本記事では、jQueryで複数のオブジェクトや配列に対して繰り返し処理を行う時に使用されるeach()メソッドの使い方について詳しく解説しています。
JavaScriptの学習におすすめ書籍
1冊ですべて身につくJavaScript入門講座

メリット
- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
each()メソッドは2種類ある
each()メソッドが2種類もあるってどういうことですか!?
HTML要素に対して繰り返し処理を行うメソッドとオブジェクトや配列に対して繰り返し処理を行うメソッドに分かれているんだよ!
HTML要素に対して繰り返しを行う
まずは、HTML要素に対して繰り返し処理を行うeach()メソッドの使い方について紹介するね!
$("要素").each(function (index) {
/* 処理を記述 */
});実際に、HTML要素を取得して情報をコンソールログに出力するサンプルコードを作成したので紹介するね!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<ul class="prefectures">
<li class="prefectures__list">東京</li>
<li class="prefectures__list">北海道</li>
<li class="prefectures__list">大阪</li>
</ul>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="index.js"></script>
</body>
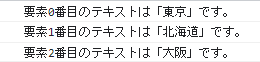
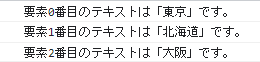
</html>$(".prefectures__list").each(function (index) {
console.log(`要素${index}番目のテキストは「${$(this).text()}」です。`);
});HTML要素は$(this)で参照することが出来るよ!


オブジェクト・配列に対して繰り返しを行う
次に、オブジェクト・配列に対して繰り返し処理を行うeach()メソッドの使い方について紹介するね!
$.each(オブジェクト・配列 ,function (index, value) {
/* 処理を記述 */
});- 第一引数(index):配列の場合は何番目の要素か分かる数値を受け取り、オブジェクトの場合はプロパティを受け取ります。
- 第一引数(value):配列の場合は格納されている値を受け取り、オブジェクトの場合はプロパティに設定されている値を受け取ります。
実際に、オブジェクト・配列を取得して情報をコンソールログに出力するサンプルコードを作成したので紹介するね!
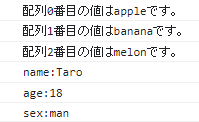
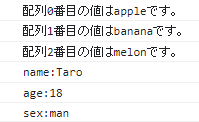
/* 配列の繰り返し処理 */
const fruits = ["apple", "banana", "melon"];
$.each(fruits, function (index, value) {
console.log(`配列${index}番目の値は${value}です。`);
});
/* オブジェクトの繰り返し処理 */
const person = {
name: "Taro",
age: 18,
sex: "man",
};
$.each(person, function (index, value) {
console.log(`${index}:${value}`);
});