本記事では、JavaScriptで処理を遅らせて実行することができるsetTimeoutメソッドが効かない時の原因と対処法について解説しています。
JavaScriptの学習におすすめ書籍
1冊ですべて身につくJavaScript入門講座

メリット
- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
よくある間違えた書き方
こちらの記事をご覧くださっている方は、以下のような書き方でsetTimeoutメソッドを使用していないでしょうか?
const callLog = str => console.log(str);
setTimeout(callLog("3秒後にログが出るかな?"),3000);この書き方は一見問題ないように見えますが、setTimeoutメソッドに指定している関数の書き方に問題があります。関数名の後ろに「()」を付けてしまうと、今すぐ実行してくださいという意味になるためJavaScriptはsetTimeoutメソッドの遅延処理を無視して即時に処理が実行されてしまいます。
setTimeoutメソッドを3つ用意して、本当に即時実行されているか確認してみましょう。
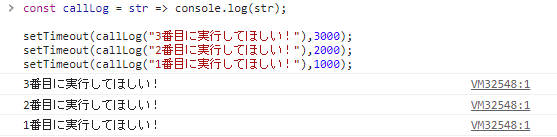
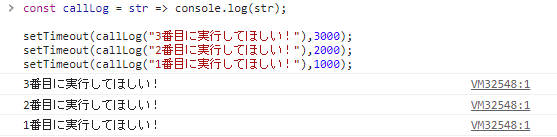
const callLog = str => console.log(str);
setTimeout(callLog("3番目に実行してほしい!"),3000);
setTimeout(callLog("2番目に実行してほしい!"),2000);
setTimeout(callLog("1番目に実行してほしい!"),1000);

通常のJavaScriptの挙動と同じく、上から順に処理が実行されましたね。これで即時実行されていることが確認できました。それでは、これを期待している挙動にするにはどのようにすればよいか見ていきましょう。
対処法
対処法はとても簡単で、setTimeoutメソッドの第一引数にコールバック関数を渡してあげることで解決します。先ほど間違えたコードの第一引数にコールバック関数を渡して期待通りの挙動になるか確認してみましょう。
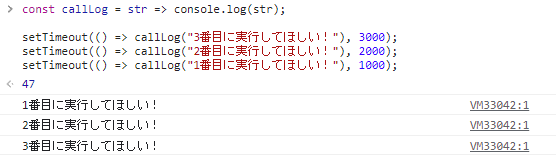
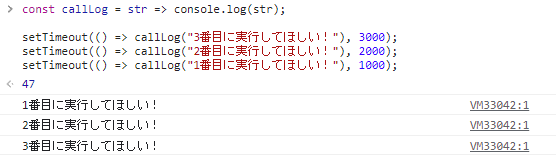
const callLog = str => console.log(str);
setTimeout(() => callLog("3番目に実行してほしい!"), 3000);
setTimeout(() => callLog("2番目に実行してほしい!"), 2000);
setTimeout(() => callLog("1番目に実行してほしい!"), 1000);

「1番目に実行してほしい!」のログが先頭に出力されましたので、期待通りの挙動になっていることが確認できました。









