本記事では、Reactのコメントアウトの書き方について解説しています。
Reactの学習におすすめ書籍
モダンJavaScriptの基本から始める React実践の教科書

メリット
- JavaScriptの基礎から始めてReactの機能を一通り学べる
- 実務で必要となる知識を意識しながら学習を進められる
- 現場のシチュエーションベースのストーリーで技術解説
楽天ブックス
¥2,860 (2025/07/01 12:38時点 | 楽天市場調べ)
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
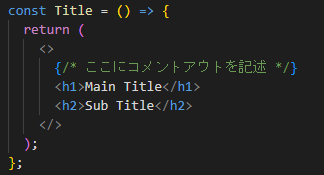
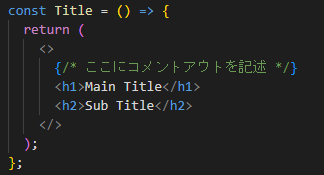
ReactのJSX内でのコメントアウトの書き方は以下のとおりです。
{/* コメントアウト */}JSXの外であれば、通常のJavaScriptと同様に単一行のコメントアウトをする「//」、複数行のコメントアウトをする「/**/」が使用可能です。
const Title = () => {
// 単一行のコメントアウト
/*
複数行のコメントアウト
*/
return (
<>
{/* ここにコメントアウトを記述 */}
<h1>Main Title</h1>
<h2>Sub Title</h2>
</>
);
};
export default Title;