本記事では、近年フロント界隈で話題のビルドツールViteを使用してReactの開発環境を爆速で構築する手順について解説しています。
Reactの学習におすすめ書籍
モダンJavaScriptの基本から始める React実践の教科書

メリット
- JavaScriptの基礎から始めてReactの機能を一通り学べる
- 実務で必要となる知識を意識しながら学習を進められる
- 現場のシチュエーションベースのストーリーで技術解説
楽天ブックス
¥2,860 (2025/09/11 20:38時点 | 楽天市場調べ)
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
STEP1 Node.jsのインストール
まず、始めにViteを使用するためにNode.jsをインストールする必要があります。
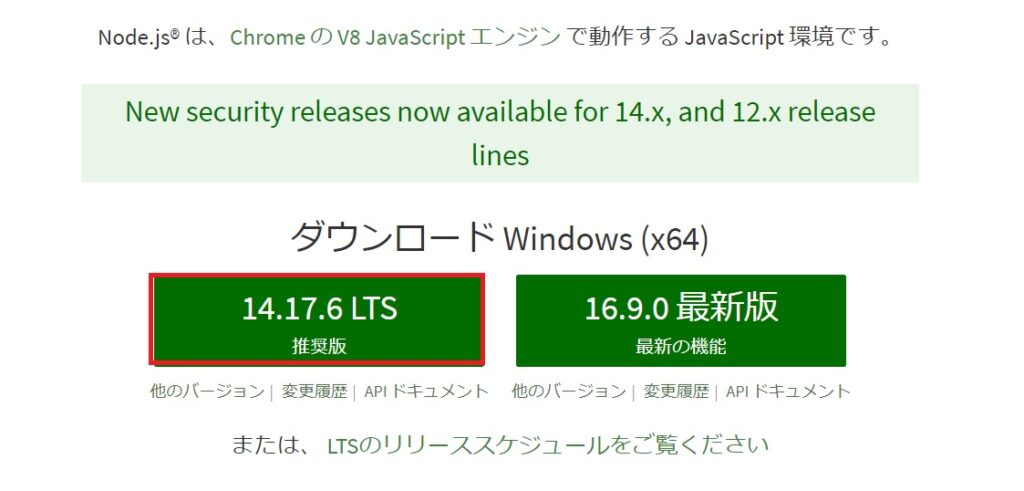
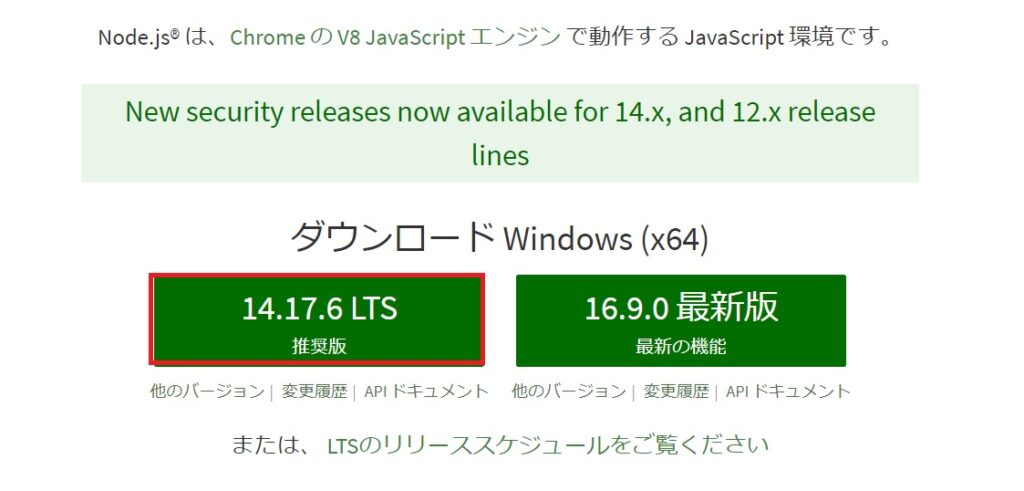
こちらのNode.js公式ページにアクセスし、LTS(推奨版)と記載されているものをインストールします。


LTSとCurrentの違い
- LTS(Long Time Support):長期間サポートされている
- Current:Node.jsの開発者が新しく追加された機能を試す環境
node.jsをインストールしたら下記のコマンドを実行して正しくインストールができているか確認します。
npm -vコマンドを実行してバージョン(例:6.13.4)が返ってきたら正しくインストールがされています。
以上で、Node.jsのインストールが完了です。
STEP2 ViteでReactの開発環境を整える
続いて、Viteのプロジェクトを作成するため下記のコマンドを実行します。
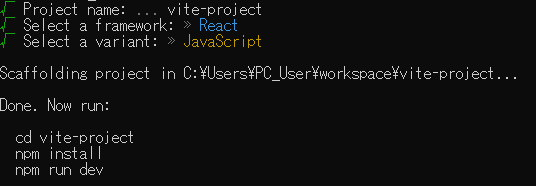
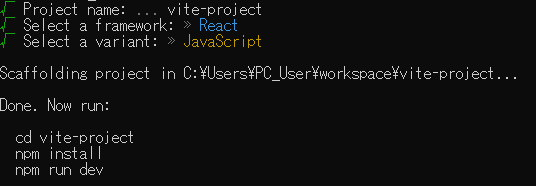
npm create vite@latestコマンドを実行すると、プロジェクト名や使用するフレームワークを求められます。


設定・選択項目
- Project name:作成するプロジェクト名(ディレクトリ)を入力してください。入力しないままEnterを押下すると、デフォルトの「vite-project」がプロジェクト名になります。
- Select a framework:使用するフレームワークを選択します。Reactを選択してください。
- Select a variant:JavaScript or TypeScriptを選択します。TypeScriptを使用しない人はJavaScriptを選択し、TypeScriptを使用する人はTypeScriptを選択してください。
これでVite+React(TypeScript)のプロジェクトが作成されました。
STEP3 ローカルサーバーを起動してブラウザで確認する
最後に作成したプロジェクトをローカルサーバーで起動してブラウザで確認しましょう。
cdコマンドで作成したプロジェクト(ディレクトリ)に移動します。※プロジェクト名は各自置き換えてください。
cd プロジェクト名作成したプロジェクトには、node_modulesがないので下記のコマンドでインストールします。
npm i最後にpackage.jsonのscriptsに登録されているdevコマンドを使用してローカルサーバーを立ち上げ、返されたURLをブラウザで確認してみましょう。
npm run dev
> Local: http://127.0.0.1:5173/

ViteとReactのロゴがセットで表示されていればOKです。









