本記事では、VoltaでNode.jsをインストールする方法について解説しています。
Node.jsの公式ページからインストールするとバージョンがアップグレードした際や他のパッケージとバージョンが嚙み合わず古いバージョンにダウングレードしたい時に少し手間がかかります。
VoltaでNode.jsをインストールすることで、コマンド一つでバージョンを自由にインストール/切り替えることが出来るので非常にオススメです。

- 今月出版されたNode.js超入門 第3版の改訂版
- 最新のNode.jsを学ぶことができる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
Voltaのインストール
Voltaのガイドページを確認すると、以下の内容が記載されています。
Voltaの機能はシンボリックリンクの作成に依存しているため、次のいずれかを行う必要があります。
引用元:Volta
- 開発者モードを有効にする(推奨)
- 昇格した特権で Volta を実行します (推奨されません)
推奨されている開発者モードを有効化していきましょう。


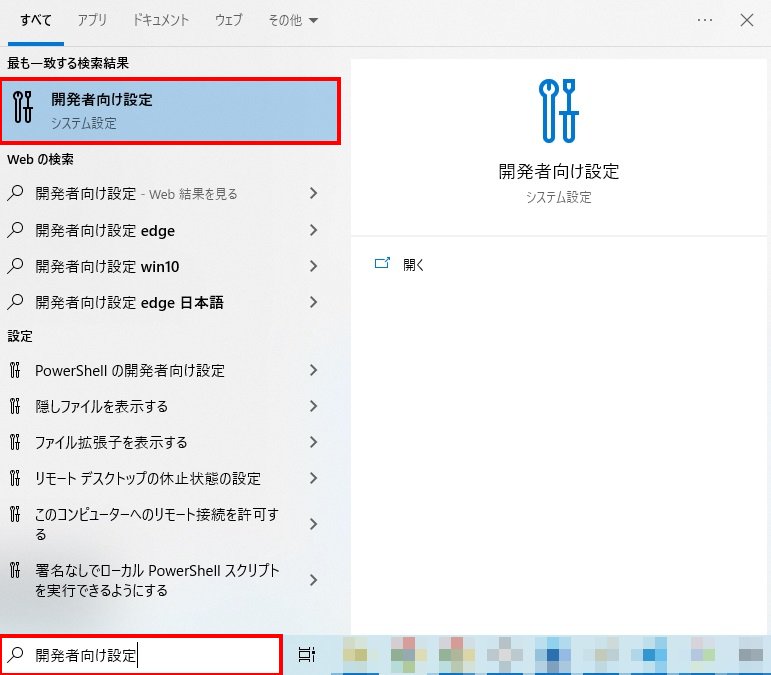
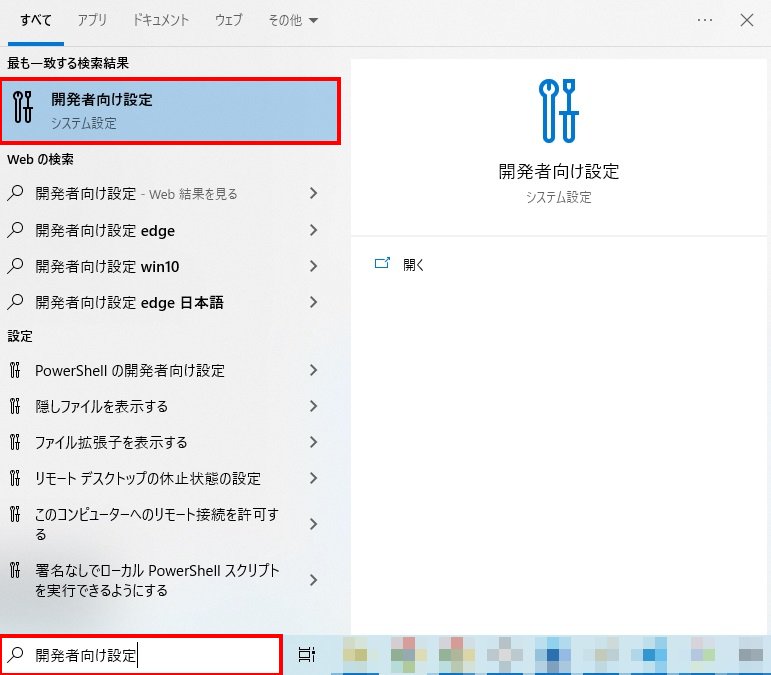
デスクトップの左下にある検索フォームに「開発者向け設定」と入力し、最も一致する検索結果をクリックします。


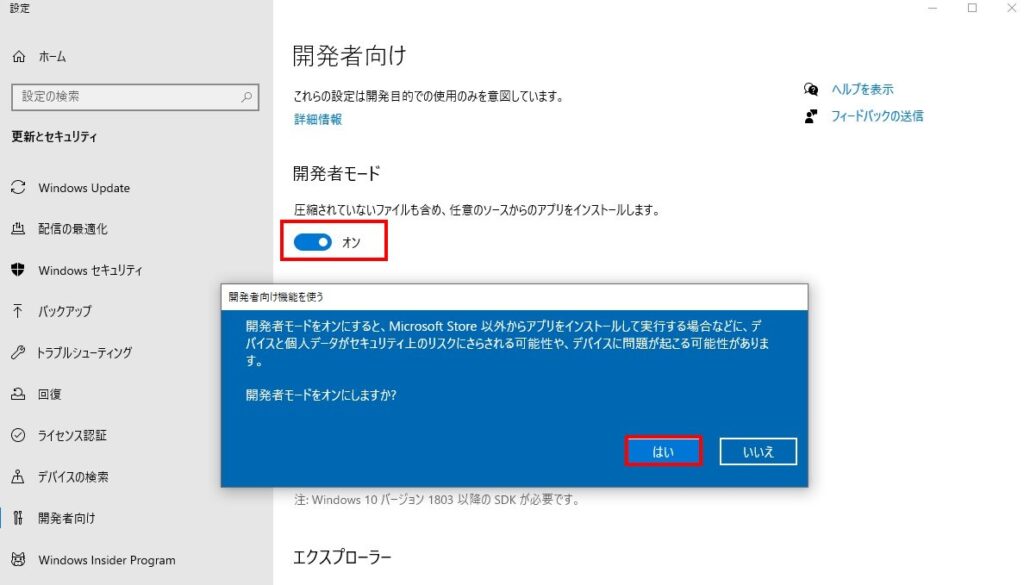
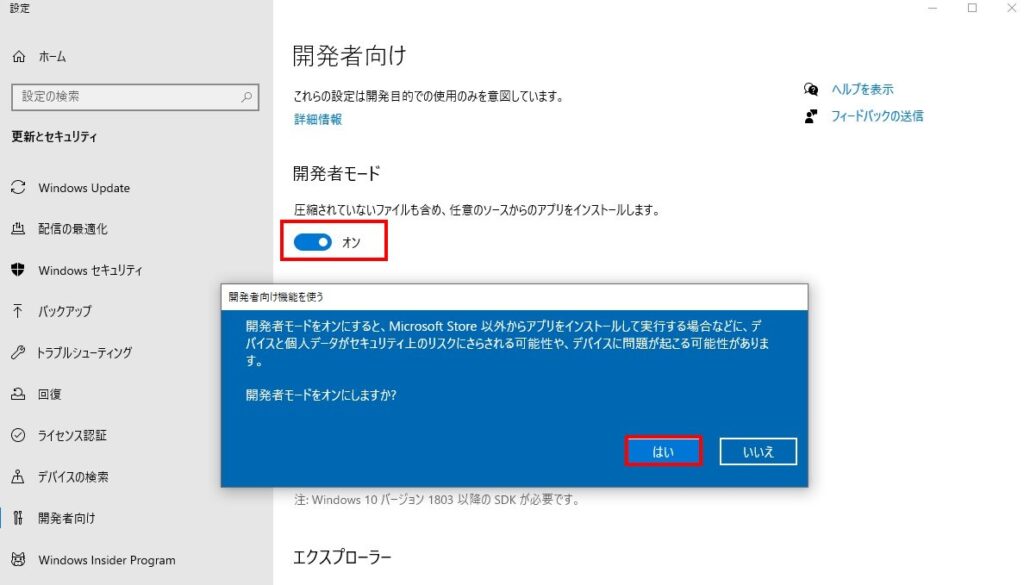
開発者モードをオンにします。警告が出た場合は「はい」をクリックします。以上の設定で、Voltaをインストールする環境が整いました。


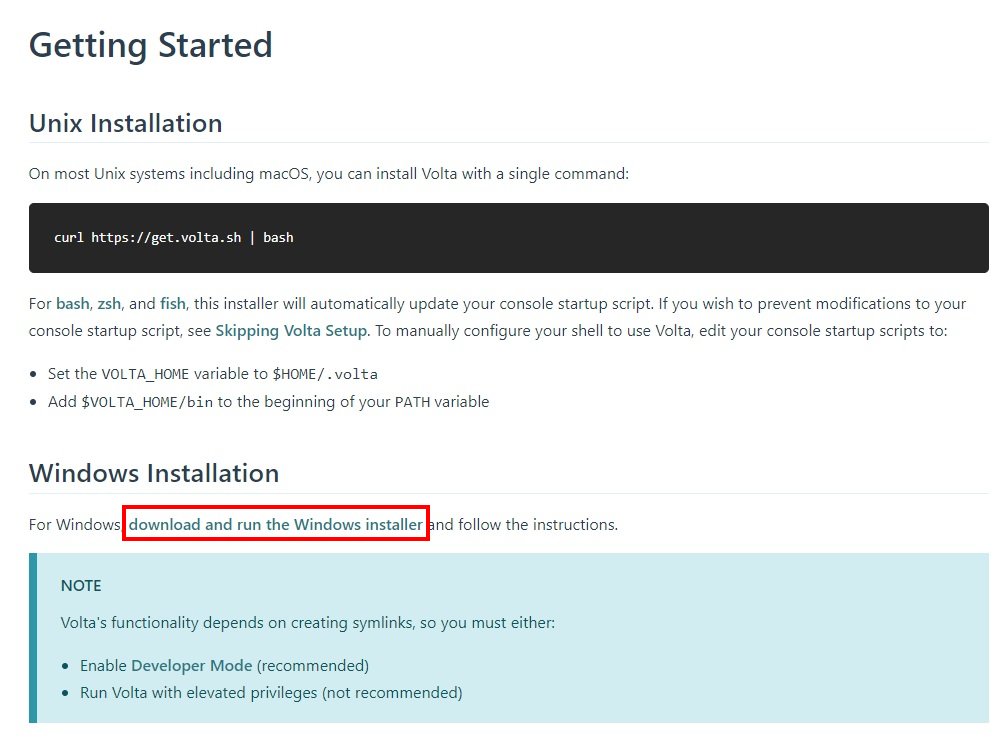
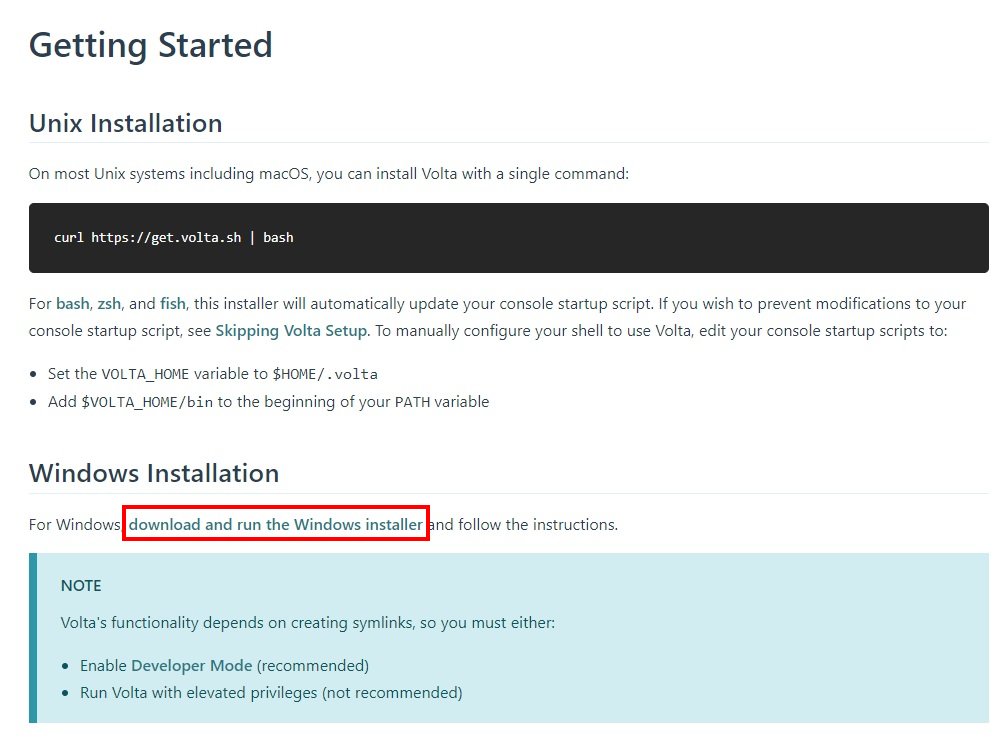
Voltaのインストールページにアクセスし、「download and run the Windows installer」をクリックします。
インストーラーのダウンロードが完了したら実行します。


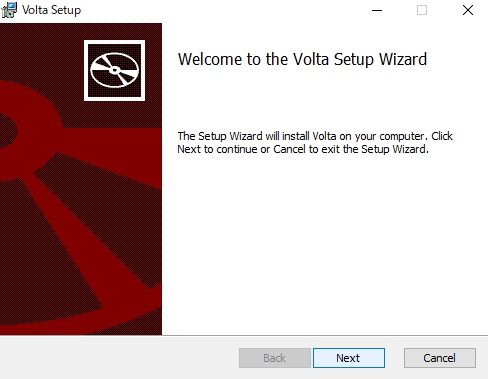
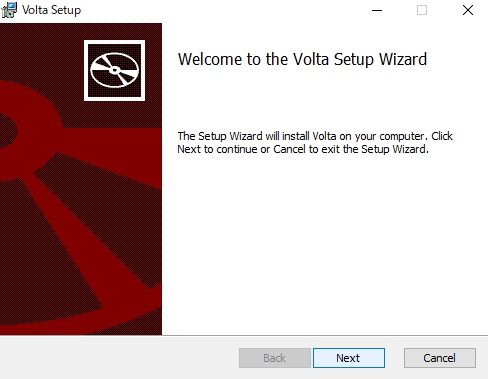
Nextをクリックします。


Nextをクリックします。


Installをクリックします。


Finishをクリックします。


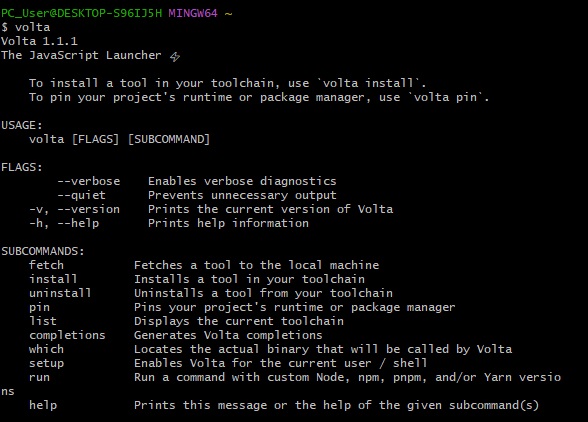
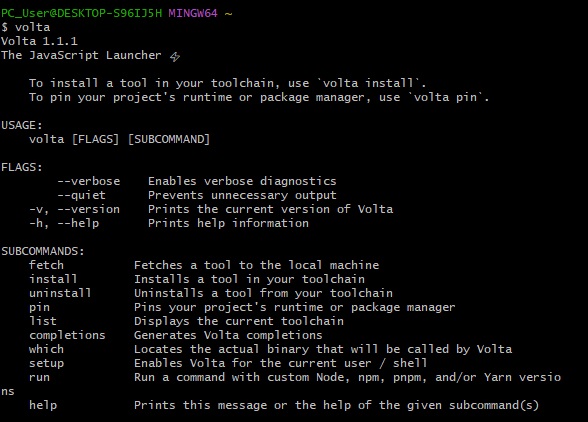
ターミナルを立ち上げ以下のコマンドを実行してください。
volta画像のようにバージョンや使い方などの情報が表示されれば、問題なくVoltaはインストールされています。
Node.jsのインストール手順
先ほどインストールしたVoltaを使って、Node.jsをインストールしていきます。
VoltaでNode.jsをインストールするコマンドは以下のとおりです。
# 推奨版(LTS)
volta install node
# バージョン指定
volta install node@バージョン

successと返されればNode.jsは正しくインストールされています。
続いて、npmをインストールします。Voltaでnpmをインストールするコマンドは以下のとおりです。
volta install npm

Node.jsと同様に、successと返されればnpmは正しくインストールされています。









