本記事では、JavaScriptやjQueryで印刷ダイアログを表示させる方法について解説しています。
印刷ダイアログを表示させる方法は、JavaScriptとjQueryも変わらないよ!
JavaScriptの学習におすすめ書籍
1冊ですべて身につくJavaScript入門講座


メリット
- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
window.print()メソッドの使い方
印刷ダイアログを表示させるには、window.print()メソッドを使います。基本的な使い方は以下のとおりです。
window.print();windowオブジェクトは省略可能なので、以下のような書き方も出来ます!
print();サンプルコード
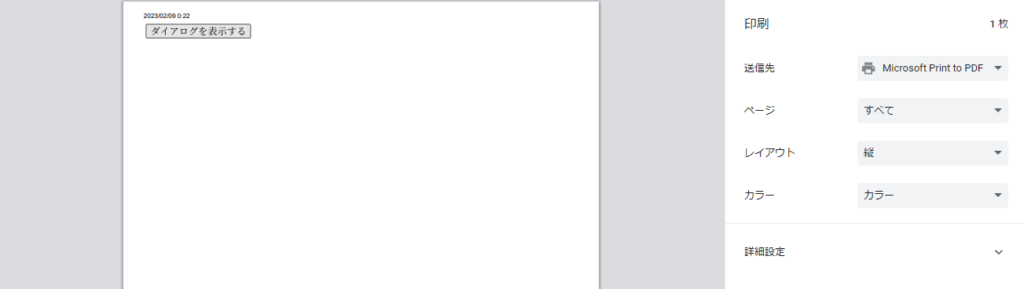
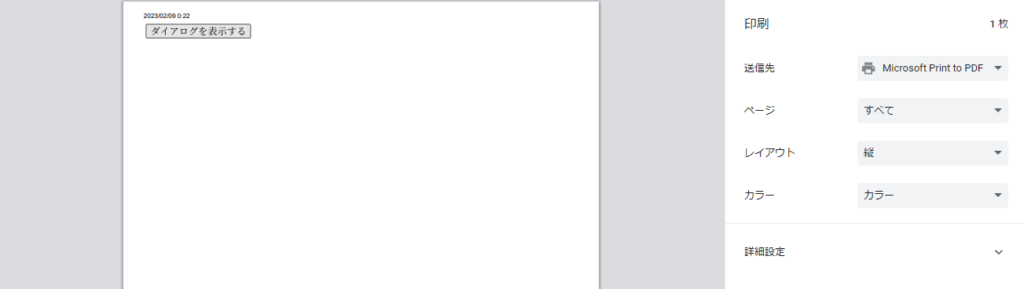
ボタンをクリックすると印刷ダイアログを表示させるサンプルコードを作成したので、動作確認してみましょう!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<button id="btn-dialog">ダイアログを表示する</button>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="index.js"></script>
</body>
</html>/* JavaScriptでの記述 */
const btn = document.getElementById("btn-dialog");
const dialogView = () => window.print();
btn.addEventListener("click", dialogView, false);/* jQueryでの記述 */
const dialogView = () => window.print();
$("#btn-dialog").on("click", dialogView);