本記事では、JavaScriptでdata属性の取得・追加・変更する方法について解説しています。
JavaScriptの学習におすすめ書籍
1冊ですべて身につくJavaScript入門講座

メリット
- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
data属性の操作
data属性の取得
data属性を取得する方法は以下のとおりです。
const elem = document.getElementById('sample'); // ①
elem.dataset.name; // ②data属性の取得手順
- data属性を持つ対象の要素を取得
- datasetプロパティの後に取得したいdata属性名を指定
▼サンプルコードと実行結果
<p id="name1" data-name="yamada">山田</p>const name1 = document.getElementById("name1");
console.log(`data-name属性の値:${name1.dataset.name}`);

data属性の追加
data属性を追加する方法は以下のとおりです。
const elem = document.getElementById('sample'); // ①
elem.dataset.name = "値"; // ②data属性の追加手順
- data属性を追加したい対象の要素を取得
- datasetプロパティの後に追加したいdata属性名と値を指定
▼サンプルコードと実行結果
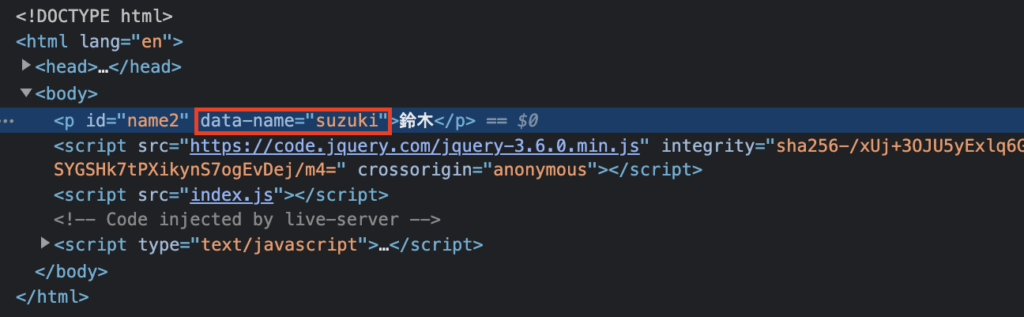
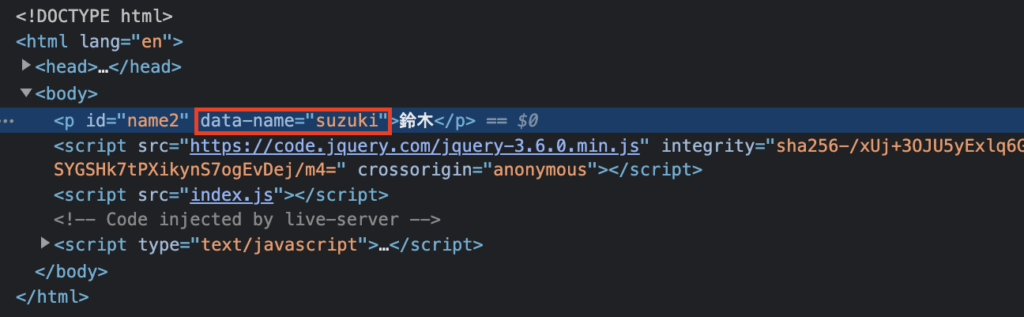
<p id="name2">鈴木</p>const name2 = document.getElementById("name2");
name2.dataset.name = "suzuki";

data属性の変更
data属性の値を変更する方法は以下のとおりです。
const elem = document.getElementById('sample'); // ①
elem.dataset.name = "値"; // ②data属性の変更手順
- data属性を変更したい対象の要素を取得
- datasetプロパティの後に変更したいdata属性名と値を指定
※data属性名が存在しない場合は、新しいデータ属性として追加されます。
▼サンプルコードと実行結果
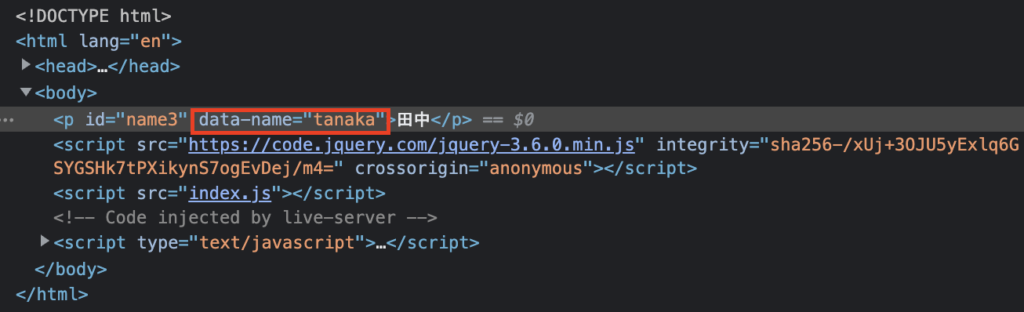
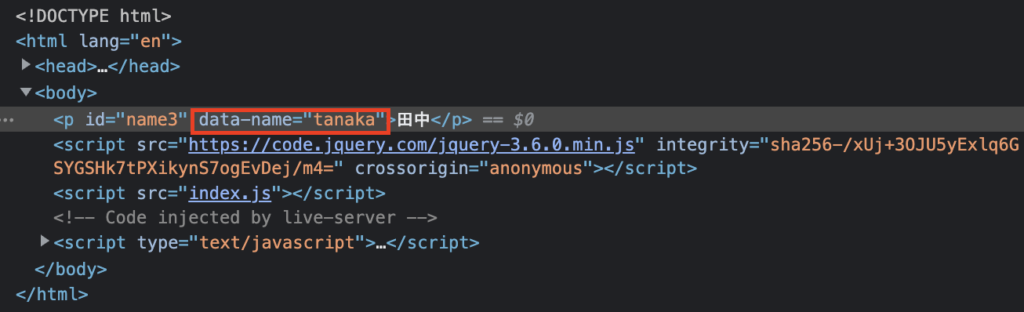
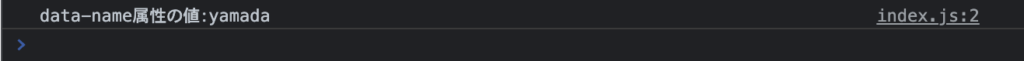
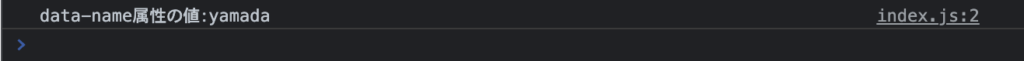
<p id="name3" data-name="yamamoto">田中</p>const name3 = document.getElementById("name3");
name3.dataset.name = "tanaka";