本記事では、WebアプリケーションやWebサイト制作で必須の検証ツール・開発者ツールをMacで開く方法について解説しています。
【月額980円で読み放題!】
Amazon Kindle Unlimited
Amazon Kindle Unlimited

Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
環境設定の変更
Windowsでは、設定をせずにF12キーや右クリック→検証で開くことが出来ますがMacでは設定が必要になります。


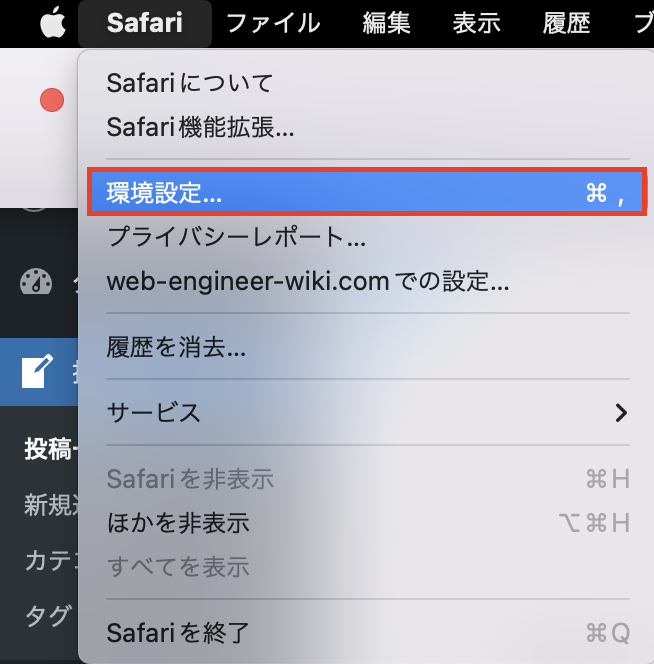
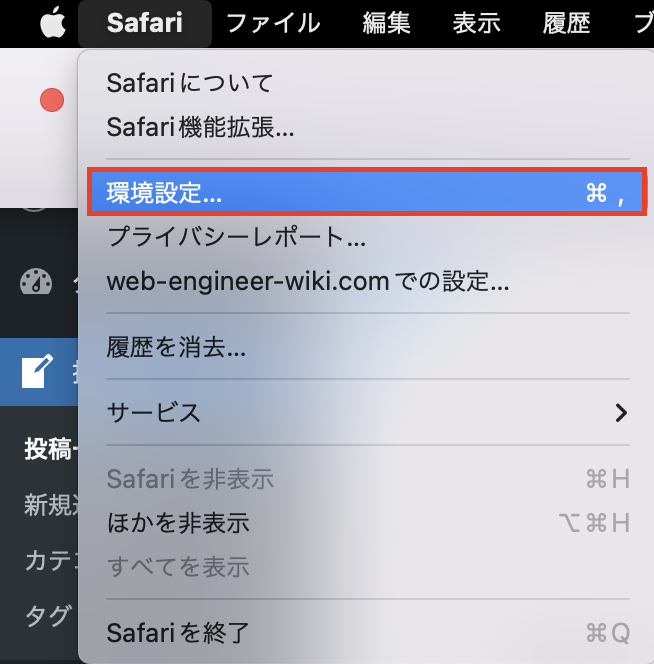
Macでブラウザを立ち上げ画面左上に表示される「Safari」にカーソルを合わせ、環境設定をクリックします。


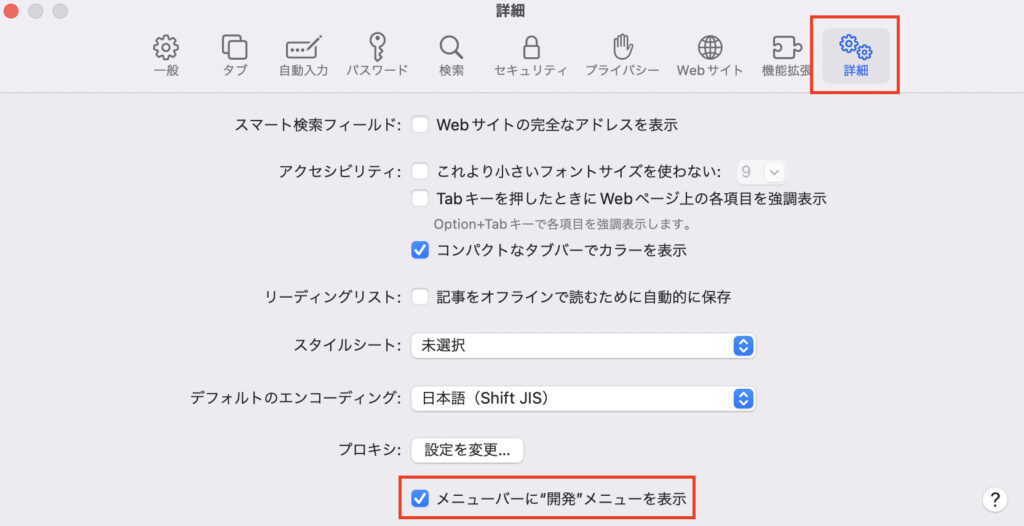
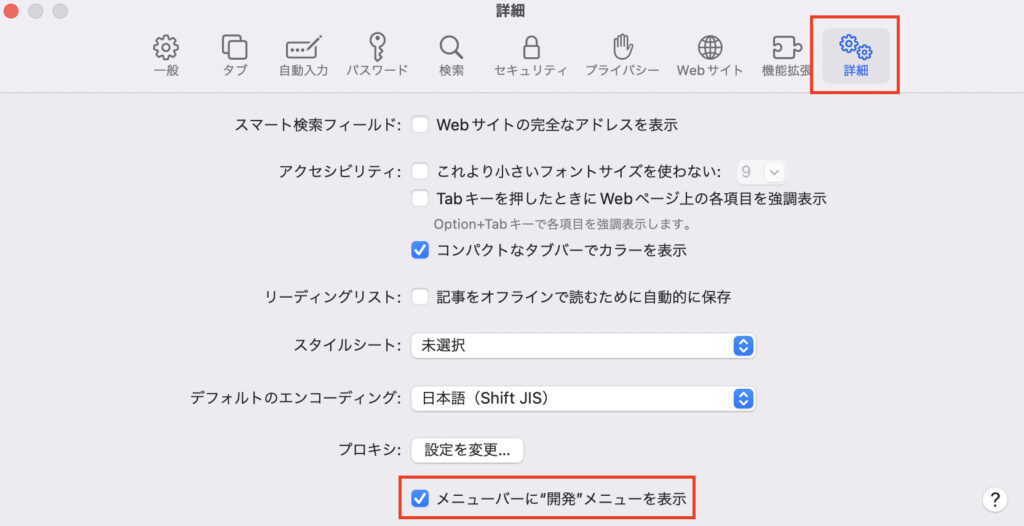
詳細画面が表示されるので、「詳細」を選択し下部の「メニューバーに”開発”メニューを表示」にチェックを入れ閉じます。
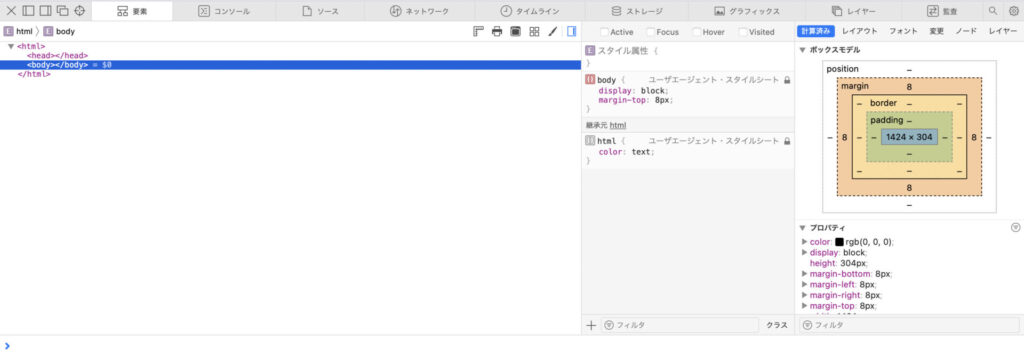
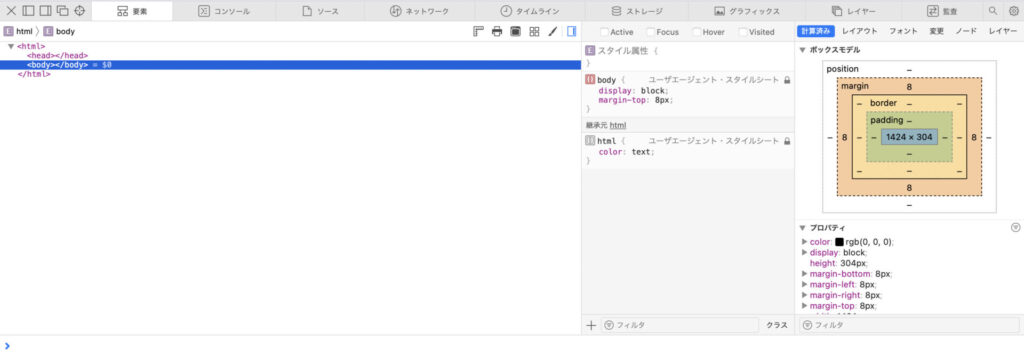
これで準備が整いました。「command」+「option」+「i」キーを3つ同時押しします。すると、検証ツール・開発者ツールが開けるようになります。