本記事では、Reactの導入手順について画像付きで分かりやすく解説しています。Reactを触りたいけど開発環境が構築できない方は、ぜひこちらの記事をご参考ください。

- JavaScriptの基礎から始めてReactの機能を一通り学べる
- 実務で必要となる知識を意識しながら学習を進められる
- 現場のシチュエーションベースのストーリーで技術解説
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
React導入手順
Node.jsのインストール
まず、Reactで後ほど解説するcreate-react-appを使うにはNode.jsをインストールする必要があります。
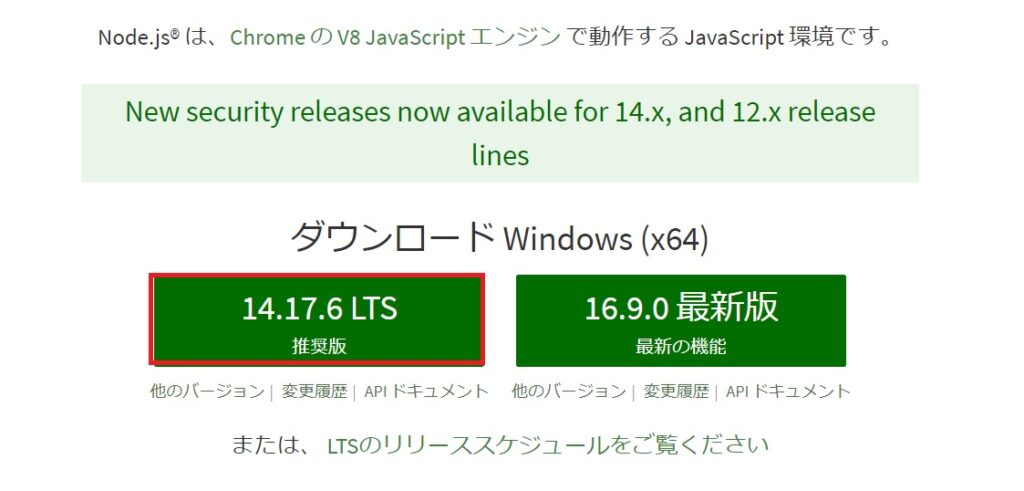
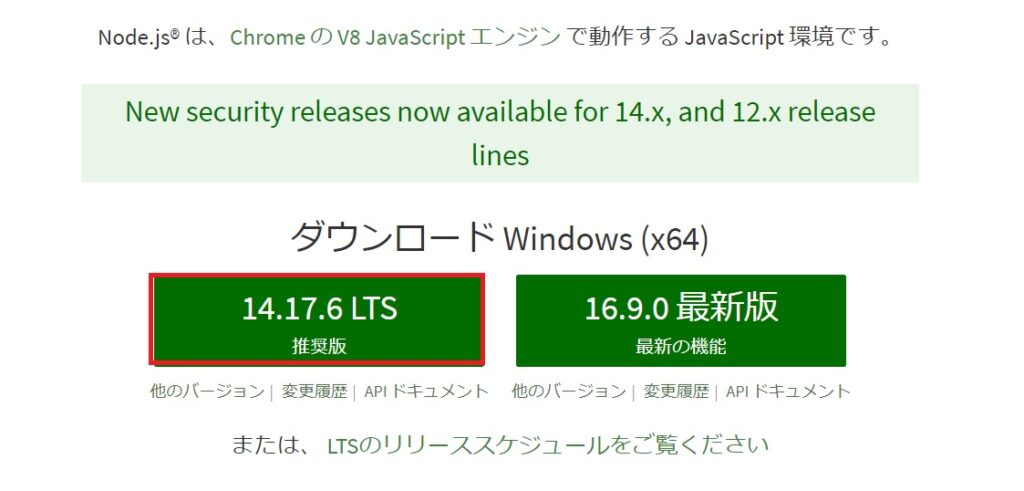
こちらのNode.js公式ページにアクセスし、LTS(推奨版)と記載されているものをインストールします。


- LTS(Long Time Support):長期間サポートされている
- Current:Node.jsの開発者が新しく追加された機能を試す環境
node.jsをインストールしたら下記のコマンドを実行して正しくインストールができているか確認します。
npm -vコマンドを実行してバージョン(例:6.13.4)が返ってきたら正しくインストールがされています。
以上で、Node.jsのインストールが完了です。
create-react-appで開発環境の作成
続いて、Reactの開発環境の構築をします。本来Reactの開発環境を一から構築する場合、BabelやWebpackなどの複雑な設定をする必要がありますが、create-react-appを使うことで簡単にReactの開発環境を構築することが可能です。
- Node.js:10.16以上
- npm:5.6以上
npx create-react-app 作成したいフォルダ名上記コマンドを実行すると、Reactの開発環境が構築されたディレクトリが生成されます。


ファイル構成の確認
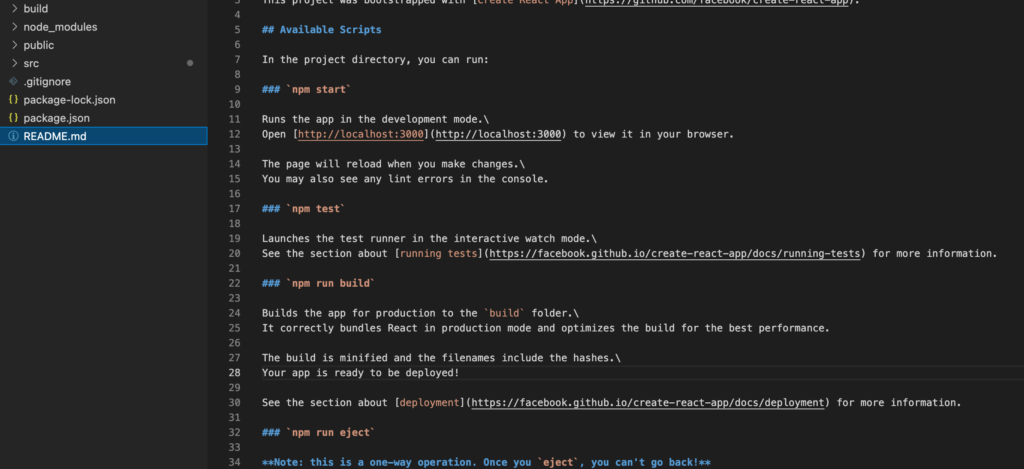
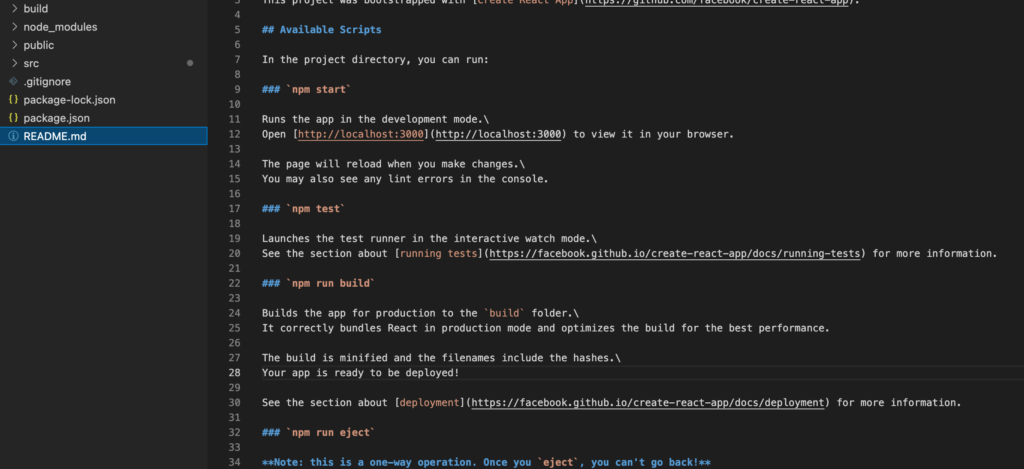
create-react-appで生成されたファイル構成は以下のとおりです。
- src:JSXなどの開発用のファイルを配置
- public:htmlファイルや画像ファイルなどを配置
- build:npm run buildコマンドで生成される本番用ファイル
コマンドの確認
npm start
npm startは、ローカルサーバーを立ち上げるコマンドです。ホットリロードにも対応しているため、JSXファイルなどを更新し保存すると、ブラウザ側に反映されます。
npm run build
npm run buildは、srcディレクトリとpublicディレクトリのファイルを一つにバンドルしbuildディレクトリに出力するコマンドです。開発が完了しリリースするファイルを出力する時に使用します。









