こちらの記事では、Gulpのインストール方法について分かりやすく解説しています。
実際にGulpの処理を記述して、処理を実行させるサンプル付きなのでGulpを使ったことがない人は、ぜひこちらの記事を参考にしてください。

- 今月出版されたNode.js超入門 第3版の改訂版
- 最新のNode.jsを学ぶことができる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
Gulpインストール手順
STEP1 Node.jsのインストール


まず始めにNode.jsのインストールをします。
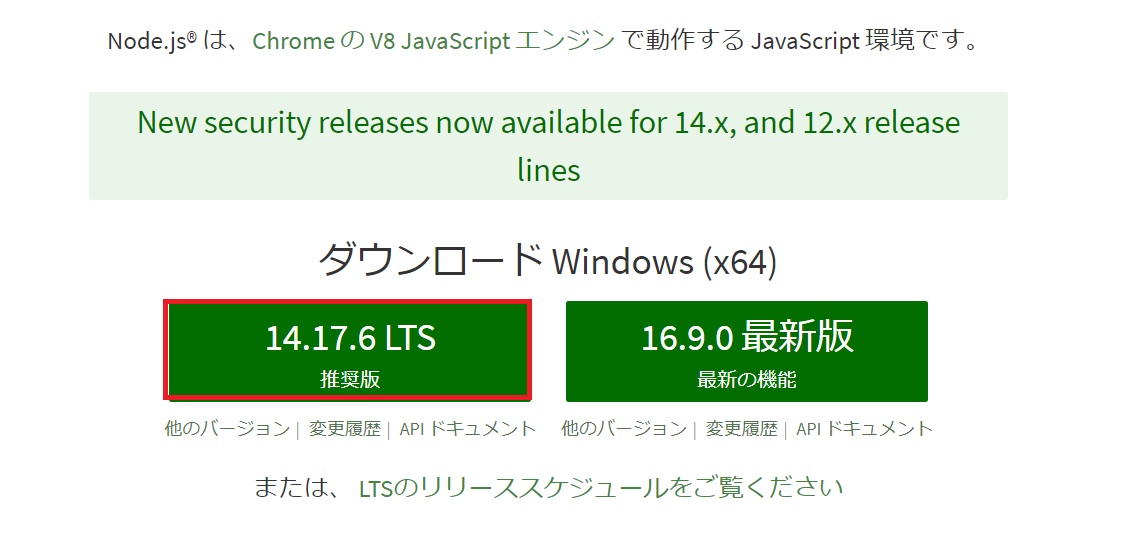
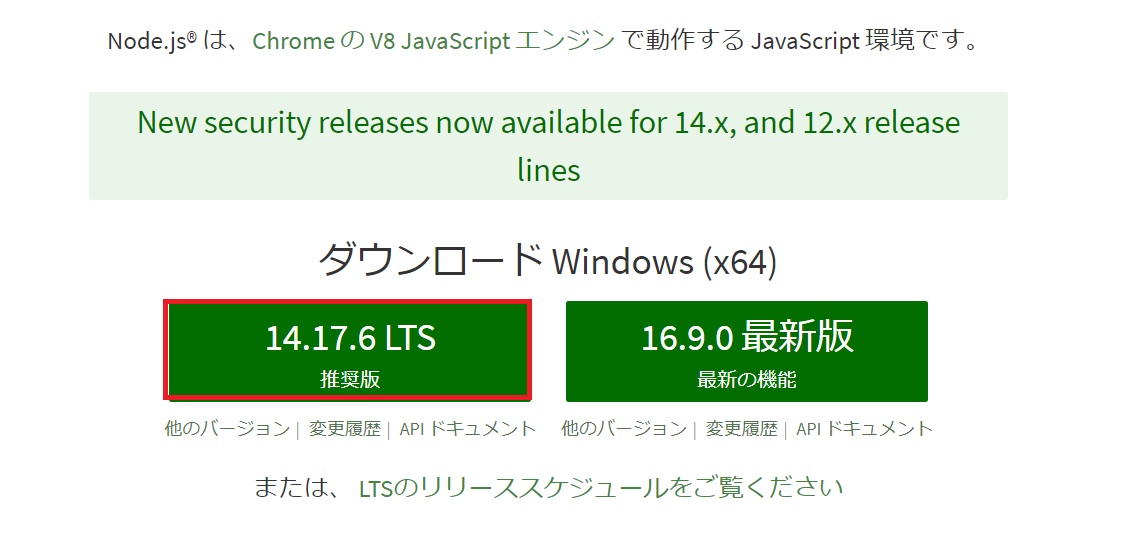
こちらのNode.js公式ページにアクセスし、LTS(推奨版)と記載されているものをインストールします。
- LTS(Long Time Support):長期間サポートされている
- Current:Node.jsの開発者が新しく追加された機能を試す環境
node.jsをインストールしたら下記のコマンドを実行して正しくインストールができているか確認します。
npm -vコマンドを実行してバージョン(例:6.13.4)が返ってきたら正しくインストールがされています。
続いて、yarnのインストールを行います。npmでもGulpを導入することは可能ですが、yarnはnpmよりも処理速度が速いためオススメです。
以下のコマンドを実行するとグローバル環境にyarnがインストールされます。
npm install -g yarnSTEP2 gulp-cliのインストール
node.jsのインストールとyarnのインストールが完了したら、以下のコマンドを実行してgulp-cliをグローバル環境にインストールします。
yarn global add gulp-cliSTEP3 プロジェクト内の設定
Gulpのインストールが完了したら、続いてプロジェクト内の設定をします。
以下のコマンドを実行するとプロジェクトの設定ファイルを初期化することができます。
yarn init -y上記コマンドを実行するとpackage.jsonファイルが新規で作成されます。
package.jsonとは、node.jsの設定ファイルになります。モジュールが追加されたタイミングでこのpackage.jsonに追記されていきます。
STEP4 gulpのインストール
以下のコマンドを実行してgulpをローカル環境にインストールします。
yarn add gulp --devpackage.jsonファイル内のdevDependenciesにgulpが入っていればインストールが完了されています。
STEP5 gulpファイルの作成
gulpの処理を記述するためのファイルを用意する必要があり、ファイル名はgulpfile.jsでルートディレクトリに作成したファイルを置きます。
sample
|- node_modules
|- gulpfile.js /* 新規追加 */
|- package.json
|- yarn.lock
STEP6 簡単な処理を記述して実行させる
最後に簡単な処理を記述して実際にGulp処理を実行させます。
gulpfile.jsファイルが置かれているディレクトリにsrcディレクトリを作成して、その中にindex.htmlファイルを作成します。続いて、srcディレクトリと同様にgulpfile.jsファイルが置かれているディレクトリにdistディレクトリを作成します。
sample
|- node_modules
|- gulpfile.js
|- package.json
|- yarn.lock
|- dist /* 新規追加 */
|- src /* 新規追加 */
|- index.html /* 新規追加 */
2つのディレクトリと1つのindex.htmlファイルを作成したら、以下のコードをgulpfile.jsに記述します。
const {src, dest} = require('gulp');
function copyFiles(){
return src('./src/index.html')
.pipe(dest('./dist'));
}
exports.copyFiles = copyFiles;上記のコードは先ほど作成したsrcディレクトリ内にあるindex.htmlファイルをコピーして、distディレクトリに複製する処理になります。
- src:操作対象を指定
- dest:作業完了時のフォルダを指定
gulpfile.jsの記述が完了したら、以下のコマンドを実行させることでgulpfile.jsに記述されているcopyFilesの処理が走りdistディレクトリ内に、複製されたindex.htmlファイルがコピーされます。
gulp copyFilesまとめ
今回はGulpのインストール方法について解説しました。重要なポイントを忘れないようおさらいを兼ねて下記にまとめました。
- gulpfile.jsにGulpの処理を記述する
- Gulpは「gulp タスク名」で処理が実行される









