本記事では、jQueryで複数セレクタを指定する方法について解説しています。
このテクニックを覚えることで、複数の条件のうち1つでも当てはまっていたら要素を取得する・イベントを実行、複数の条件を全て当てはまらないと要素を取得しない・イベントを実行しないなどのことが出来るようになります。
JavaScriptの学習におすすめ書籍
1冊ですべて身につくJavaScript入門講座

メリット
- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
OR条件で指定する方法
複数の条件のうち1つでも当てはまっていたら(OR条件)の書き方は、セレクタとセレクタの間を「,(カンマ)」で区切ります。
$('セレクタ, セレクタ')サンプルコードを用意したので、動作確認してみましょう!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<p class="sample">テキスト1</p>
<span class="sample">テキスト1</span>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="index.js"></script>
</body>
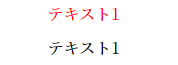
</html>$("p, .sample").css("color", "red");

pタグとクラス名sampleをカンマ区切りで設定しました。spanタグで囲われたテキストも赤色になっていることから、OR条件が正しく機能していることが確認できますね!
AND条件で指定する方法
複数の条件を全て当てはまらないと(AND条件)の書き方は、セレクタとセレクタを繋げて記述します。
AND条件を使う場面の多くは、「html要素+クラス名」だよ!勿論「クラス名+クラス名」の組み合わせも出来るよ!
$('html要素.クラス名')
$('.クラス名.クラス名')OR条件で使用したサンプルコードのjQueryだけソースコードを変更し、動作確認してみましょう!
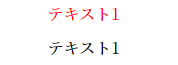
$("p.sample").css("color", "red");

pタグとクラス名sampleをAND条件で設定しました。spanタグで囲われたテキストは赤色になっていないため、AND条件が正しく機能していることが確認できますね!









