本記事では、JavaScriptやjQueryでalert(アラート)メッセージを表示させる方法について解説しています。
アラートメッセージの表示方法は、JavaScriptとjQueryも変わらないよ!
JavaScriptの学習におすすめ書籍
1冊ですべて身につくJavaScript入門講座


メリット
- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
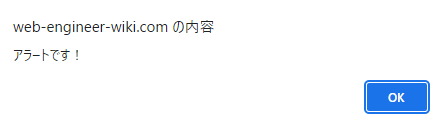
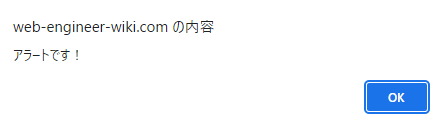
window.alert()メソッド
アラートメッセージを表示させるには、window.alert()メソッドを使います。基本的な使い方は以下のとおりです。
window.alert('メッセージ');
/* 省略形 */
alert('メッセージ');

サンプルコード
ボタンをクリックするとアラートを表示させるサンプルコードを作成したので、動作確認してみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<button id="btn">ボタン</button>
<script src="index.js"></script>
</body>
</html>const btn = document.getElementById("btn");
const alertView = () => window.alert("アラートが表示されたよ!");
btn.addEventListener("click", alertView, false);








