpack.config.jsと呼ばれるwebpack専用のファイルを作成しその中に処理を組んでいきます。
実際にwebpack.config.jsをカスタマイズしてみましょう。下記の内容をwebpack.config.jsに記述してください。
const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "./public"),
filename: "main.js",
},
};上記の内容はwebpack実行後に出力されるファイルをdistディレクトリではなく、publicディレクトリに変更する内容です。これでwebpackを実行してみましょう。
npx webpackすると、新しくpublicディレクトリが出力されたのが確認できました。


まとめ
今回の記事では、Webpackの導入手順とwebpackの基本的な使い方について解説しました。
Webpackはあまり見慣れない記述の仕方をするため、苦手意識を持っているエンジニアの方が多いと思いますが、Webpackは一度だけ設定をしてしまえば、案件によっては使い回せることが多くとても便利なツールです。また、近年のWeb開発ではGulpではなくWebpackを使うことが多い傾向ににあるので、この機会に頑張って習得しましょう!









