本記事では、ReactでコンソールログにWarning: Each child in a list should have a unique “key” prop.のエラーが表示された時の対処法について解説しています。

- JavaScriptの基礎から始めてReactの機能を一通り学べる
- 実務で必要となる知識を意識しながら学習を進められる
- 現場のシチュエーションベースのストーリーで技術解説
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
対処法
まず始めにエラーの対処法ですが、とても簡単でkey属性の値に一意のキーを指定するだけでOKです。下記のコードはWarning: Each child in a list should have a unique “key” prop.のエラーが出力されます。
import { useState } from "react";
function App() {
const [values, setValues] = useState(["A", "B", "C", "D", "E"]);
const onDeleteBtnClicked = (v) => {
const newValues = values.filter((value) => value !== v);
setValues(newValues);
};
return (
<ul>
{values.map((value) => (
<li>
<button onClick={() => onDeleteBtnClicked(value)}>削除</button>
{value}
</li>
))}
</ul>
);
}
export default App;どこにkey属性を設定するのかというと、mapメソッドで展開されている子要素のHTML(JSX)に設定します。今回の場合ですと、liタグに設定します。
{values.map((value) => (
<li key={value}>
<button onClick={() => onDeleteBtnClicked(value)}>削除</button>
{value}
</li>
))}これでコンソールログにエラーが出力されなくなりましたが、何故key属性を指定する必要があるのでしょうか?詳しく見ていきましょう。
key属性を付ける意味
key属性を付ける意味は、Reactがどの要素が追加/削除/変更されたかを識別出来るようにするためです。言葉だけだと分かり辛いと思うので、先ほどのサンプルコードを使用してどのように変化するか確認してみましょう!
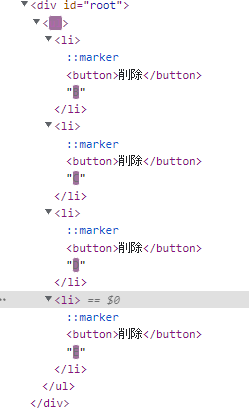
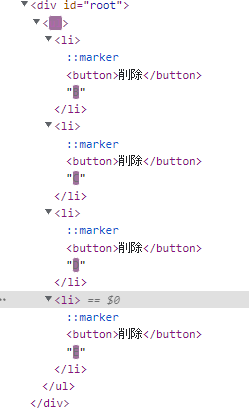
まずは検証ツールのElementsタブを開き、key属性を設定していないエラー解消前のサンプルコードで削除ボタンをクリックしてみましょう。


すると、関係ない要素まで再レンダリングされていることが分かります。本来Reactは仮想DOMで変更前と変更後を比較し変更のあった差分だけDOMに反映させる方法でパフォーマンス向上を実現しているのでこれはNGになります。※Warningエラーなのでプログラム自体は動きます。
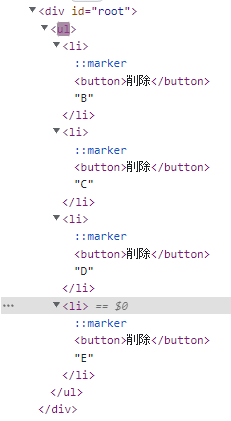
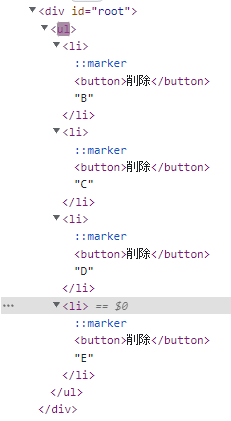
次に、key属性を設定したエラー解消後のサンプルコードで削除ボタンをクリックしてみましょう。


エラー解消前のサンプルコードと見比べると、必要最低限の再レンダリングで済んでていることが確認できます。









