Node.jsで処理を変更・追加・修正した時に、毎回サーバーを一度停止させ再度サーバーを立ち上げるのはとても手間が掛かりますよね。そこで、本記事では対象ファイルを更新すると自動でローカルサーバーを更新してくれるnodemonのインストールから使い方について解説しています。

- 今月出版されたNode.js超入門 第3版の改訂版
- 最新のNode.jsを学ぶことができる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
nodemonで自動更新する手順
nodemonのインストール
Node.jsのローカルサーバーを自動更新するには、nodemonをインストールする必要があります。
下記のコマンドを実行するとnodemonをインストールすることが出来ます。
○npmでインストール
▼グローバルインストール
npm install -g nodemon
▼ローカルインストール
npm install --save-dev nodemon○yarnでインストール
▼グローバルインストール
yarn global add nodemon
▼ローカルインストール
yarn add nodemon -D上記コマンドを実行したら、正しくnodemonがインストールされているか確認します。
nodemon -v

nodemon -vコマンドを実行すると、インストールしたnodemonのバージョンが返されます。
nodemonでファイルを実行
nodemonのインストールが完了したら、実際に使ってみましょう。使い方はとても簡単で、nodemonの後に半角スペースを空け監視したい対象ファイルを指定します。
nodemon 対象ファイル試しに、index.jsファイルを作成しnodemonコマンドで編集が自動更新されるか確認してみましょう。
console.log("nodemon実行中!!");nodemonで監視対象のindex.jsファイルを指定します。
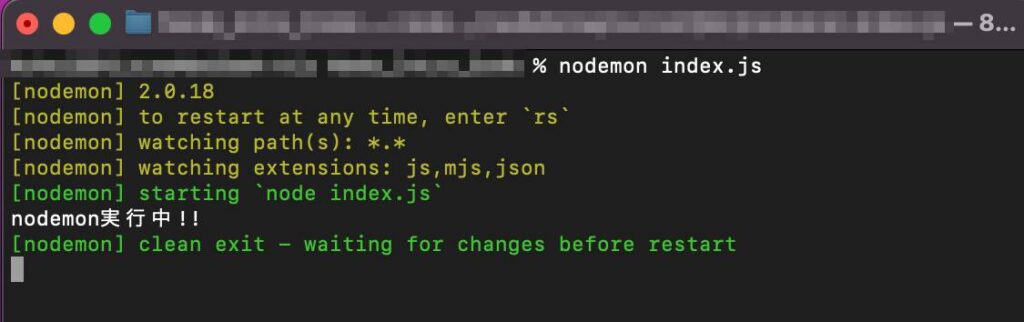
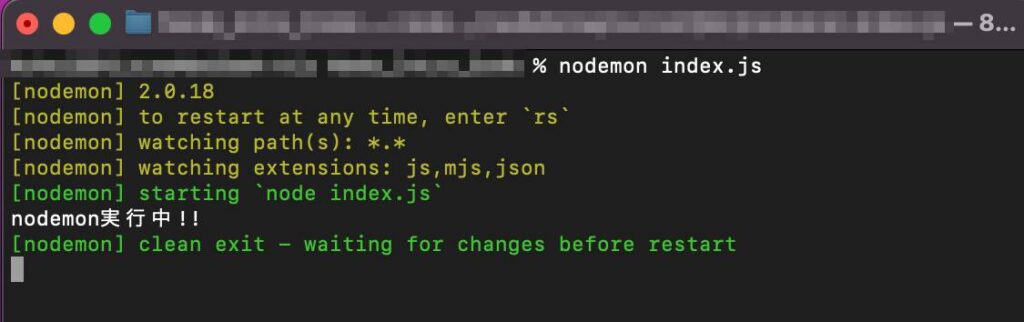
nodemon index.js

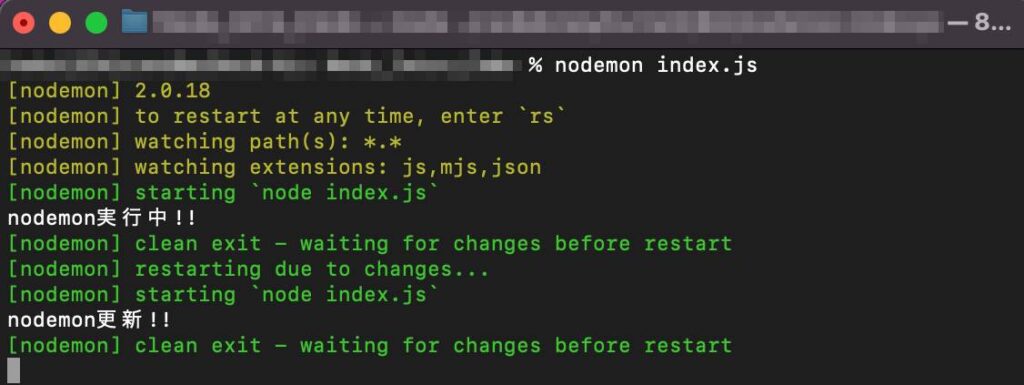
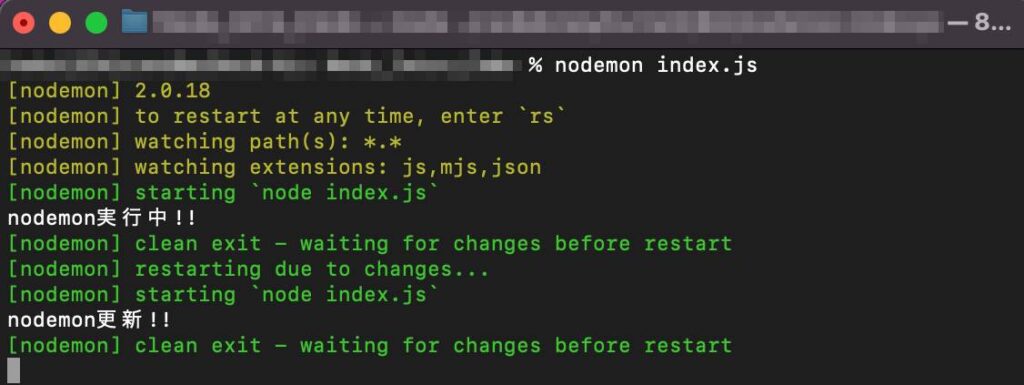
すると、ターミナルに「nodemon実行中!!」が出力されていることが確認出来ます。続いて、index.jsファイルの中身を編集してみましょう。
console.log("nodemon更新!!");

すると、コマンドを再実行することなく内容が更新され出力されていることが確認出来ます。このようにnodemonコマンドを使うことで開発スピードをアップすることが出来ます。
nodemonを停止したい時は、Node.jsを中断する時と同様に「control + c」を同時押しします。









