本記事では、jQueryでクラスが存在するかを確認する方法について解説しています。
JavaScriptの学習におすすめ書籍
1冊ですべて身につくJavaScript入門講座

メリット
- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
hasClassの使い方
jQueryでクラスが存在するかを確認するには、hasClassを使用します。使い方は以下のとおりです。
$("要素").hasClass("クラス名");hasClassの使い方
- 要素:クラスが存在するか確認したい要素
- クラス名:確認したいクラス名
hasClassは、実行されたタイミングで対象要素に指定したクラスが存在していれば「true」を返し、クラスが存在していなければ「false」を返します。
サンプルコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<p class="sample">サンプル1</p>
<p>サンプル2</p>
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"
></script>
<script src="index.js"></script>
</body>
</html>$(function () {
$("p").each(function (index, elem) {
index++;
if ($(elem).hasClass("sample")) {
console.log(`${index}つ目のpタグにsampleクラスは存在します。`);
} else {
console.log(`${index}つ目のpタグにsampleクラスは存在しません。`);
}
});
});上記のサンプルコードは、pタグを2つ用意しており1つ目のpタグにはクラス「sample」を付与させ、2つ目のpタグには何もクラスを付与させていません。
これでhasClassを使用して、pタグがsampleクラスを持っているかを確認します。


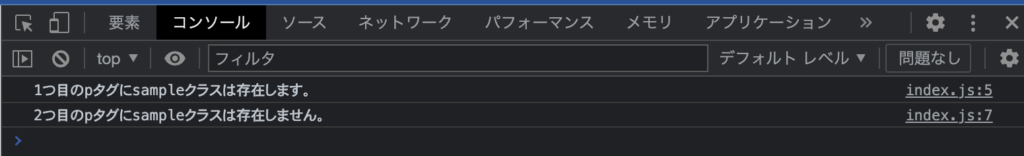
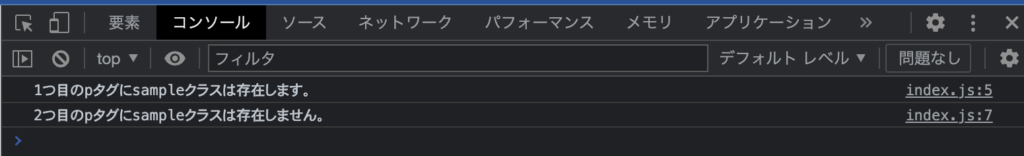
コンソールの結果を確認すると、「1つ目のpタグにsampleクラスは存在します。」「2つ目のpタグにsampleクラスは存在しません。」と表示されているので、正しくクラスの存在確認が出来ていることが確認出来ます。









